Huomio! Tämän tekstin sisältö on mm. Duden hallintapaneelin suhteen vanhentunutta. Olemme kirjoittaneet aiheesta uudemman tekstin 17.8.2021: Duden WordPress-hallintapaneelin avulla verkkosivujen päivittäminen sujuu kuin tanssi.
Joskus meiltä kysytään hassuja kysymyksiä, kuten “Mitä pagebuilder-lisäosaa käytätte WordPressissä?”. Vastaus: Emme mitään. “Pagebuilderilla” tarkoitetaan lisäosia kuten Elementor, Divi, Page Builder by SiteOrigin, WPBakery, Beaver Builder jne. Nämä lisäosat tuovat WordPressiin eräänlaista “tee se itse” -tyyppistä ulkoasun rakentelutoiminnallisuutta, eli niiden avulla voit tehdä verkkosivuillesi vaikkapa kokonaisia asetelmia kuin SquareSpacella tai Kotisivukoneella konsanaan.
Pagebuilderit tarjoavat lentävän lähdön heille, joilla ei ole laajaa kokemusta WordPressistä ja pagebuilderit helpottavat sisällöntuotantoa heille, jotka haluavat rakentaa ulkoasuja itse ilman visuaalisen suunnittelijan apua tai eivät vain tiedä paremmasta.
Pagebuildereilla on tekijöiden keskuudessa huono maine ja syystäkin. Avaan hieman miksi.
PageBuildereita on vaikea käyttää
On totta että Pagebuildereissa on eroja. Pagebuilderien taustalla on kaunis ajatus siitä, että niiden käyttö olisi helppoa, mutta monet pagebuilderit kompastuvat mahdottomuuteensa, koska yrittävät olla myös visuaalisesti käytettäviä ja epäonnistuvat karmeasti. Kun alueita on vieri vieren liian pienessä tilassa ja tarpeita tulee enemmän, paketti ei pysy selkänä millään.

Pagebuilderit hajottavat sivut helposti
Jos poistat alueen vahingossa, saattaa koko paletti hajota, eikä sivu näytä enää samalta. Jonkun on täytynyt esisyöttää sisällöt kerran ja sen jälkeen alueiden on pysyttävä muuttumattomana. Pagebuilder ei takaa, että jos lisäät alueen uudestaan, sivu näyttäisi samalta. On itse muistettava miten se oikein oli.
Pagebuilder hidastaa sivustoa
Pagebuilderit sisältävät mahdottomasti purkkakoodia, joka hidastaa sivustoa. Sivuston puolella ladataan usein tyylitiedostoja ja pohjakoodia suoritetaan tarpeettomasti dynaamisesti palvelimella joka latauksella.
Pagebuilderit ovat tietoturvattomia
Urani aikana esimerkiksi Elementor ja Divi ovat vilahtaneet useaan otteeseen WordPress-haavoittuvuuksia skannaavan WPScan Vulnerability Databasen listoilla. On järkyttävää, että sivuston keskeisiä elementtejä sisältävä lisäosa on jatkuvasti reikäinen kuin Emmental-juusto.
Ongelmana on myös kolmannen osapuolen koodi. Päivitykset saattavat lakata, jolloin tietoturvaongelmat jäävät elämään. Voi myös olla että päivitykset hajottavat asioita.
Pagebuilderit maksavat ekstraa
Yleensä Pagebuilder-lisäosa sisältää erillisen kuukausi- tai vuosilisenssin. Beaver Builder maksaa 99-399 $, Divi 89-249 $, Elementor 49-199 $ vuodessa. Kulu ei ole sinänsä suuri, mutta se tuntuu suurelta jos lisäosa ei teekään asioita riittävän hyvin.
Pagebuilderit sisältävät liikaa turhaa
Yleensä pagebuilderit yrittävät ottaa huomioon jokaisen käyttötarkoituksen ja ne rakennetaan ns. “multipurpose” -tyyliin kaikille aloille yhteensopivaksi. Tämä tarkoittaa sitä, että ne todennäköisesti sisältävät elementtejä, toimintoja ja alueita joita et tarvitse mihinkään. Silloin yksinkertaisesta päivittelystä tai laskeutumissivuston rakentelemisesta tulee yhtä tuskaa, kun et löydä mistään mitään ominaisuuksien alta.
Pagebuilderit luovat halvan vaikutelman
Monet pagebuilderit saavat sivuston näyttämään samalta kuin kaikkien muidenkin. Se johtuu yksinkertaisesti siitä, että niin moni saitti käyttää pagebuildereita ja vieläpä oletustyyleillä. Samat fontit ja värit ovat käytössä miljoonilla eri sivustoilla, eikä oma verkkosivusi erotu edukseen mitenkään.
Pagebuilderit lisäävät monesti oletuksena sivustolle myös turhia ominaisuuksia. Itseäni risoo eniten “kelluva scrolli”, eli se että kun rullaat tai liikutat sivustoa alaspäin, vierityspalkki ei pysähdykään vaan rullaa tarpeettoman pitkälle. Tästä yleensä tietää että kyseessä on valmisteema tai pagebuilder ja vieläpä surkeimmasta päästä.
Millainen on hyvä hallintapaneeli?
Hyvässä WordPress-hallintapaneelissa ei ole turhia ominaisuuksia. Hyvä WP-admin näyttää WordPressiltä (tai tarvittaessa asiakkaan yritykseltä) ja sitä on helppo käyttää.

Hyvä hallintapaneeli on suoraviivaisen käytettävä. Harvemmin tarvitsee useamman tunnin koulutusta järjestää WordPressin käytöstä, kun ei tarvitse etsiä mitään. Sivuja päivitetään kohdasta Sivut. Muokkaamaan pääsee linkistä Muokkaa.
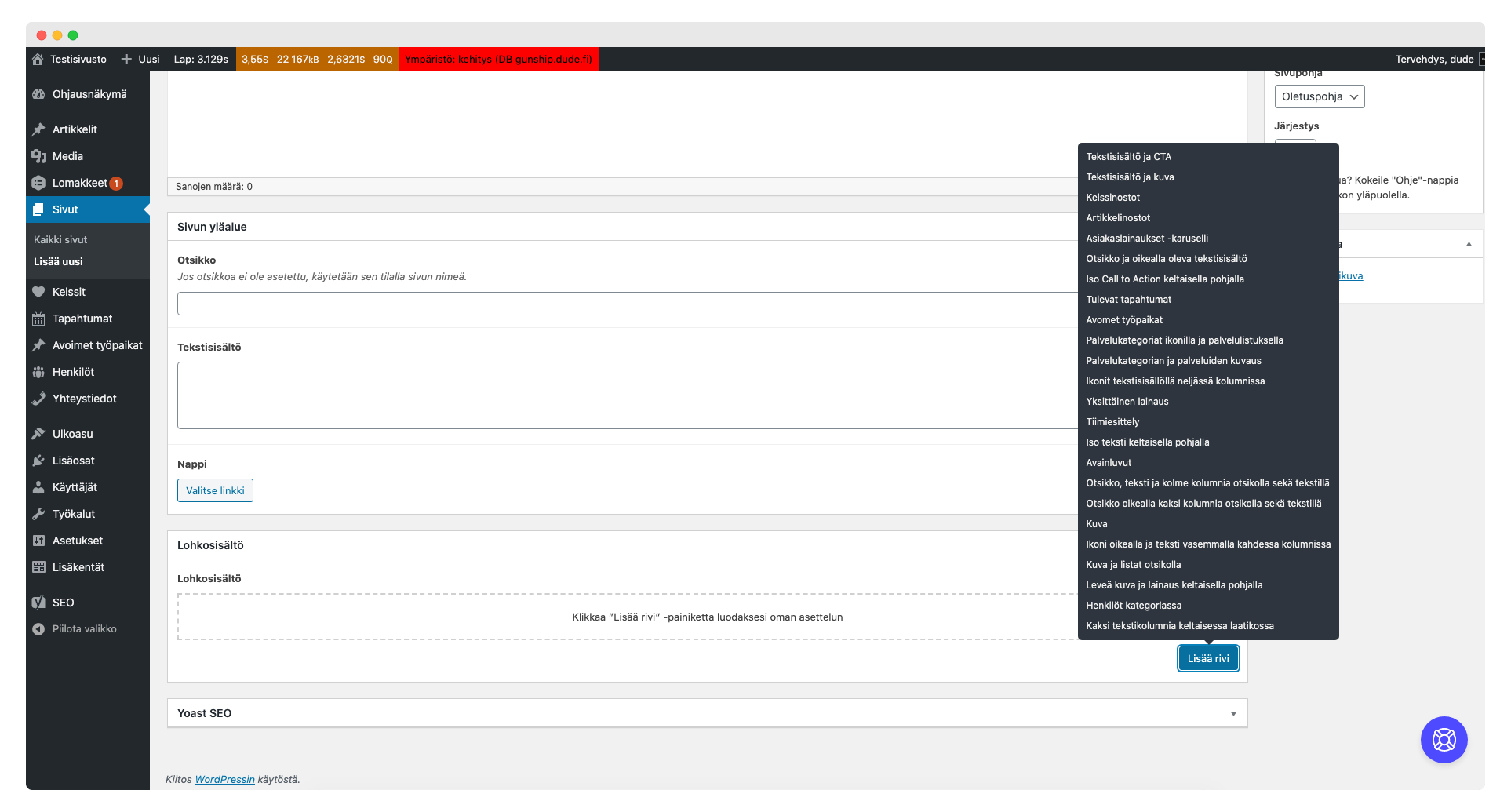
Dude luottaa ACF:n Joustaviin kenttiin sivujen päivityksessä. Tämä tarkoittaa sitä, että räätälöimme juuri sinun sivustollesi sopivat “lohkot” (myös “moduulit”), eli sisältöalueet joita voi lisätä, raahailla ja päivitellä sivukohtaisesti. Pagebuildereista tämä eroaa siinä, että lohkoissa ainoastaan päivitettävää on teksti ja kuvat, tarvittaessa kuvakkeet. Lohkoja saattaa olla lisättävissä 5 tai 50 kpl sen mukaan miten laajan sivuston olet meiltä tilannut.

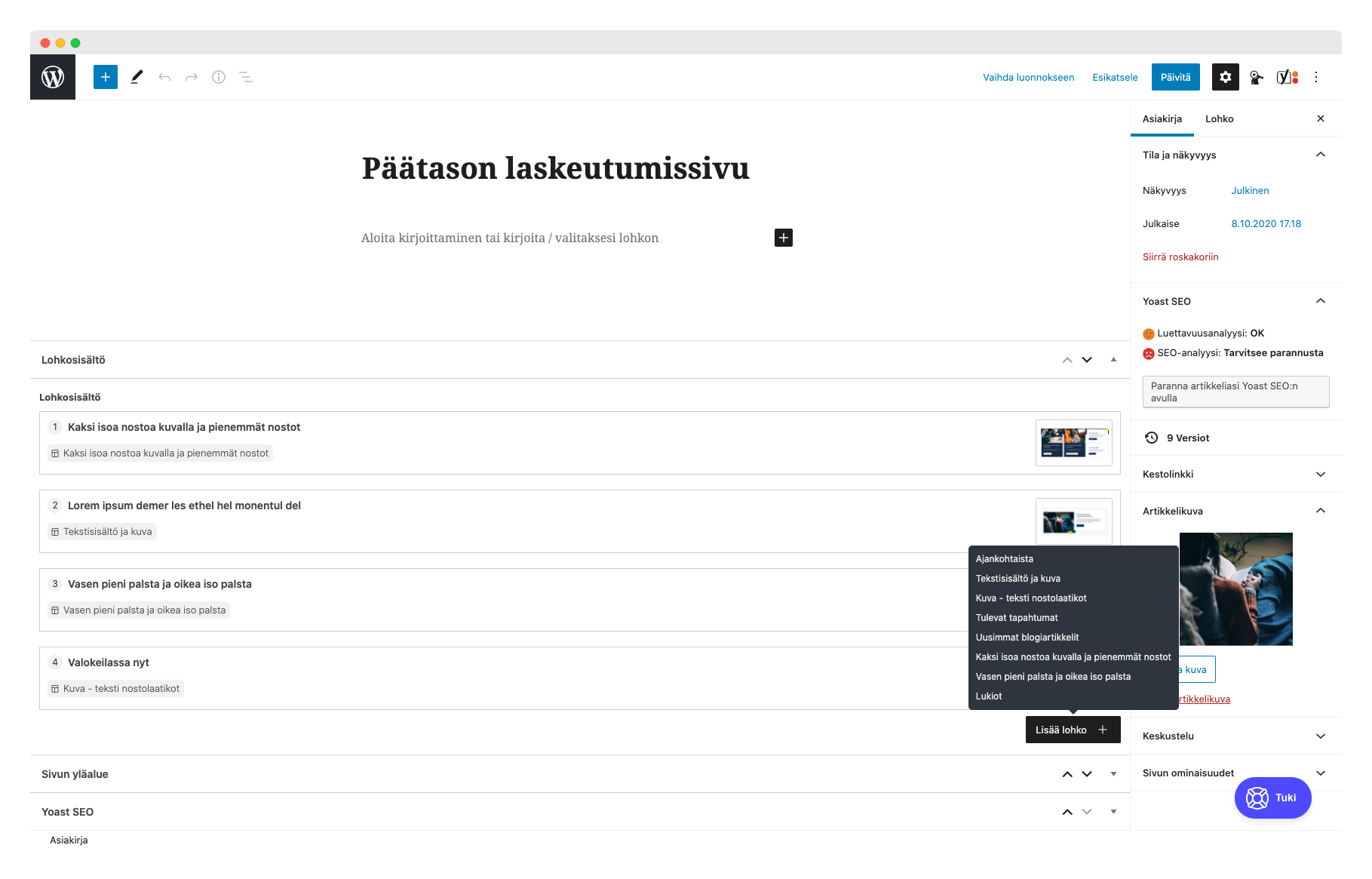
Lohkojen avulla laajojenkin sivustojen päivittely ja hallinta on vaivatonta ja selkeää. Kun lohkojen päälle laitat hiiren, näet lohkon visuaalisen esikatselun. En voi tässä esitellä asiakastöitä tarkemmin, joten en jakanut kuvankaappaukseen ulkoasun isompaa esikatselua, joka tulee kun vie hiiren päälle, mutta saanet kopin esimerkistä.

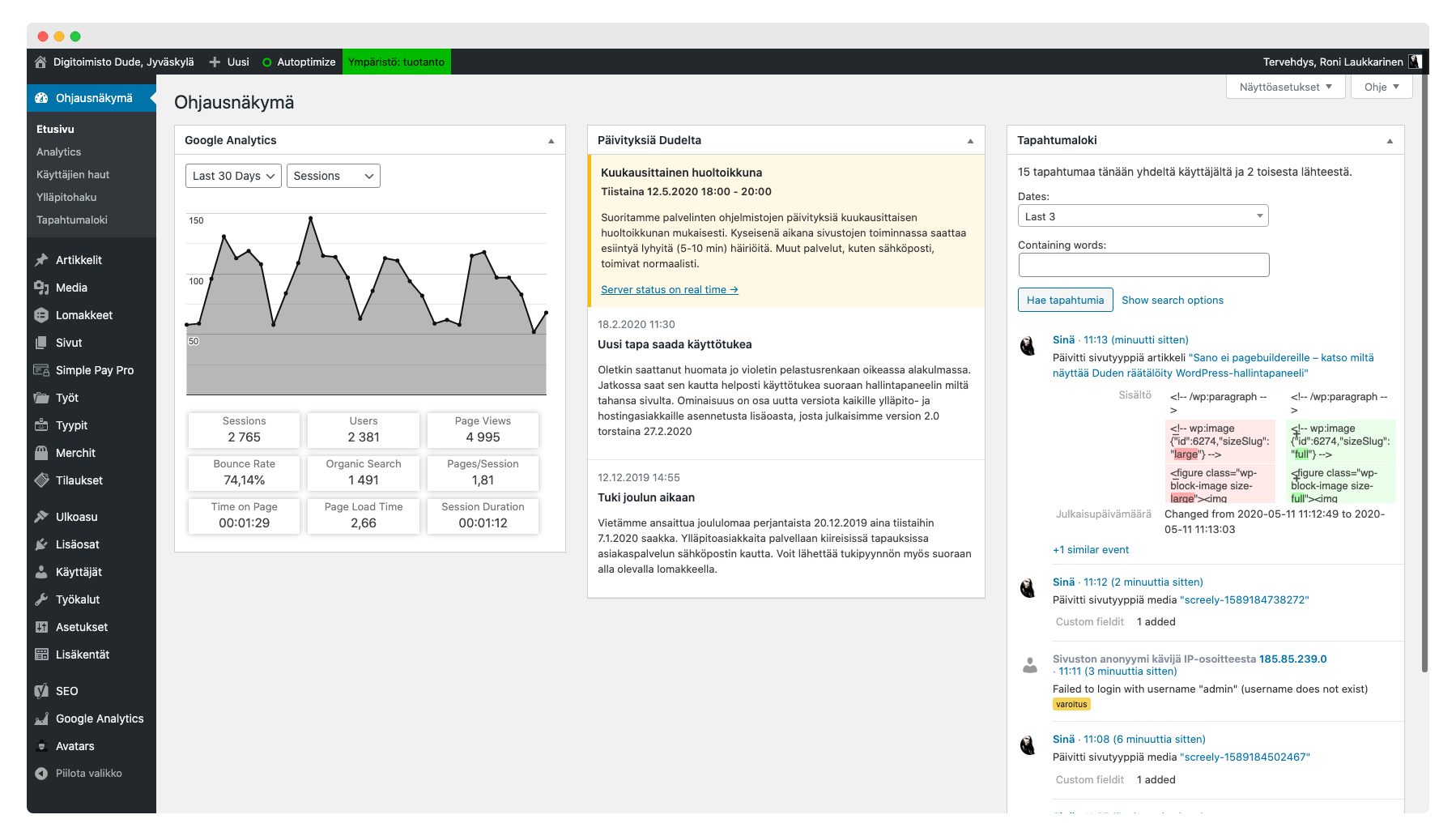
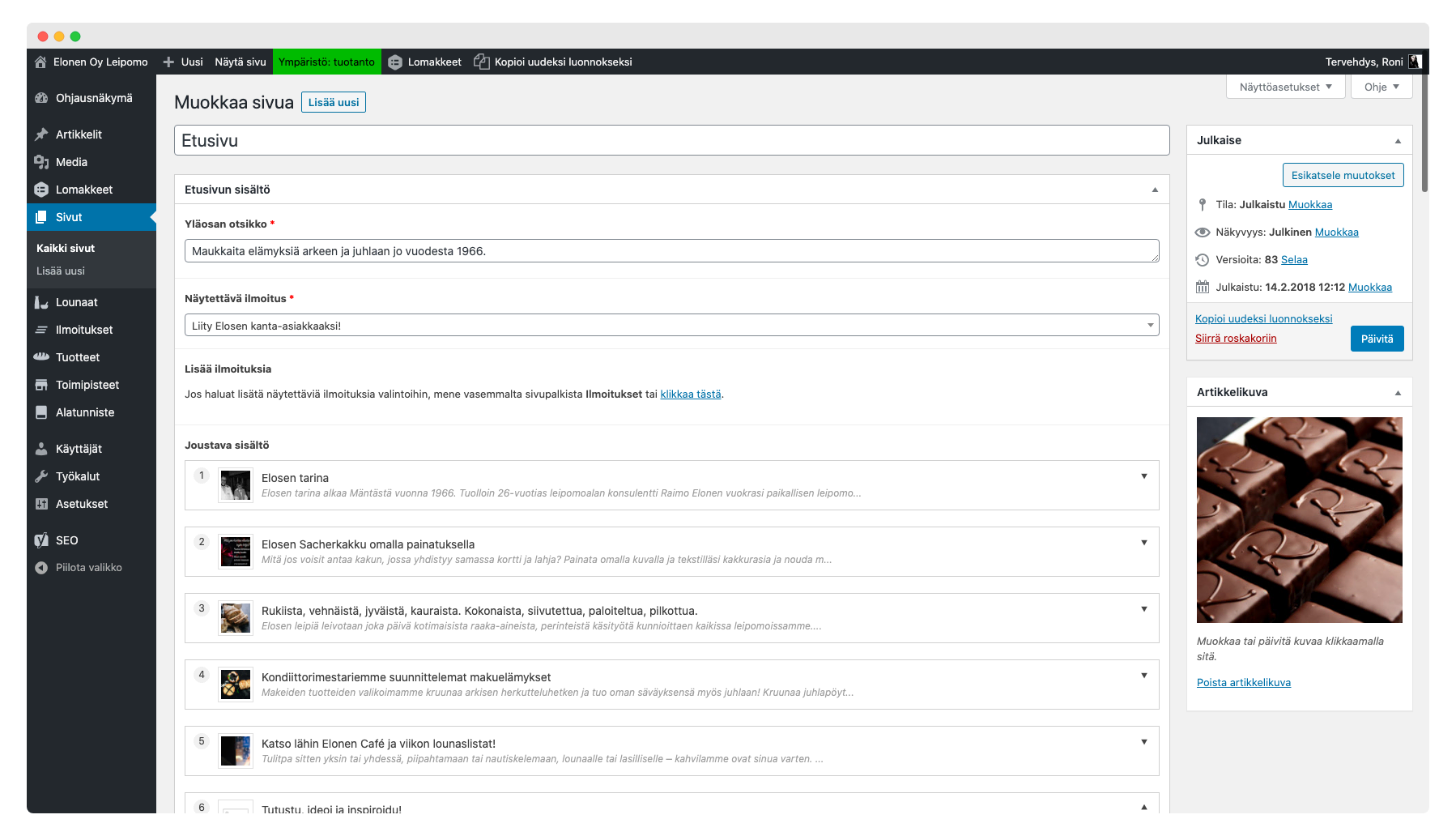
Joitakin esimerkkejä voin kuitenkin heittää. Esimerkiksi Elosen sivuilla hallinta näyttää tältä:

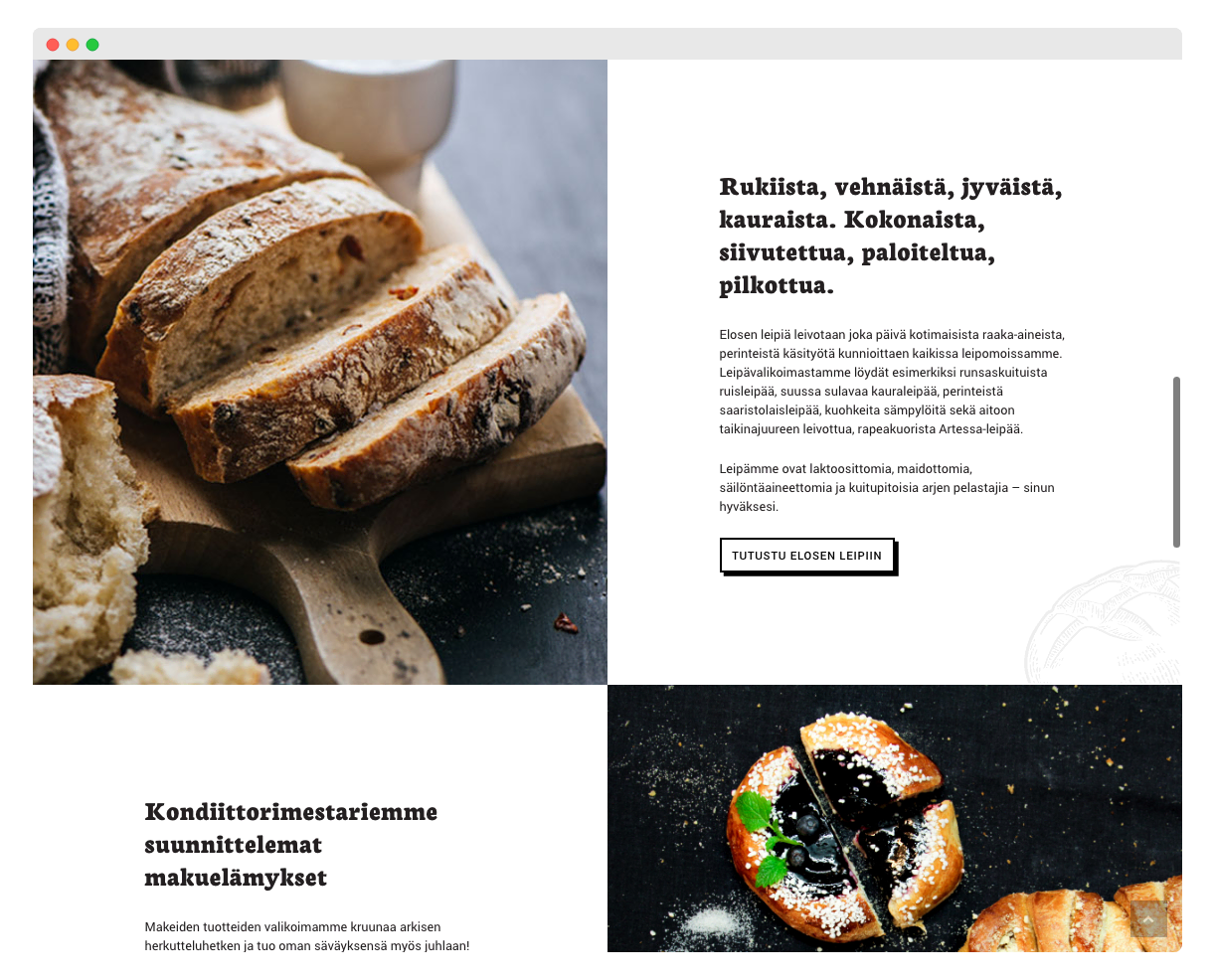
Ja varsinaisen sivuston puolella tältä:

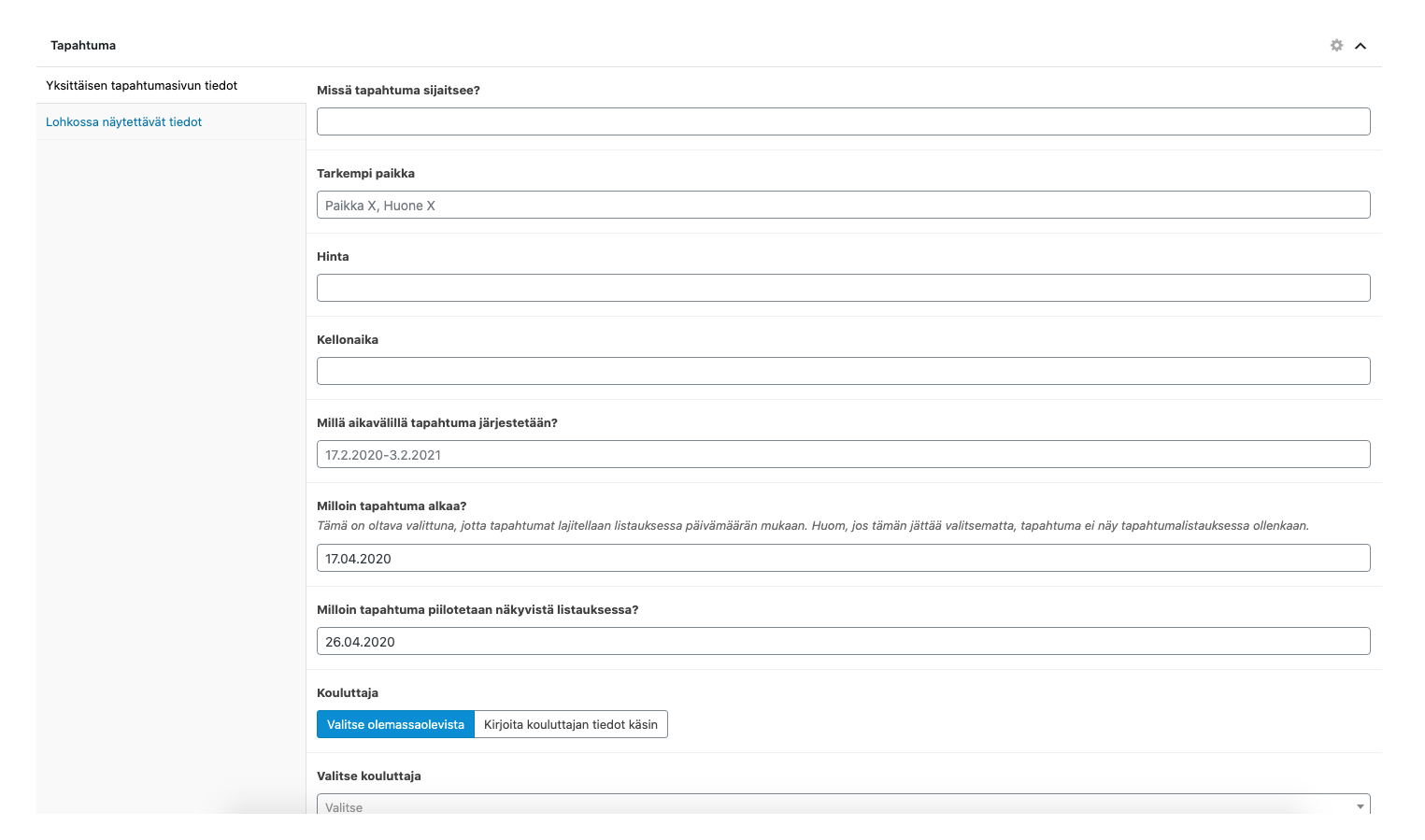
Päivittely on siis melko helppo hahmottaa, sillä rakenne ei ole monimutkainen. Hallinnan seliteteksteihin on myös keskitytty, eli itsestäänselvien “Otsikko” ja “Tekstialue” -kenttien lisäksi asiakkaalle on kirjoitettu usein erikseen selite mihin sisältö vaikuttaa:

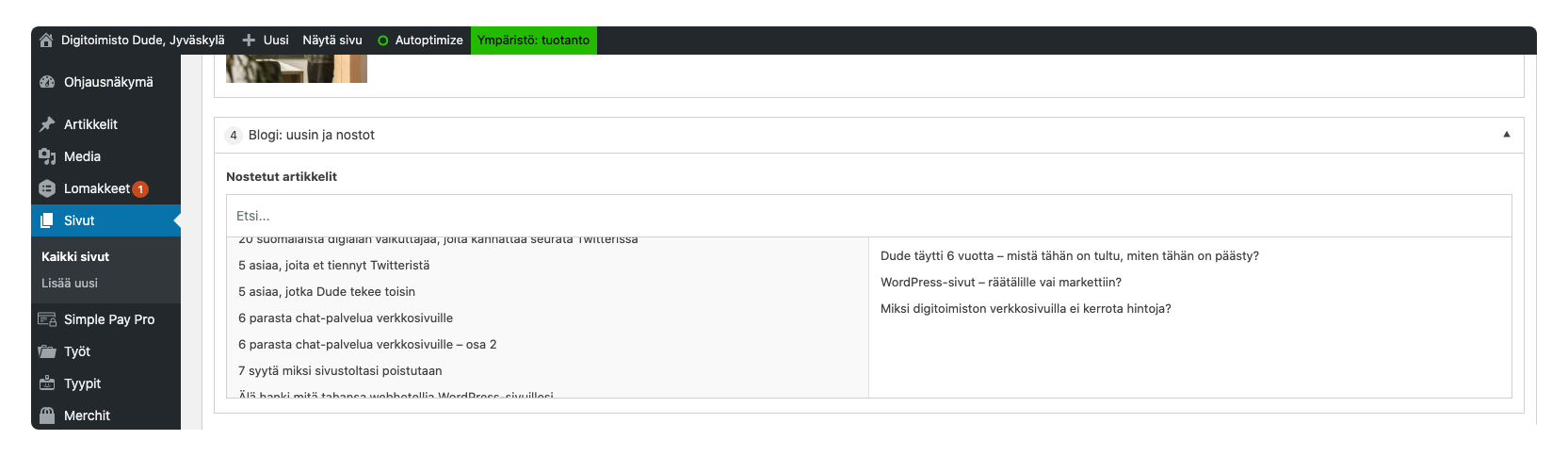
Olemme rakentaneet asiakkaillemme monenlaisia uudelleenkäytettäviä lohkoja, joita voi lisätä helposti mille sivulle tahansa siten että kokonaisuus pysyy selkeänä ja hyvännäköisenä, eikä mikään “räjähdä”. Tällaisia alueita voivat olla esimerkiksi meidänkin etusivulla olevat bloginostot, joiden päivittäminen on niinkin helppoa kuin pelkkien artikkelien valinta:

Tässä pintaraapaisu siitä miten suoraviivaista ja helppoa WordPress-verkkosivuston päivittely voi olla ilman pagebuildereita. Olemme saaneet paljon hyvää palautetta muunmuassa asiakkaan huomioon ottamisessa päivittelyssä ja ohjeteksteissä. Nyrkkisääntöni on ollut pitkään että sivuston pitäisi olla sellainen että oma äitinikin osaa päivittää tekstejä, kuvia ja kuvakkeita mieleisekseen.
Jos paremmat WordPress-sivut kiinnostaa, ota meihin yhteyttä!




