Avasimme kesällä 2020 tapoja, joilla toteutamme projektien sisällönhallinnan WP-adminin eli ylläpidon puolelle. Sisäinen kehitys ja kehittyminen on ollut Dudelle elinehto ja kaiken toiminnan taustalla koko kahdeksanvuotisen toimintakauden ajan ja siksi voimmekin syvällä rintaäänellä ylpeydeksemme todeta, että pakka on mennyt uusiksi tuosta viimevuotisesta. Taas.
Hallintapaneelin kehityskulku on mittava, joten alustan matkaa hieman. Jos haluat hypätä suoraan katsomaan miltä Duden hallintapaneeli näyttää, klikkaa tästä ja hyppää suoraan kohtaan.
Aiemmin meiltä kysyttiin “Mitä pagebuilder-lisäosaa käytätte WordPressissä?” ja vastasimme: Emme mitään. Vastaamme niin edelleen. Emme ole koskaan käyttäneet lisäosia kuten Visual Composer, Themify Builder, Elementor, The Divi Builder, Beaver Builder, Brizy, WPBakery tai SeedProd. Hyh sentään, pelkästään näiden mainitsemisesta tulee tilkka puklua suuhun. Sori vaan, mutta nämä lisäosat tuovat sivuston hallintaan sen verran ylimääräistä sekoilua niin käyttöliittymän kuin toimintojenkin puolesta, että ei kiitos. Näiden käyttämisen takana on yleensä se, että ei ole paneuduttu riittävästi laadukkaisiin toteutustapoihin, ei ole riittävää tietotaitoa koodipuolella tai yritetään muuten vaan päästä helpommalla ja rahastaa pelkästä lisäosan asennuksesta ja jonkinasteisesta sisällöntuotannosta. En suoraan sanottuna keksi yhtään hyvää syytä miksi käyttää pagebuildereita ammattimaisella WordPress-sivustolla.
WordPress-suunnittelijan ja sisällöntuottajan painajaisunet
Huonoista WordPress-lisäosista ja -käytänteistä saisi oman kirjoituksensa, mutta niiden sijaan demonstroin nyt seuraavaksi miltä WordPress-suunnittelijan tai sisällöntuottajan verkkosivusto näyttää pahimmissa painajaisunissa.
Nämä tilanteet ovat tosin kokemukseni ja kuulemani mukaan valitettavasti hyvin monella todellisuutta.
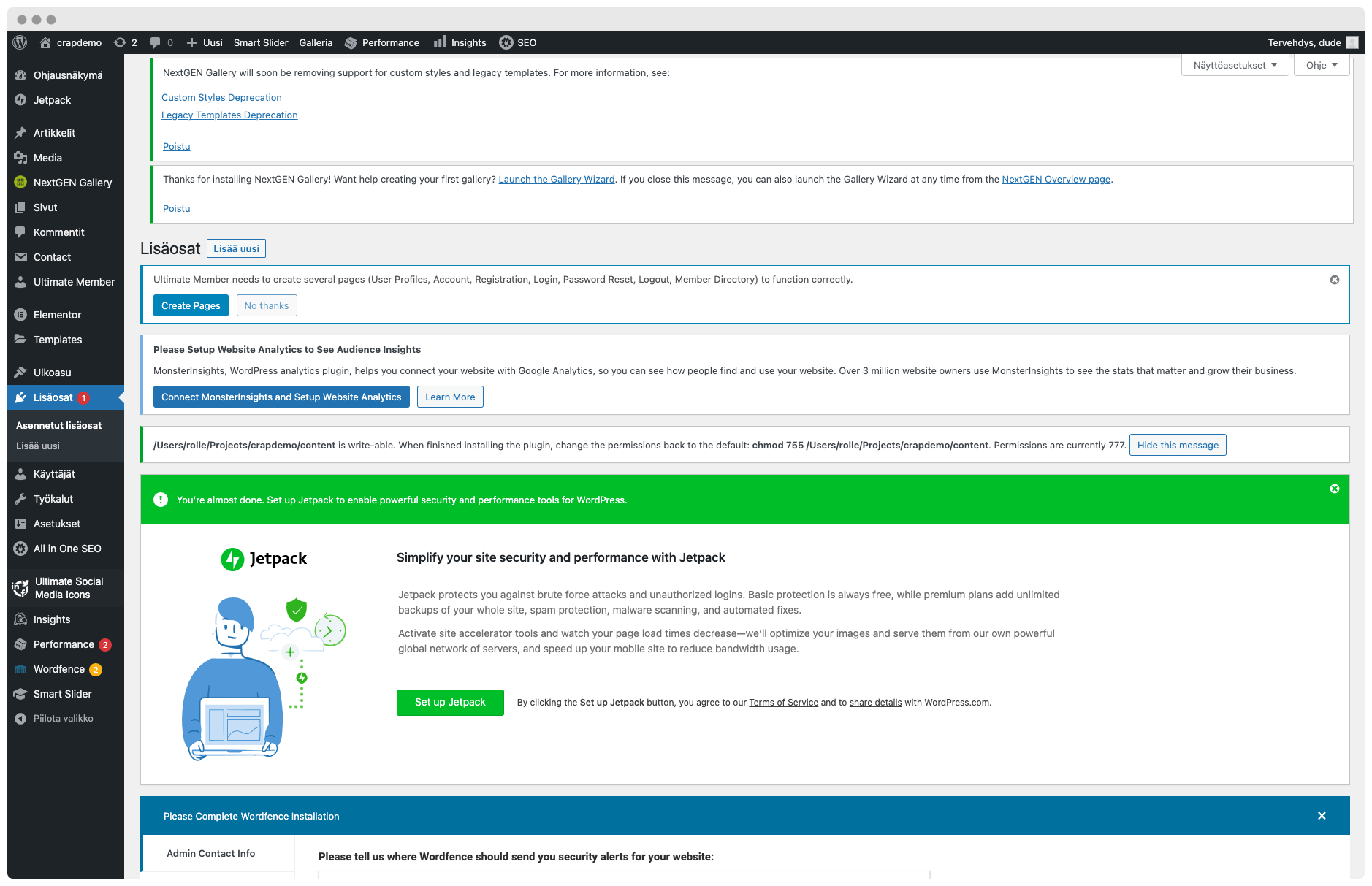
1. Liikaa lisäosia asioihin, joita ei pitäisi tehdä random kolmannen osapuolen lisäosilla
Sivuston valikoita, karuselleja, gallerioita, jakonappeja tai mitään muutakaan sivustoon “kuuluvaa” visuaalista osaa ei pitäisi tehdä kolmannen osapuolen valmislisäosalla. Erityisesti sisällöntuotanto ei saisi olla kiinni jossain umpimähkäisessä lisäosassa, joka sotkee WordPressin muuten selkeää ylläpitonäkymää kummallisilla toiminnoillaan.
Tällaista ei kukaan halua:

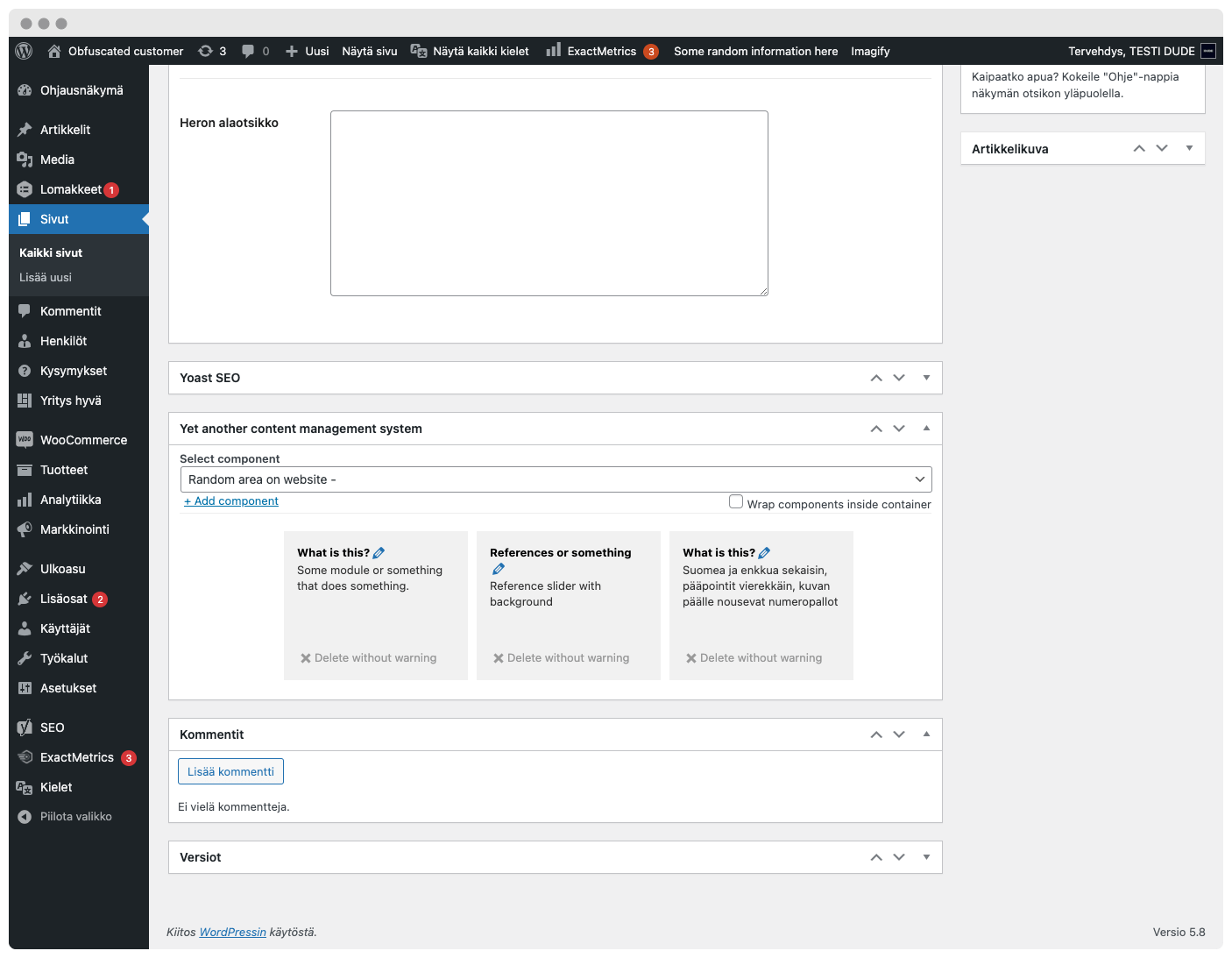
2. Jonkun satunnaisen toimijan tekemä “räätälöity” sisällönhallintatyökalu, josta ei ota tolkkua
Vastaan on tullut myös mitä ihmeellisimpiä itse koodattuja lisäosia, joista ei ota kukaan selvää. Miten näillä päivitetään mitään? Mihin nämä tulevat näkyviin? Kertokaa joku? Ja ei kun yhteyksiä tekijään, joka on kadonnut maan pinnalta…

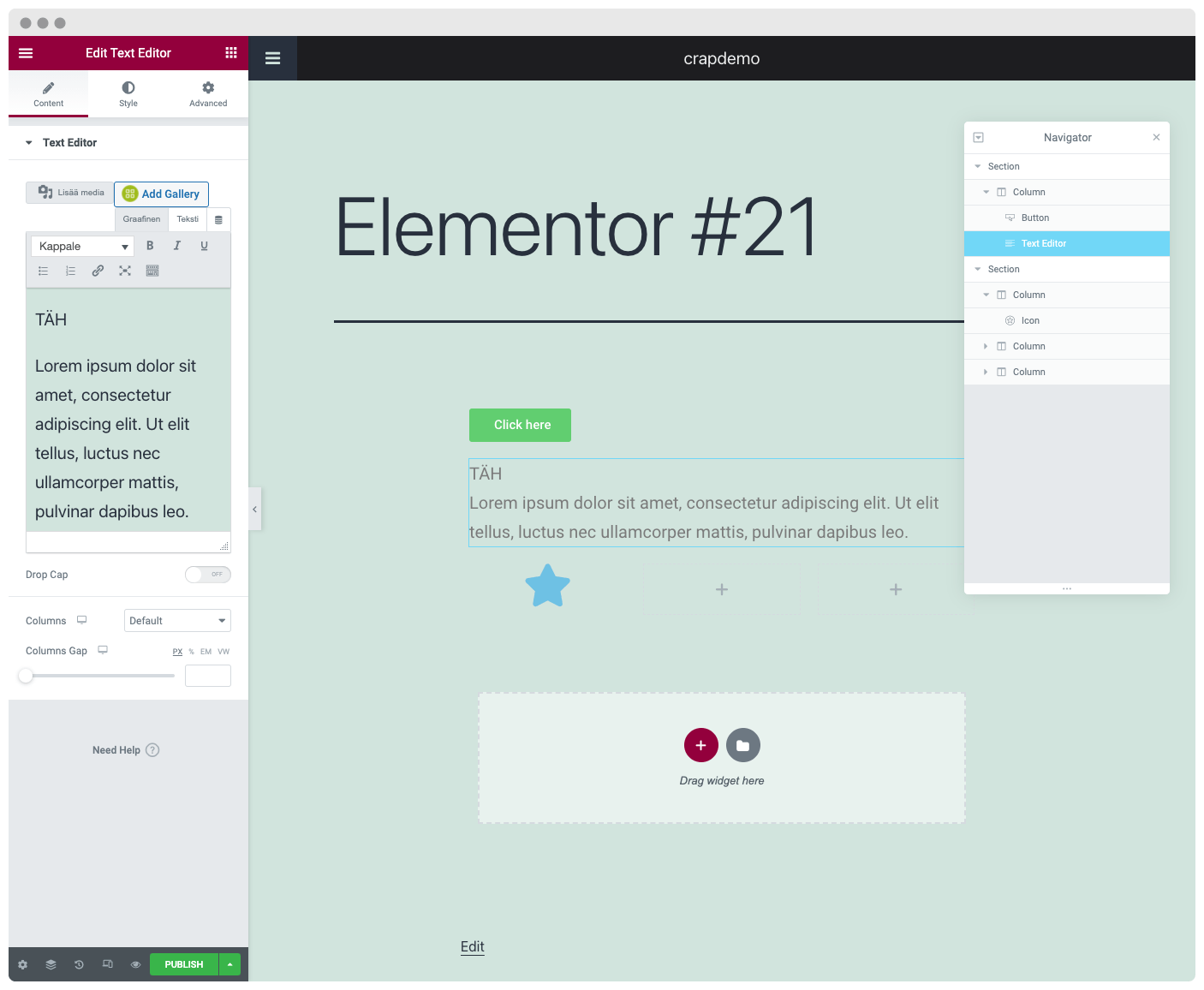
3. Ne (surullisen)kuuluisat pagebuilderit
Pagebuilderissa on läjäpäin ongelmia, joista keskeisimpänä on käyttöliittymän sekavuus ja asioiden hankala päivitettävyys. Kukaan ei ole ottanut huomioon miltä lopputulos näyttää. “Vähän sinnepäin” -taktiikalla saa ehkä jotain aikaan, mutta ei näitä osaa Erkkikään käyttää.

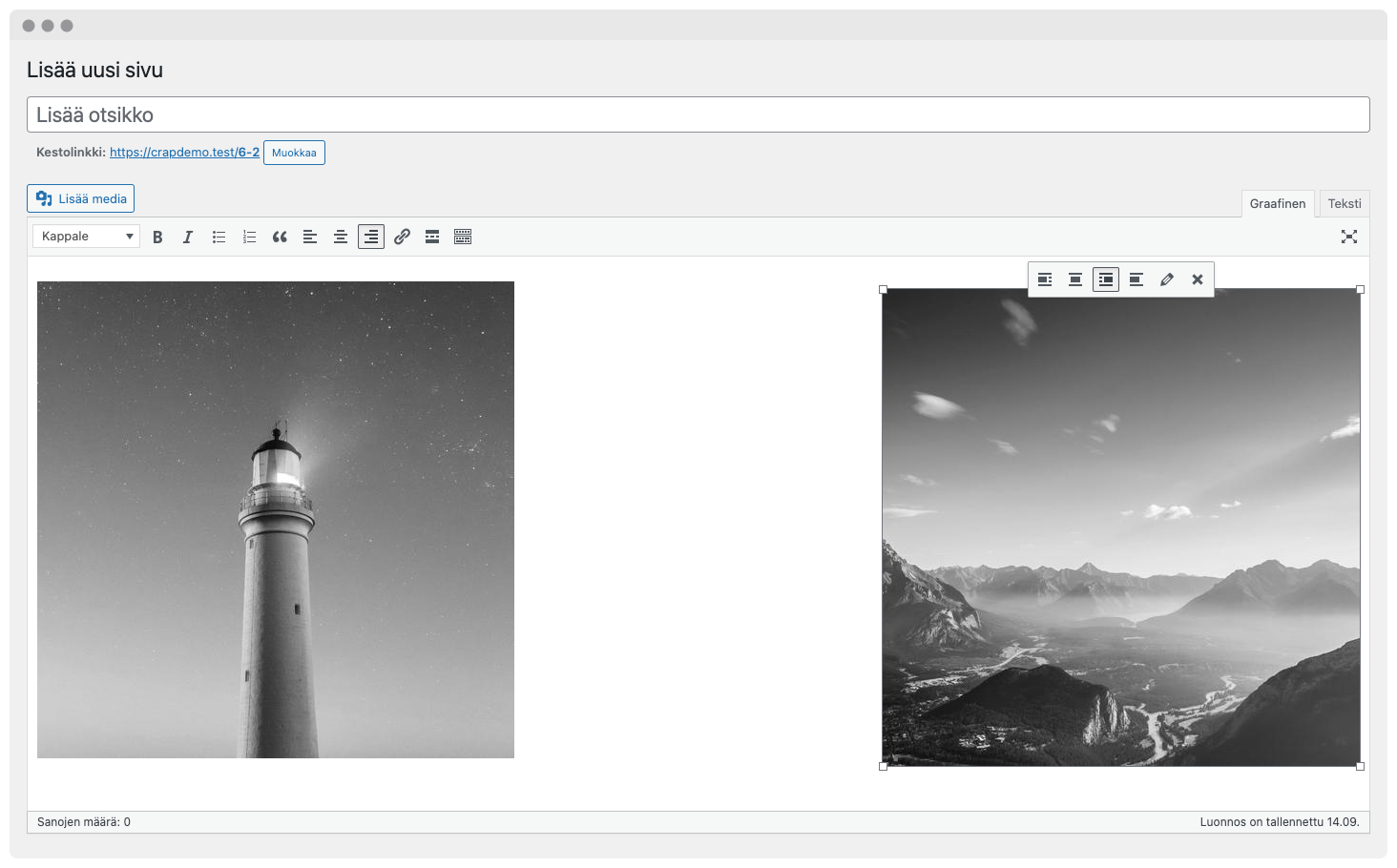
4. Ei sisällönhallintatyökalua – käytössä vain WordPressin klassinen WYSIWYG-editori
Olemme aina tykänneet tehdä WordPressin sisäänrakennetuilla tavoilla asioita, mutta sisällönhallinnassa WordPressin peruseditori on aikaisemmin ontunut. Klassisella WYSIWYGillä on ollut mahdotonta tehdä niinkin helppoa asiaa kuin asettaa kahta kuvaa vierekkäin järkevästi. Puhun siis tämän näköisestä näkymästä, joka oli käytössä vielä WordPressin versiossa 4.9:

Näistä syistä olemme käyttäneet Advanced Custom Fields -lisäosaa jo alkuajoista lähtien ja rakentaneet sen tarjoamilla kentillä asiakkaille helppokäyttöisiä sivustoja. Tätä tapaa avasimme jo äsken mainitsemassani viimevuotisessa kirjoituksessamme: Sano ei pagebuildereille – katso miltä näyttää Duden räätälöity WordPress-hallintapaneeli.
Heippa joustavat kentät – Tervetuloa Gutenberg!
Gutenberg tuli WordPressiin virallisesti mukaan syksyllä 2018 WordPress-version 5.0 myötä. Gutenbergin tavoite oli uudistaa kankeaa oletuseditoria, jolla pystyi käytännössä Microsoft Wordin tapaan muokkaamaan tekstin perusmuotoiluja. Muokkaukseen verkkosivukäyttöön se ei kuitenkaan ollut enää riittävä, vaan jäänne jostain 2000-luvulta.
Gutenbergistä on hohkattu WordPress-piireissä nyt viimeisen vuoden ja viimeistään nyt käsillä olevan version myötä (4.9.8) se on tullut myös loppukäyttäjien ja asiakkaiden tietoon.
Perinteisesti WordPressin ylläpitonäkymä näyttää erilaiselta verrattuna sivustoon, eikä aina ihan tiedä mistä pitäisi päivittää mitäkin (etenkään silloin jos tekijä on suunnitellut ylläpitonäkymän huonosti tai haastavasti). Gutenbergiin suunnitellaan lohkot, joita voi lisätä ja ne myös näyttävät ylläpidossa samalta kuin varsinaisen sivuston puolella. WordCamp Europessa Gutenbergistä puhuttiin tänä(kin) vuonna todella paljon ja vähintään 5.0 versiossa se ”pakotetaan” käyttäjälle. Toki Classic Editoria voi käyttää jatkossakin, lisäosan kautta.
Ote WordPress-seminaari WordCamp Turku -koosteesta 1.10.2018
Ensimmäiset vuodet hieman karsastimme Gutenberg-sisältöeditoria. Konsepti eli jatkuvasti ja tuntui, että joka päivityksen jälkeen oltiin menty askel taaksepäin. Bugejakin löytyi. Gutenberg oli hyödyllinen erityisesti blogikirjoittajille, mutta muiden sisältötyyppien ja sivujen muokkailuun ajatus tuntui haastavalta, etenkin kun meillä oli oma joustaviin sisältökenttiin pohjautuva ratkaisu. Menimme ns. “hybridimallilla”, jossa sisältösivut tulivat joustavien kenttien kautta ja “artikkelimuotoinen” sisältö tapahtui Gutenbergillä (tämä tosiaan esitelty aiemmassa hallintapaneelibloggauksessa).
Vuosien aikana Gutenberg kuitenkin kehittyi ja ajauduimme pikku hiljaa lähemmäs Gutenberg-editoria, kunnes keväällä 2021 uudistimme koko hallinnan siirtymällä pysyvästi Gutenbegiin.
Mitä tämä suomeksi sitten tarkoittaa: Sivuston muokkausnäkymä ja varsinainen sivusto näyttää samalta, eli sivujen esikatseleminen ei vaadi toista välilehteä ja “Esikatsele” -linkin painamista, vaan voit muokata sisältöjä suoraan. Myönnettäköön, valikoita ja sivuston alaosaa ei pääse vielä samasta näkymästä muokkaamaan, mutta WordPressin väki hahmottelee niinsanottua “Full Site Editing” -päivitystä, jolla tämäkin tulisi mahdolliseksi.
Miltä Duden WordPress-ylläpitonäkymä näyttää?
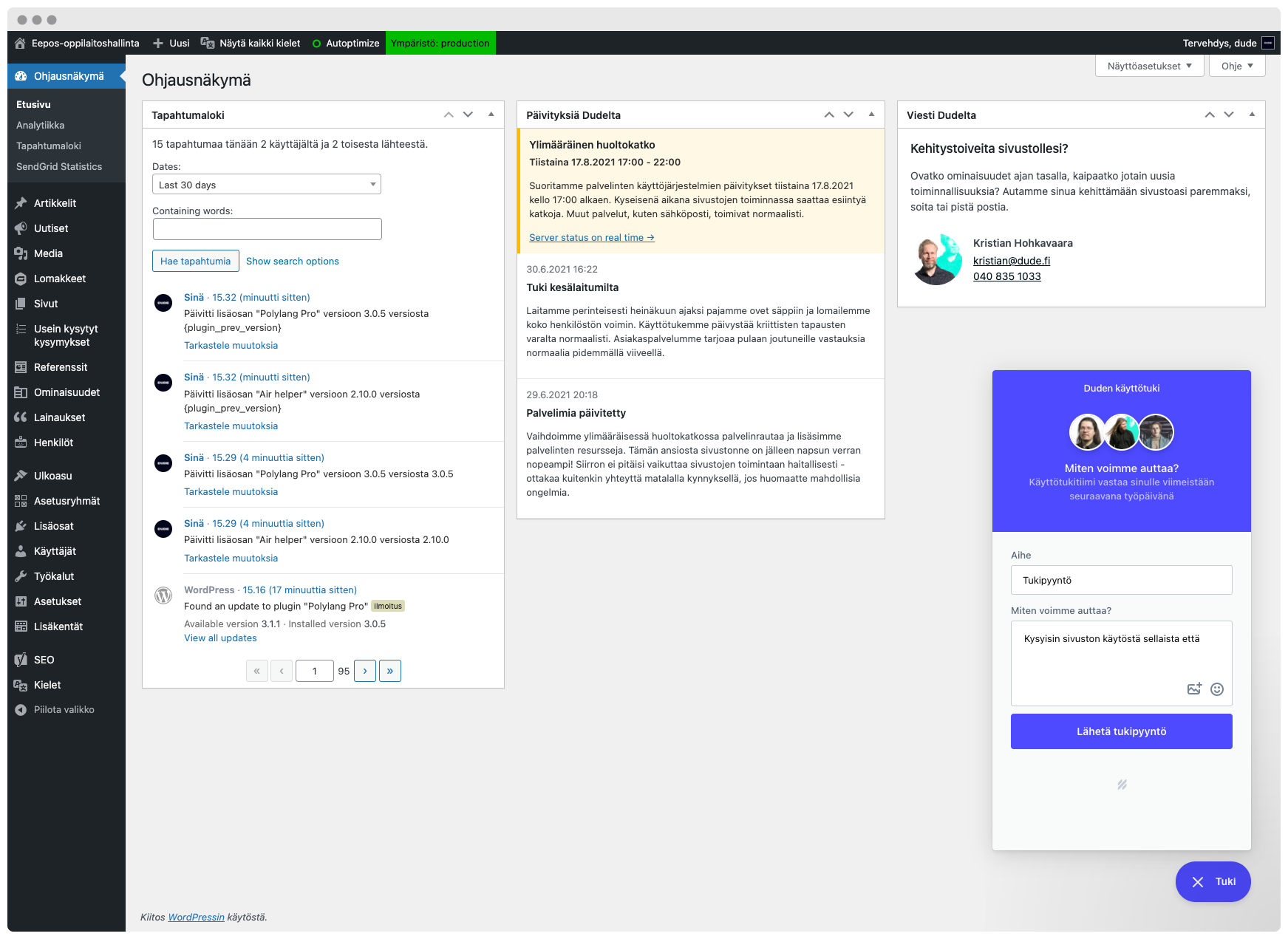
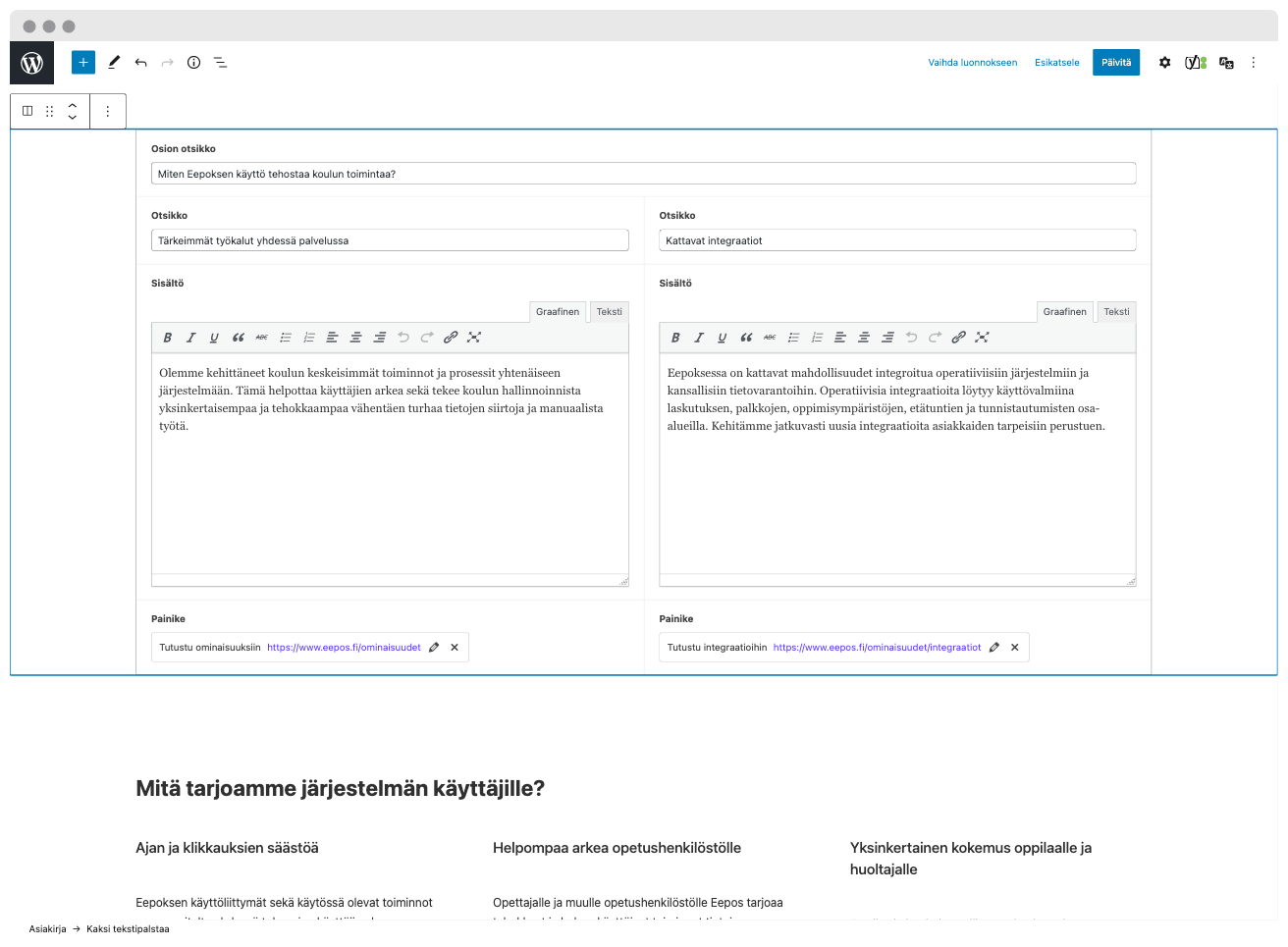
Tällä hetkellä olemme lähes täydellisen tyytyväisiä siihen miten sivuston päivittäminen tapahtuu. Otan näihin kuvankaappauksiin esimerkiksi Eepos-oppilaitoshallinnan sivuston, jonka saimme uunista ulos nyt kesällä 2021 ja jota saimme ihan luvan kanssa esitellä blogissamme.

WordPress-hallinnan näkymässä on tärkeää, että kaikki näyttää selkeältä. Minkään ei pitäisi pomppia silmään tai häiritä päivitettäessä. Meidän hallinnassa keskeisintä on, että asiakas tietää missä mennään sivuston suhteen ja siksi Ohjausnäkymässä näkyy vain kaikista oleellisimmat tiedot. Nurkassa lilluu pelastusrenkaan kuva, josta voi lähettää koko tiimillemme suoraan viestiä tai reaaliaikaista palautetta.

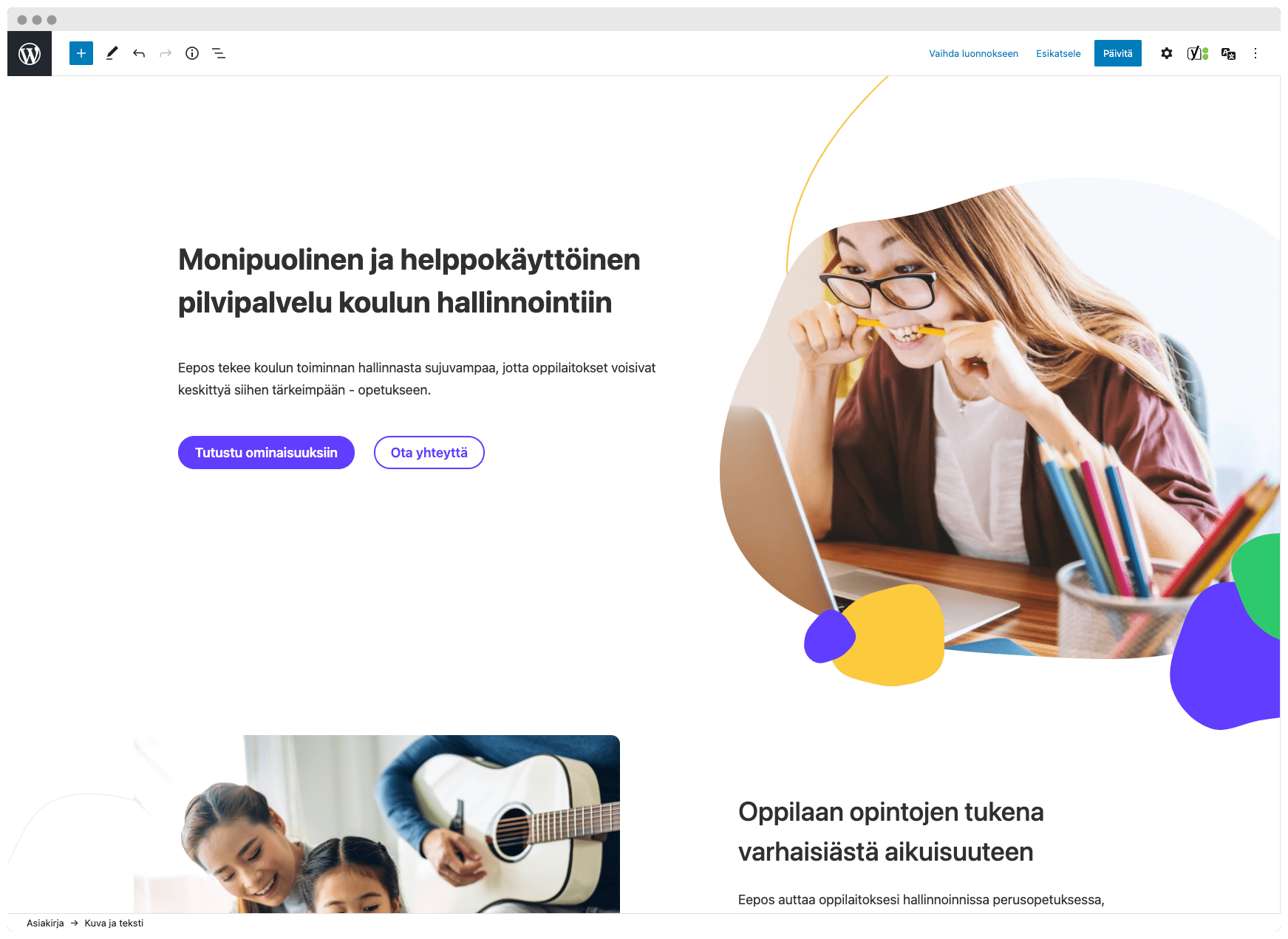
Suunnittelemme WordPress-sivustot asiakkaillemme alusta lähtien “lohkoajattelua” hyötyntäen. Eli jokainen sivusto koostuu ns. Lohkoista, joiden avulla voi kasata jokaisen sivun haluamansa näköiseksi kuitenkin niin, että kokonaisuus tuntuu eheältä ja yhdenmukaiselta, eikä mikään hajoa tai räjähdä. Myöskään mitään “koodia” tai ihmeellisiä valintoja ei tarvitse tehdä, eikä raapia päätään mistäs mitäkin saa aikaan.

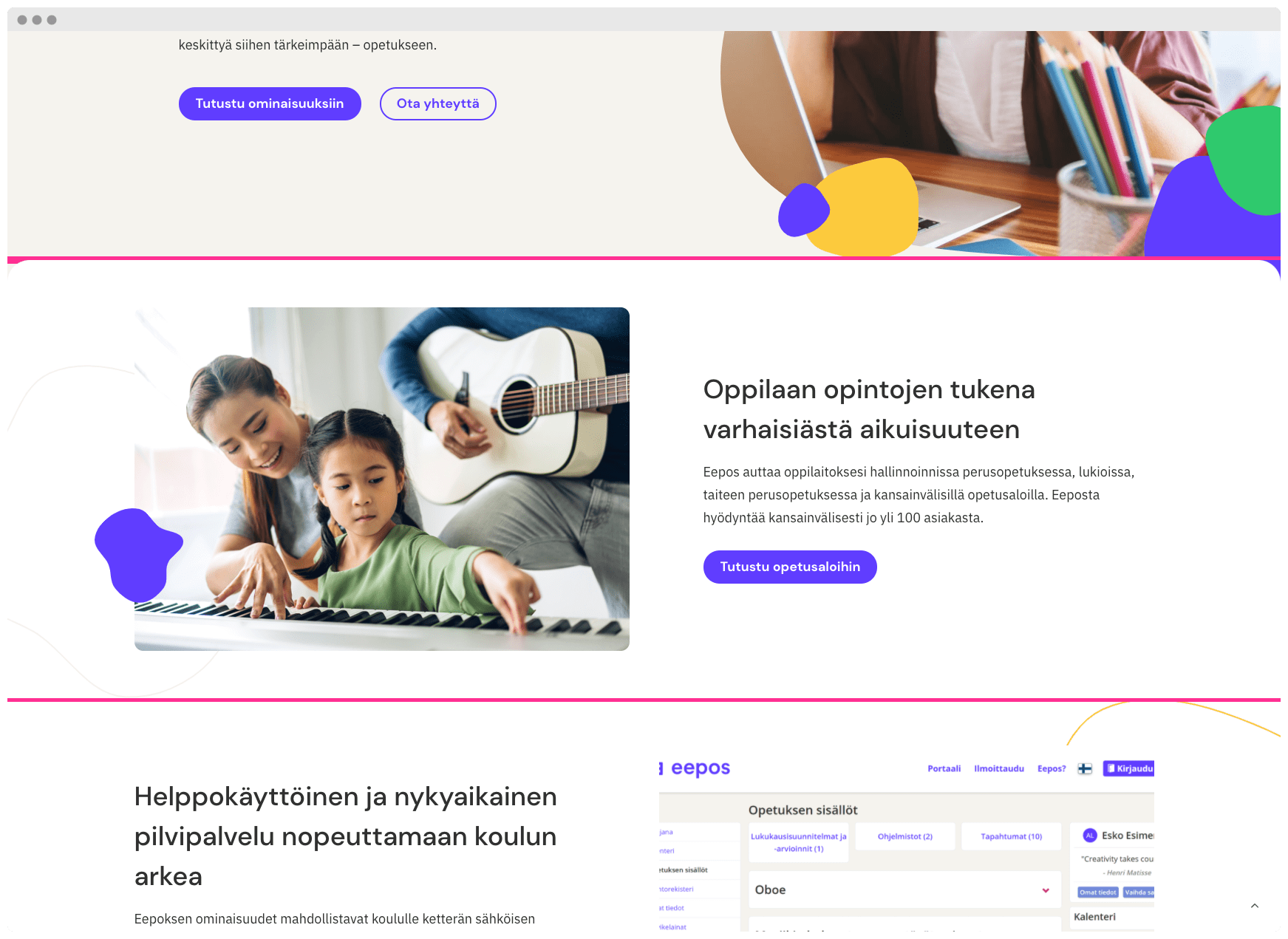
Tämä yläpuolella oleva näkymä on sivuston eepos.fi varsinaisen kävijän näkymä, eikä ylläpitopuolella, mutta näyttää täsmälleen samalta kuin muokkausnäkymässä.

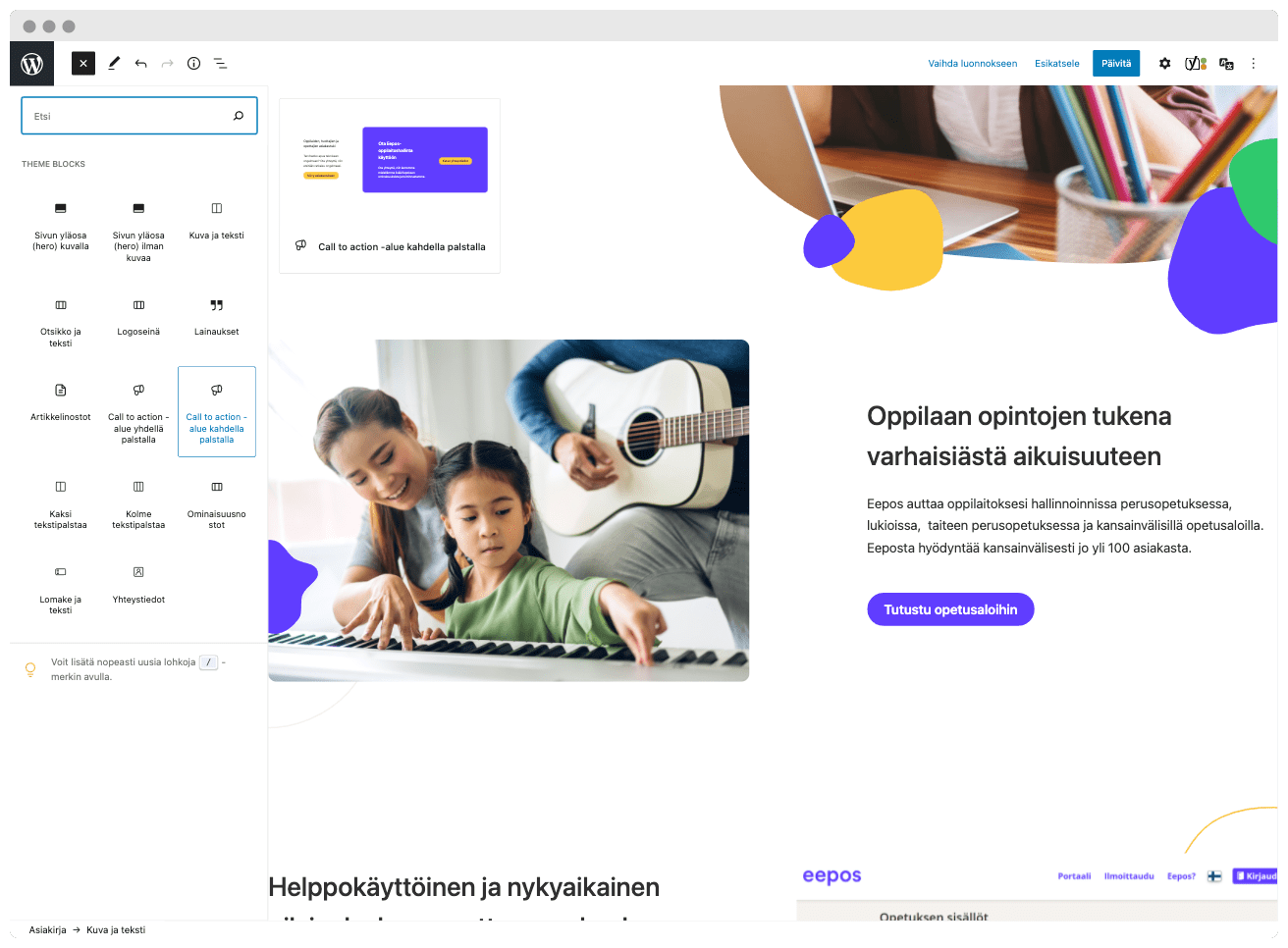
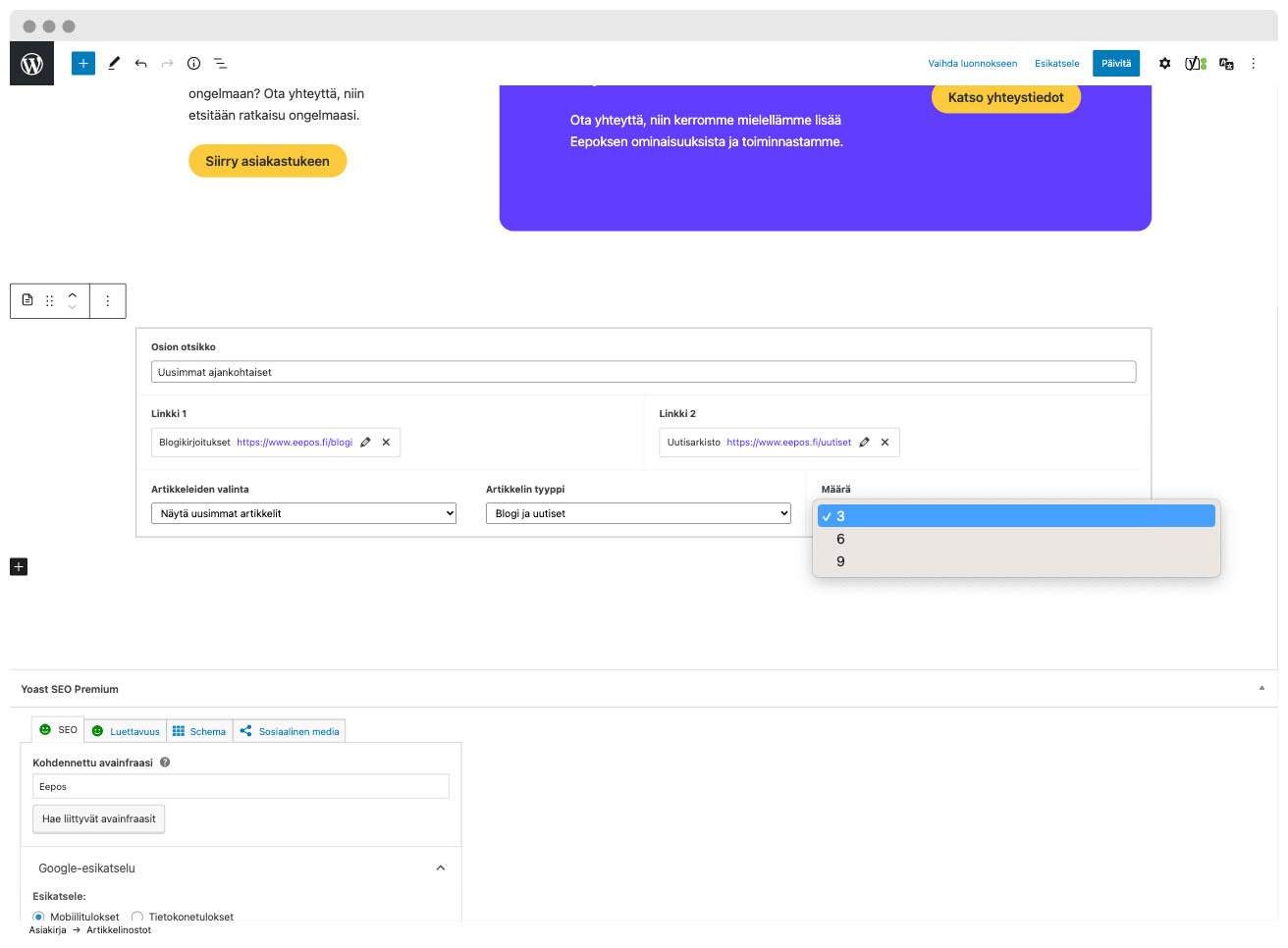
Lohkoa klikkaamalla muokataan lohkon sisältöjä. Varsinainen kirjoittamisnäkymä näyttää hieman erilaiselta, koska toteutamme lohkot edelleen hyödyntämällä yksinkertaisia kenttiä (ACF) ja lisäksi jotkin lohkot vaativat muitakin valintoja kuten millä puolella kuva näytetään tai tehdäänkö lohkosta tumma versio.

Lohkoja voi milloin vain raahata eri kohtiin tai painaa nuolista ylös tai alas.

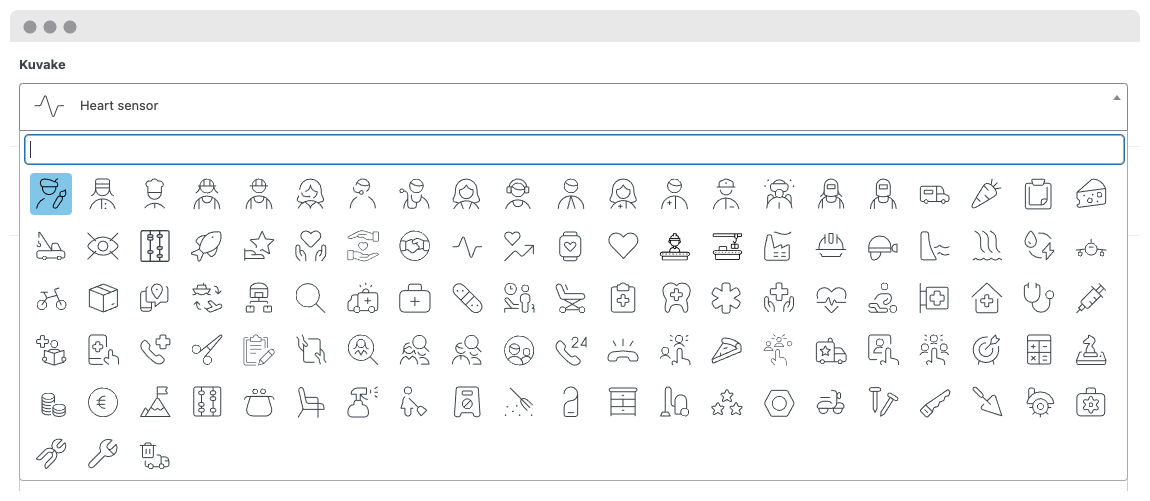
Kirsikkana kakun päällä uusimpana herkkuna (rumpujen pärinää), saanko esitellä, kuvakevalitsimemme, voiko selkeämpää ollakaan:

“Saat mitä näet” -tyyppinen päivittely on tätä päivää
Pitkään mekin menimme erilaisella admin-näkymällä, mutta onneksi Gutenberg lopulta kehittyi toivomaamme suuntaan niin, että pystyimme kätevästi lyömään yhteen jo hyväksi havaitut tapamme (ACF:n parissa) ja tekemään lohkojen suunnittelusta kaikista toimivimman ja sujuvimman prosessin.
Lohkoajattelu auttaa myös suunnittelijoitamme paremmin hahmottamaan alusta asti miten sivusto rakentuu kasaan myös teknisellä puolella. Nimeämme lohkojen nimet ja ominaisuudet jo kauan ennen kuin riviäkään koodia on kirjoitettu.
Kiinnostaako kokonainen Gutenberg + Dude -lohkoeditori sivujen päivittelyyn? Onko oma WP-saittisi hallintapaneeli elähtänyt ja hidastunut kymmenistä mainosspämmiä suoltavista lisäosista? Kaipaatko supernopeaa ja superselkeää WP-hallintaa? Jos vastauksesi johonkin näistä on kyllä, ota ihmeessä yhteyttä! PS. Jos koodipuoli kiinnostaa, nämä ja paljon muuta löytyvät GitHubistamme.




