Miksi sisältöä ei ole aseteltu tiiviimmin? Tämä on kysymys, jonka kuulen usein palavereissa. Kysymys, johon on lopulta hyvin yksinkertainen vastaus. Avaruus, eli sisällön selkeä ja ilmava jaksottaminen nostaa käyttäjälle verkkosivujen ydinsisällön selkeästi paremmin valokeilaan ja sen myötä yksinkertaisesti tehostaa konversiota, joka tuo sinulle liidejä. Se tekee siinä sivussa verkkosivuistasi myös saavutettavamman sekä visuaalisesti selkeämmän ja tyylikkäämmän.
Kyse on siis varmasti monelle suunnittelijalle tutusta termistä “white-space”. Suomeksi valkoinen tila, tyhjä tila, ilmavuus tai kuten itse sen varsin nokkelasti muotoilin; avaruus. (Kiitos Seinäjoen uudistetun brändin suunnittelijoille “avaruuden pääkaupunki” -sloganin oivalluksesta, oli lainattava tähänkin tarkoitukseen.)

Korostan, että white-spacella ei tarkoiteta kirjaimellista valkoista aluetta, vaan sitä tyhjää tilaa, joka jätetään ns. hajurakona muihin sivun elementteihin.
Analyyttisenä ihmisenä rakastan pohtia, kuinka verkkosivujen suunnittelussa sisällön sisäistämisestä tehdään käyttäjälleen tehokkaampaa ja vaivattomampaa. Aloitetaan kuitenkin ensiksi muistelemalla vanhoja aikoja ja miten paljon ajat ovat muuttuneet. Tervetuloa Karin avaruusmatkalle!
Ennen kaikki oli par… erilaista
Muistelen edelleen kauhulla, kun vuosituhannen alussa lähes jokaisen verkkosivun etusivu oli täynnä sisältöä; oli puhelinnumeroa, lomakkeita, palvelu- ja yrityskuvausta, myyjän yhteystietoa ja kuvia, joskus jopa linkkilistoja.
Kaikki nämä olivat usein ahdettu “above-the-foldiin”, eli sille alueelle, joka näytöllesi aukeaa ensimmäisenä kun sivustolle saavut. Edes responsiivisuudesta ei tuolloin ollut tietoakaan, koska mobiililaitteet eivät olleet sillä tasolla, että verkkosivuja olisi mobiililaitteilla selailtu. Sen vuoksi vaatimus “haluan kaikki näkyviin heti alkuun” -ajattelutapa oli jo alkujaan varsin mahdoton, sillä responsiivisuuden puutteen vuoksi sen toteuttaminen ei yksinkertaisesti ollut mahdollista tehdä jokaiselle käyttäjälle toimivaksi, johtuen eri näyttökoista/resoluutioista.
Teknologian kehitys muutti verkkosivujen suunnittelun suunnan
Onneksemme laitteisto- ja verkkoteknologioiden kehitys on tuonut sittemmin käyttäjiin ja heidän käyttäytymiseen valtavan muutoksen 15 vuoden aikana. On tutkittu, että käyttäjät jopa pitävät siitä, kun pääsevät rullailemaan sivustoa ylös-alas. Kyseisestä tutkimuksesta on aikaa viitisen vuotta, joten ei tarvitse olla älykkö ymmärtääkseen kuinka tilastot ovat noista ajoista jopa moninkertaistuneet.
Muutosta kaiken kaikkiaan ovat tukeneet mm.
- Nopeammat internetyhteydet, jotka tukevat laadukkaampaa sisällöntuotantoa suurine kuvineen ja videoineen
- Laitteistojen ja web-teknologioiden kehitys
- Laajamittaisesti räätälöitävät sisällönhallintajärjestelmät (mm. WordPress)
- Mobile First -ajattelutapa verkkosivujen suunnittelussa
- Ohjelmistojen kehitys, joka antaa suunnittelijoille lähes rajattoman vapaat kädet toteuttaa itseään ja luoda asiakkaalle moderneja ja saavutettavia visuaalisia ratkaisuja
Näiden ansiosta enää ei ole todellakaan tabu jaksottaa sisältöä rohkeasti ns. foldeihin, eli sillä hetkellä näytöllä näkyviin yksittäisille asiasisällöille omistettuihin osioihin. Näin käyttäjä saa rauhassa lukea sen kevyen tekstimäärän esimerkiksi myyntikärjistäsi. Katse ei näin lähde harhailemaan ympäriinsä massiivisessa sisältöähkyssä.
“Sivuston rullailu on jatkumoa, klikkaus on päätös.”
Josh Porter
Vanhassa 2000-luvun alun mallissa käyttäjä ei välttämättä löytänyt sisällön sekamelskasta sitä todellista myyntikärkeäsi, eikä sisällön sekamelska (myös selkeä käyttäjäpolkujen puute) edesauta konversiossa. Pahimmassa tapauksessa käyttäjä sulkee välilehden ja jatkaa matkaa kilpailijallesi, todennäköisesti siihen seuraavaan Googlen hakutulokseen yrityksesi jälkeen.
Siksi onkin tärkeää antaa käyttäjän päättää, mitä informaatiota hän sivuilta haluaa sillä hetkellä lukea ja kuinka tämä ohjataan hallitusti päätepisteeseen, josta konversio tapahtuu.
Avaruudella ja sitä tukevilla sisältölohkoilla annat käyttäjälle mielenrauhan
Mistä tässä kaikessa on käytännössä siis kyse? Kyse on sisällön ja verkkosivujen rakenteen tasapainosta, jossa sisältöä paloitellaan mahdollisimman helppolukuiseksi ja jossa eri sisältöosioiden ja -lohkojen välille jätetään rohkeasti tyhjää tilaa. Samalla tällä parannetaan käyttäjän kykyä sisäistää luettu asia entistä tehokkaammin.


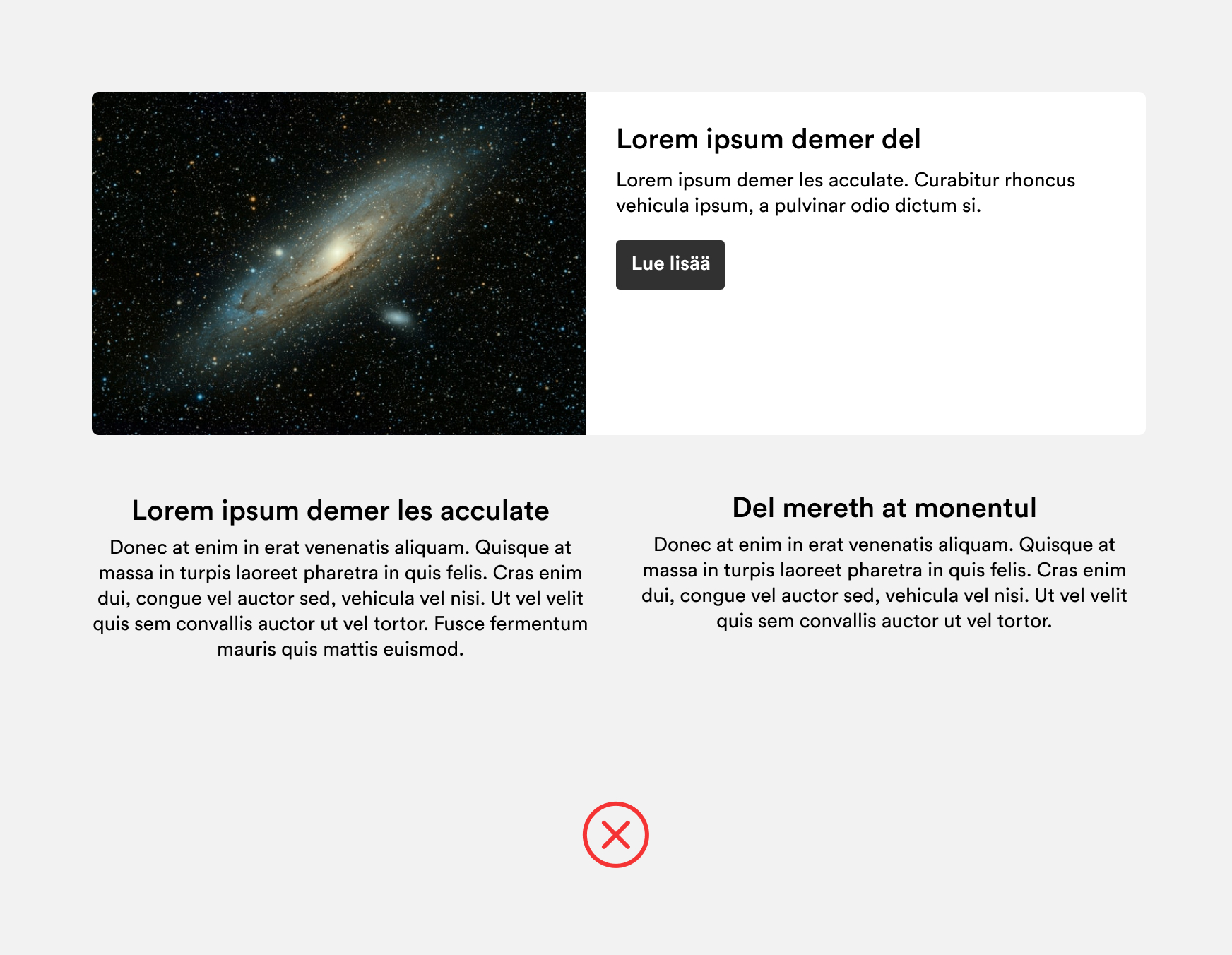
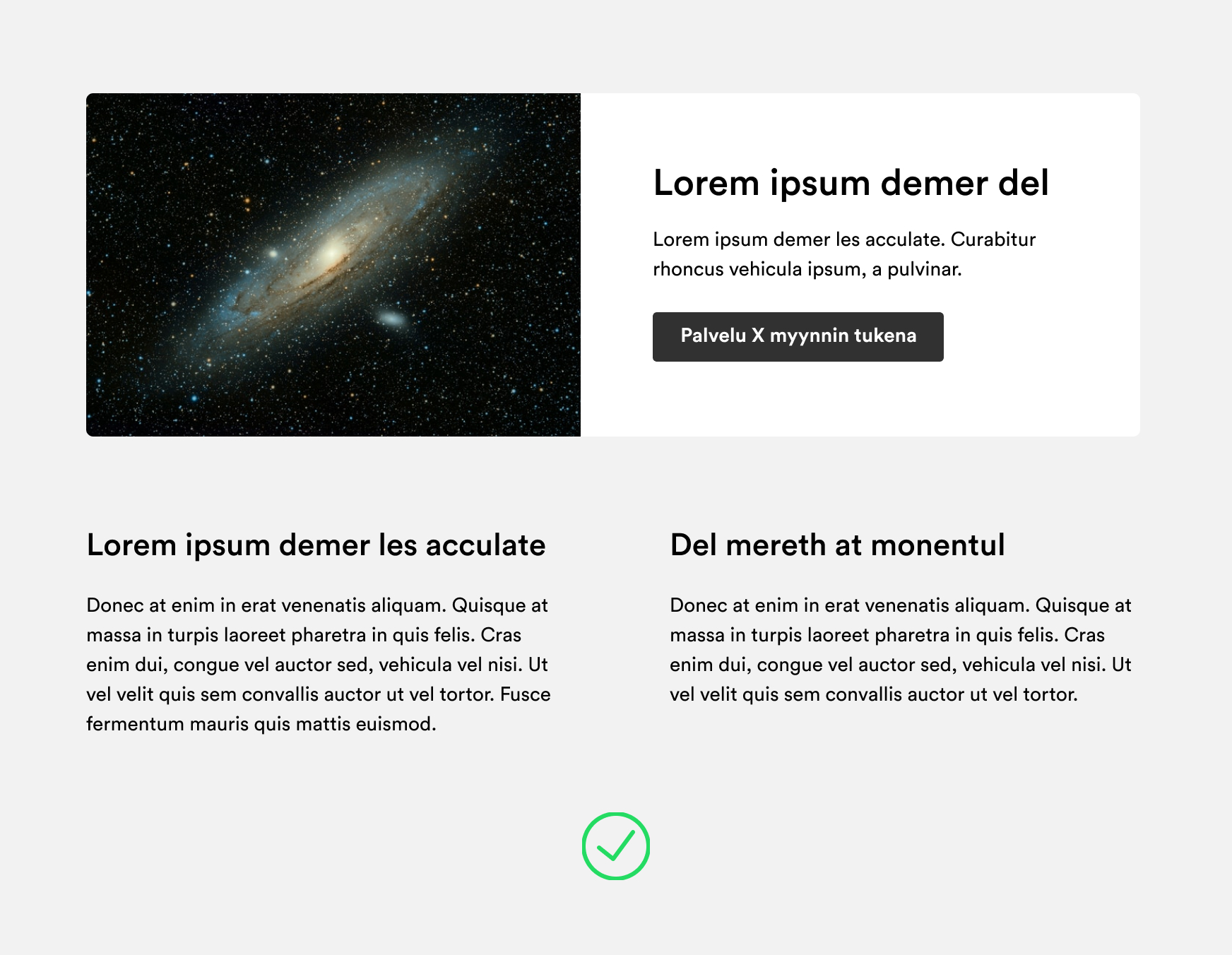
2. Kuva – Tee näin: Jätä avaruutta elementtien ja lohkojen välille. Käytä otsikoissa selkeää hierarkiaa. Anna käyttäjälle syy klikata nappulaa hyvin kuvaavalla tekstillä. Tasaa teksti mahdollisuuksien mukaan aina vasemmalle lukemisen helpottamiseksi.
Ajatellaan asiaa vertauskuvallisesti vaikka niin, että koitat laskea numeroita ääneen ystävällesi sadasta nollaan. Ystäväsi laskee niitä samanaikaisesti ääneen nollasta sataan. Meneekö sekaisin? Erilaisten, toisiinsa liittymättömän informaation tulva aiheuttaa käyttäjälle luotaantyöntävää tunnetta.
Avaruuden käytön todellinen osaaminen vaatii kuitenkin suunnittelijalta ymmärrystä myös sisällöntuotannon suuntaan, ottamalla huomioon useat erilaiset sisältölohkojen tarpeet ja tekemällä yhteistyötä itse sisällöntuottajan kanssa, joka on samalla aaltopituudella nykyajan verkkosivujen suunnittelun lainalaisuuksista. Jos puhdasta sisällöntuottajaa ei ole, tämä prosessi käydään asiakkaan kanssa tarkasti läpi, eli mitä, millaista ja kuinka pitkää sisältöä mihinkin sisältölohkoon on suositeltavaa syöttää.


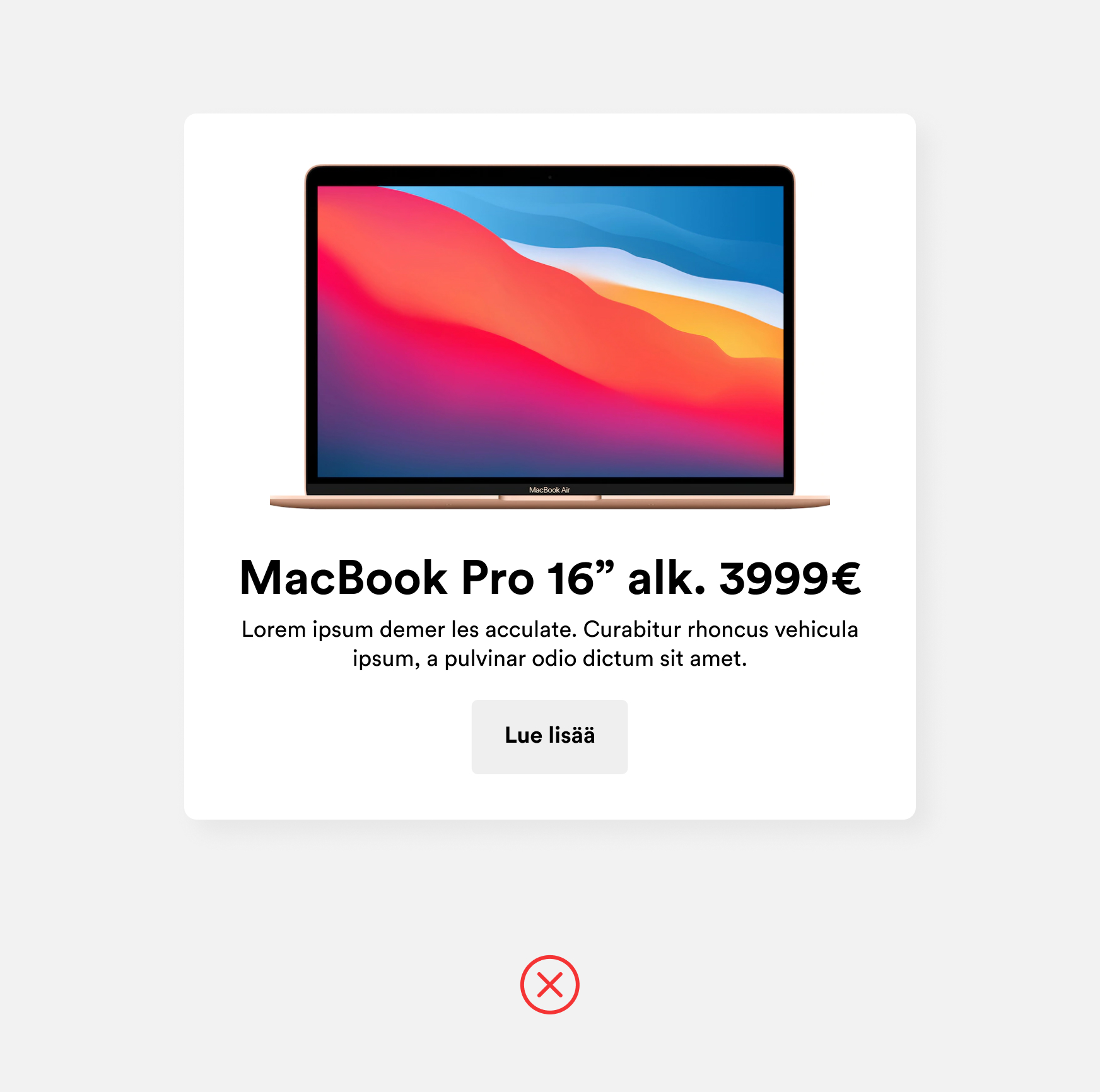
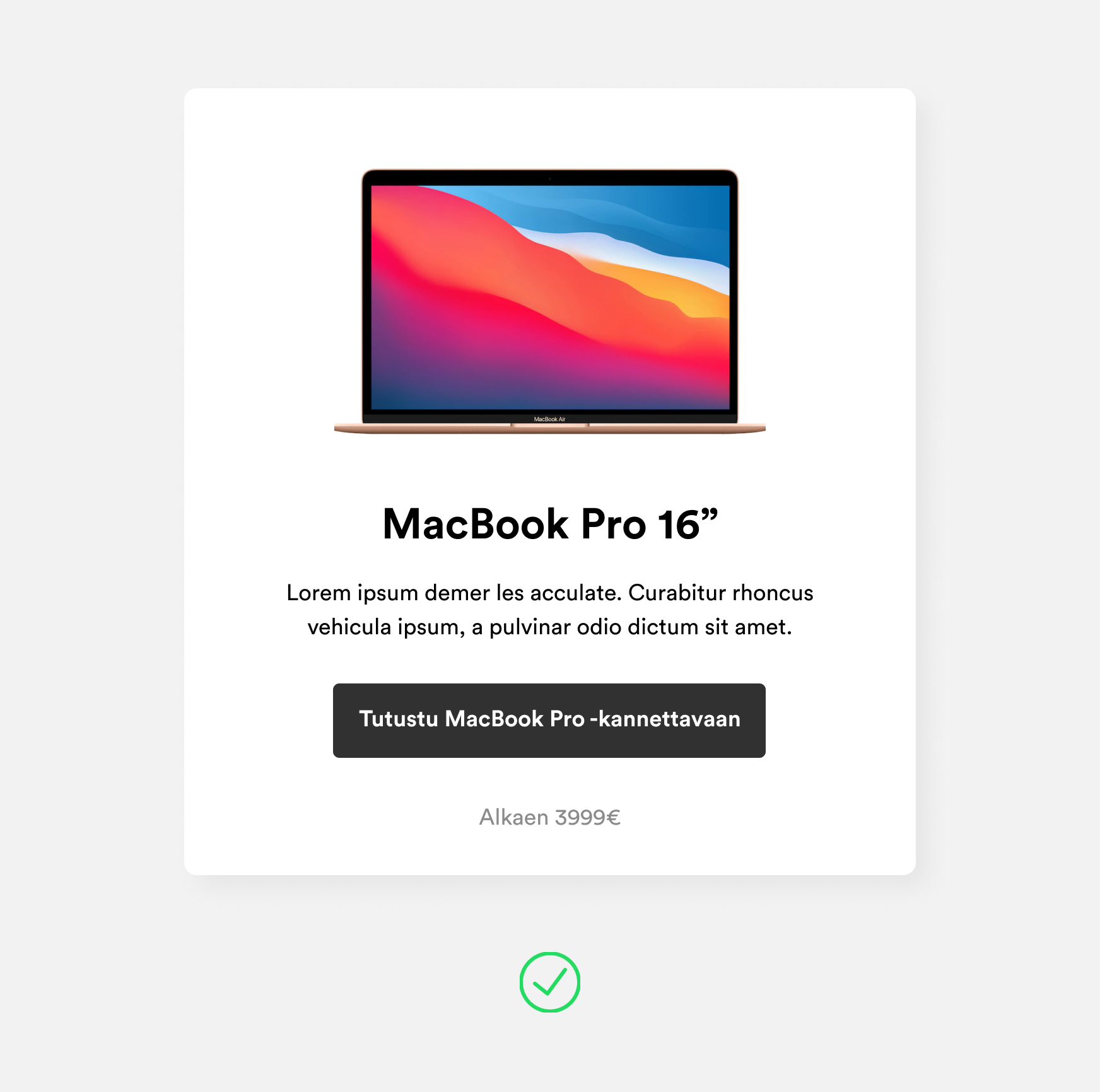
Kuva 2 – Tee näin: Pienentämällä kuvaa, lisäämällä välistyksiä teksteille ja korostamalla nappulaa, edesautetaan johdattelevan käyttäjäpolun katkeamattomuutta.
Sisällön ja lohkojen suunnittelu ei ole aivan itsestään selvä homma. Millaista sisältöä asiakas tuottaa tulevaisuudessa? Tukeeko suunnitellut sisältölohkot uutta sisältöä? Joskus sivuston julkaisun jälkeen asiakkaan on kuitenki tarve saada täysin uusia sisältölohkoja, jotka tukevat uutta ja erilaista sisältöä. Homma pyöräytetään tuolloin luonnollisesti jatkokehityksen työlistalle.
Miten sisällön ja lohkojen kanssa siis kaadutaan tai marssitaan voittoon?
Kuten siis todettua, pelkästään selkeällä sisällön jaksottelulla ei juhlita onnistumista, sillä yhtä suuri merkitys on sivuston sisällöllä. Alle olen listannut syitä miten verkkosivujen uudistuksessa voidaan epäonnistua ja onnistua näiden saralta.
Epäonnistunut toteutus syntyy, jos
- Suunnittelija ei hahmota mikä asiakkaan sisällöstä on oleellista nostaa selkeästi jalustalle
- Yhteistyö sisällöntuottajan kanssa ei onnistu toivotulla tavalla. Esimerkiksi sovituista asioista ei pidetä kiinni ja sisältölohkot eivät tue tuotettua sisältöä.
- Erilaisia sisältölohkoja ei ole suunniteltu tarpeeksi monimuotoiselle sisällölle (ts. sisältölohkovaihtoehdot ovat puutteelliset eri tyyppisille sisällöille).
- Verkkosivuilla ei ole minkäänlaisia “linjauksia”. Välistykset heittelevät, fonttikoot ovat niin ja näin, yhdenmukaisuutta ei löydä suurennuslasillakaan. Nämä ovat usein ongelmia mm. Elementor-toteutuksissa, joissa sisältölohkojen määrä voi lähteä täysin lapasesta. Kyllä, se voi olla myös ongelma, jos asiakkaalla on käytössään liikaa lohkovaihtoehtoja ja aiheuttaa sivustolle suuria epäjohdonmukaisuuksia.
- Käyttäjäpolkuja ei ole rakennettu kohderyhmiä ajatellen.
Onnistunut toteutus syntyy, kun
- Suunnittelija osaa suunnitella sisältölohkot sisältökeskeisesti niin, että se herättää käyttäjässä kiinnostusta ja johtaa konversioon selkeiden käyttäpolkujen kautta
- Yhteistyö sisällöntuottajan kanssa kulkee käsikädessä; sisältö ja sisältölohkojen rakenteet tukevat jämäkästi toinen toisiaan
- Sisällön rakenneratkaisut ovat monimuotoisia ja mahdollistaa asiakkaan rakentaa sivut itse ilman, että rakenne “räjähtää” tai näyttää vajavaiselta (Huom. Monimuotoiset sisältölohkot kuuluvat jokaiseen toteuttamaamme sivuston perusominaisuuksiin.)
- Käytetään mm. yhdenmukaisia välistyksiä eri sisältölohkojen välillä ja niiden sisällä (huom. eli avaruutta). Nämä ovat usein asiakkaalle melko näkymättömiä asioita, tai asioita joita ei tule ajatelleeksi. Suunnittelijalle ne ovat kuitenkin todella tärkeitä keinoja tuottaa loppukäyttäjälle, eli asiakkaan kohderyhmille miellyttävä käyttökokemus.
- Asiakkaalle on perusteltu selkeästi avaruuden käytön hyödyt heti projektin alussa
- Asiakas koulutetaan käyttämään sisältölohkoja oikein omatoimisesti. Sisältölohkojen määrässä vähemmän on enemmän, jos ajatellaan sivuston selkeyttä ja loppukäyttäjän käyttökokemusta.
- Käyttäjäpolut on otettu huomioon sisältölohkojen lisäämisessä ja itse sisällössä, eli kuinka haluttu sisältö kohdistetaan asiakkaan kohderyhmille tehokkaasti.
Kuten kirjoituksessa useaan otteeseen todettiin, ei verkkosivujen suunnittelu koostu vain kivasta pikkunäppärästä visuaalisesta suunnittelusta, vaan vaatii osaamista jopa värien psykologiasta, aina asiakkaiden ja loppukäyttäjien ymmärtämiseen.
Kiitos sinulle, kun jaksoit lukea kirjoituksen loppuun. Toivottavasti siitä oli apua tai muuten vain mielenkiintoista lukea.
Jos koet, että nykyistä sivustoasi on hankala päivittää ja voisi olla aika uudistaa siitä sellainen, joka palvelee loppukäyttäjääsi entistä paremmin, ota yhteyttä!



