Usein kuullaan sanonta “hyvin suunniteltu on puoliksi tehty”. Saattaa kuulostaa siltä itseltään, mutta jatkamalla lukemista huomaat, että verkkosivun suunnittelussa siinä piilee totuus. Suunnittelun aikana voidaan kampata pienetkin sudenkuopat, jos on huolellinen ja järjestelmällinen. Sillä on myös valtava rooli verkkosivun uudistuksen onnistumisen kannalta, sillä mitä enemmän asioita on pureskeltu läpi, sitä viimeistellympi ja pitkäikäisempi uudesta sivustosta saadaan.
Dudella suunnitteluprosessi koostuu useasta eri palasesta ja vaiheesta.
1. Workshop
Ensimmäisessä vaiheessa asiakkaan kanssa pidettävä workshop on aina jännittävä, sillä sen aikana oppii asiakkaasta paljon uutta ja ideointi asiakkaan kanssa on usein palkitsevaa molemmille osapuolille. Lisäksi hyvin mennyt workshop tuo aitoa intoa projektille ja molemminpuolista luottamusta, joka usein näkyy laadukkaana lopputuloksena. Duden workshop pitää sisällään seuraavat asiat:
- Ymmärrys asiakkaan liiketoiminnasta ja kohderyhmistä
- Tavoitteet
- Nykyisen sivuston ongelmakohdat (mm. saavutettavuus, käyttäjäpolut, visuaalisuus)
- Uuden sivukartan ja käyttäjäpolkujen hahmottelu
- Kevyt perehdytys projektihallintatyökaluun (Favro)
On myös tärkeä pitää lyhyitä taukoja, tapahtui se sitten paikanpäällä tai etänä, sillä eihän kukaan halua väsyneillä aivoilla ideoita yhtään mitään. Kun workshop on pidetty ja yhteiset tavoitteet sekä suuntaviivat luotu, voidaan aloittaa suunnittelun toinen vaihe, jossa suunnittelija ottaa projektista selkeän vetovastuun.
2. UI/UX-suunnittelu
*Klik* On aika avata Figma. Vielä jokunen aika sitten käytimme hajanaisesti joko Adobe XD:ta tai Sketchiä suunnittelijan oman mieltymyksensä mukaan. Halusimme kuitenkin yhtenäistää ennen kaikkea laadun takaamiseksi työkalumme ja päädyimme valitsemaan Figman sen nopeuden, joustavuuden ja helppouden vuoksi. Valinnan ansiosta myös erinäisiä handoff-sovelluksia (mm. Zeplin) tai Prototyyppi-sovelluksia (mm. Invision) ei enää tarvita, sillä saamme hoidettua kaiken suoraan Figman kautta suunnittelijalta asiakkaalle (verkkosivun prototyyppi) tai kehittäjälle (inspect).
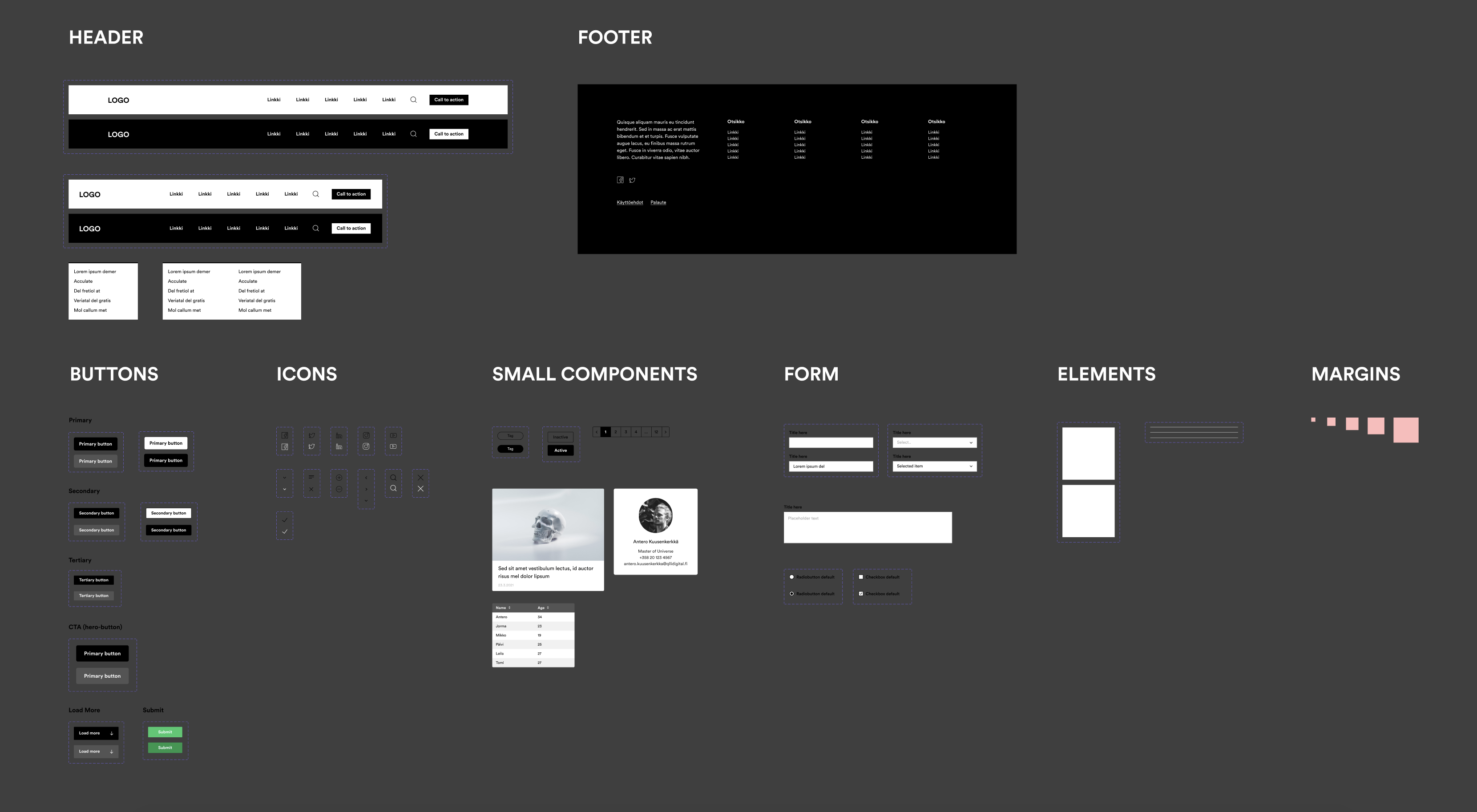
Rakensimme Figmaan alkukeväällä Himoksella pidetyssä Design retriitissä tarkoin mietityn Project Starter Kitin, jota käytämme pohjana jokaiselle projektille. Se sisältää yleisimmät pienet komponentit aina nappuloista lomaketyyleihin, ja kaikkea siltä väliltä. Starter Kitin idea ei ole käyttää samoja identtisiä komponentteja tyyleineen jokaisessa projektissa, vaan asiakasprojektissa komponentit muovautuvat aina asiakkaan sisällön ja brändi-identiteetin mukaan.

On projekteja, joissa kaikkia komponentteja ei tule edes käytettyä, mutta on tärkeää ne muistaa tyylitellä valmiiksi, jos tarve niille ilmenee myöhemmin. Kun Starter Kitin komponentit suunnittelee heti alkuunsa, ei sen pariin tarvitse palata kuukausien päästä ja muistella, mikä se “iso kuva” kyseisessä projektissa olikaan.
Tarve tälle komponenttikirjastolle olikin melko yksinkertainen; tehostaa suunnittelua ja varmistaa, ettei mikään oleellinen asia unohdu. Lisäsimme myös perustekstityylit mukaan, jolloin ne on helppo päivittää harmooniseksi kokonaisuudeksi. Myös värityylit rakennamme aina asiakaskohtaisesti, jolloin kymmenien hieman toisistaan poikkeavien värien sijaan onkin vain asiakkaan brändivärit ja yleiset komponenteissa tai taustoissa käytetyt muut perusvärit.
Kaiken kukkuraksi samoja komponentteja käytetään teemakehityksen puolella virallisessa WordPress-starterteemassamme Air-lightissa. Myös komponenttien nimeämiskäytänteet yhtenäistimme, jolloin kehittäjän ei tarvitse raapia päätään nimetessään niitä kehitysympäristöön.
Nyt kun Figmaa on jo tovi tullut käytettyä, on todettava, että vaihdos on ollut loistava ja huomannut miten miellyttävää puuhaa suunnittelu taas voikin olla, kun ei ole työkaluista johtuvia hidastavia tekijöitä häiritsemässä hyvää flowta.
Sisältö, toiminnallisuudet ja tilannekatsaukset
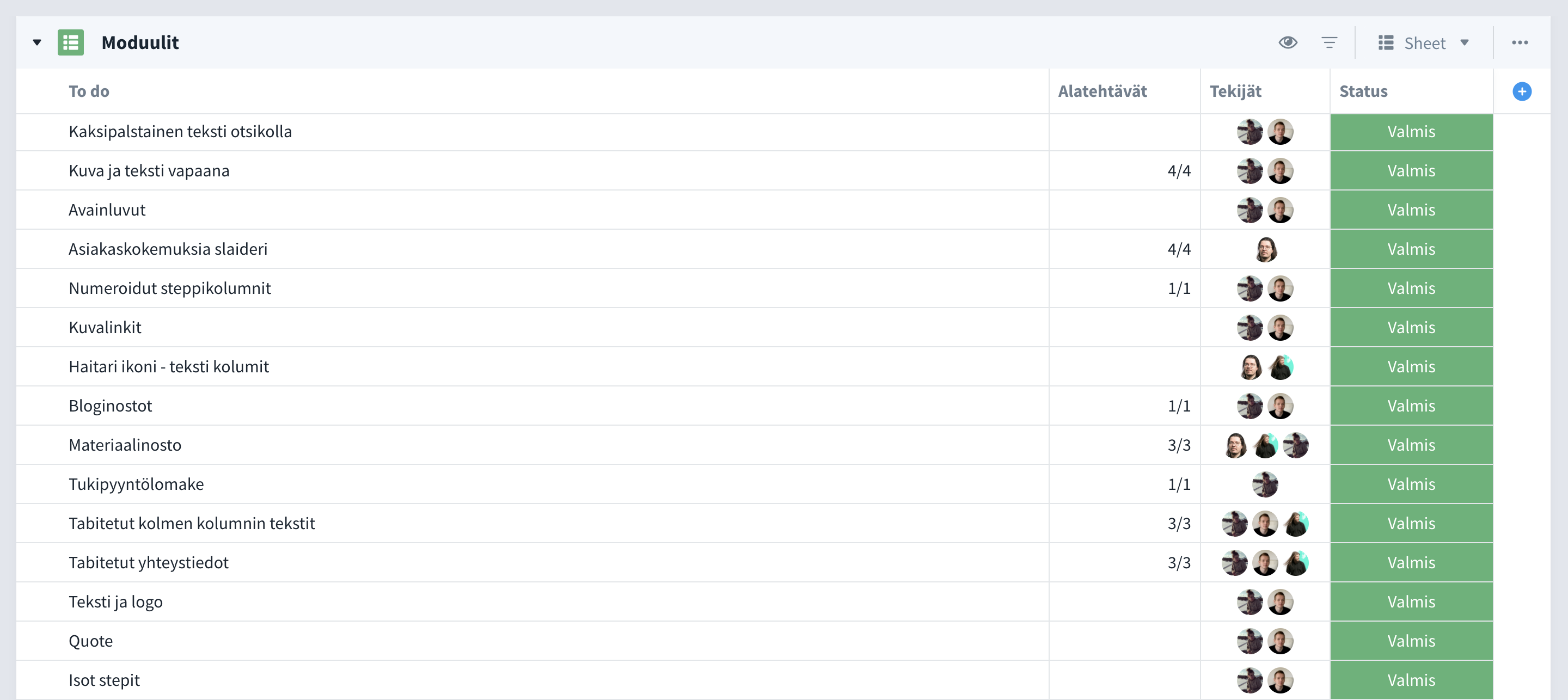
Kun suunnittelun edistyessä verkkosivun sisältölohkot (eli sisältöalueet, joiden avulla asiakas voi rakentaa sivustaan juuri sellaisen kuin haluaa, ilman vaaraa sivun räjähtämisestä) alkavat muodostumaan, rakennetaan niistä yksittäinen koostenäkymä, jolloin niidenkin osalta “iso kuva” alkaa selkeytymään. Olisiko tarve ehkä vielä jollekkin erilaiselle lohkolle? Onko tässä jopa liikaa vaihtoehtoja? Kuinka tuo tai tämä lohko toimii yhdessä? Tai voisiko jonkin lohkon tehdä toisin, jos sille ei ole käyttöä kuin yhdellä sivulla?
Näitä asioita käydään asiakkaan kanssa viikottaisissa tilannekatsauksissa läpi, tehdään listaa korjauksista ja seuraavista toimenpiteistä, jotka taas esitellään seuraavassa tilannekatsauksessa valmiina. Aina ennen tilannekatsausta tarkastelemme kehittäjän kanssa näkymiä, joissa toiminnallisuuksia voidaan vielä hieman viilata ja parantaa.
Lisäksi keskustelua toiminnoista, ideoista tai mistä projektiin liittyvästä tahansa käydään käyttämässämme projektinhallinnassa Favrossa, johon myös asiakas on kutsuttu mukaan seuraamaan projektin kehitystä. Kun homma rullailee mukavasti suunnittelun osalta siihen pisteeseen, että prototyyppi on valmis ja asiakas tirauttaa muutaman onnenkyyneleen ja kun Favron tehtävälistakin näyttää pelkkää vihreää, on aika ojentaa projekti kehittäjiemme hellään huomaan.
3. Handoff
Handoff, eli näkymien luovutus kehittäjätiimille on olennainen osa sujuvaa projektin läpivientiä. Ilman sitä, voi kehittäjä tahattomasti rakentaa jonkin asian väärällä tavalla hallintaan. Haluamme säästää tarkalla perehdyttämisellä aikaa ja rahaa, jolloin näitä tapauksia ei pääse syntymään.
Handoffille sovimme aina sopivan tuokion, jossa suunnittelija esittelee kehitystiimille verkkosivun eri näkymät ja toiminnallisuudet. Ja koska workshoppeihin osallistuu Dudelta suunnittelijan lisäksi vain sivuston pääkehittäjä, on myös muu kehitystiimi hyvä saattaa kartalle projektista. Kehittäjämme listaavat kaikki toiminnallisuudet Favroon omiksi tehtävikseen ja merkkaavat ne sovitulle vastuuhenkilölle. Näin kaikki tehtävät pysyvät dokumentoituna ja jos joku on sattunut matkan varrella unohtumaan, voi sen käydä tarkastamassa kyseisestä Favron tehtäväkortista.

Dudella kehittäjillä on vapaat kädet toteuttaa toiminnallisuudet kuten parhaaksi näkevät uusimpia tai hyväksi havaittuja teknologioita käyttäen (toki tiimi on nuo käytänteet yhdessä määritellyt viikottaisissa dev-checkeissä) ja onhan verkkosivun hallinnan puolesta kiitosta asiakkailta tullutkin helppokäyttöisyydestään ja selkeydestään. Aiheesta voi lukaista lisää täältä. Helppoa, eikö vaan?
Kehitys kehittyy, myös verkkosivun suunnittelussa
Sitä ei voi tietenkään sanoa, onko tämä täydellinen tapa vetää suunnitteluprosessia läpi, mutta tällä hetkellä se tuntuu varsin mainiolta ensimmäiseksi versioksi ja on tehnyt suunnittelusta taas paljon mukavampaa ja tiimityöstä astetta tiiviimpää. Varsinkin perinteisiin verkkosivun suunnittelutarpeisiin se toimii täydellisesti. Jos Sketch+Abstract+Zeplin+Invision -combo kuulostaa raskaalta, se myös oli sitä. Enää ei tarvitse pureskella kynsiä sillä välin, kun lähetän näkymiä invision-prototyyppiin, kun työtiedosto tallentuu pilveen vieden tiedostokoosta riippuen useita kymmeniä sekunteja, tai kun siirtää näkymiä kehittäjille Zepliniin. Ne ajat ovat nyt ohi ja voi keskittyä olennaiseen.
Näinhän se menee, että kehitys kehittyy.
Jos haluat olla toinen osapuoli tässä napakassa suunnitteluprosessissa ja koet, että verkkosivusi kaipaa uutta kulmaa sekä tehostusta liidien hankintaan ja myyntiisi, ota yhteyttä!



