Tuttuun tapaan on luvassa massiivista reissureportaasia. Duden kehitystiimi vieraili Portugalissa 1.6-6.6.2022 ja tämä reissupäiväkirja on kirjoitettu reaaliajassa paikan päällä. Aiemmat reportaasit löytyvät tunnisteen WordCamp Europe alta.
Luvassa on hieman pidempi kirjoitus. Varaa vartti, ota hyvä asento ja nauti!
Tänä vuonna tapahtumaan ja brändiin on panostettu, sillä WordCampia on ehditty suunnitella jo kolme vuotta COVID-19 syistä johtuen. Pidän erityisesti saavutettavista väreistä ja yleisfiiliksestä ylipäätään.

Reissumme starttaa keskiviikkona ensimmäinen kesäkuuta, kun kehitystiimimme lähtee Jyväskylästä – WordPress Global Community Deputy Timi Wahalahtea lukuunottamatta, joka on lähtenyt reissuun jo edeltävällä viikolla velvoitteidensa edellyttämänä. Matkusteluun kuluu käytännössä koko päivä ja olemme Portossa paikallista aikaa noin kello yksitoista illalla. Ensimmäisestä päivästä ei siis oikein ole tämän kummoisempaa kerrottavaa.
Torstaipäivä kuluu osittain työnteossa ja paikallista aluetta ihmetellessä. Allekirjoittanut vetää joka-aamuisen aamulenkin hieman erilaisessa ympäristössä. Lämpöä meille ei tänä vuonna sallita, sillä viikoksi on luvattu pilvistä ja sadetta. Lämpötila vaihtelee 14 ja 20 välillä. Melkolailla Suomen kesä siis! Perusilma on kuitenkin erilaista Portugalissa ja aina viileimmilläänkin hieman lämpöisempää kuin tutussa pohjolassa.
Torstai on tapahtuman osalta työpajapäivä, mutta sisäänpäin kääntyneinä emme lähde mukaan workshoppailemaan. Olemme silti kaukaa viisaita ja käymme ilmoittautumassa hyvissä ajoin ennen ryysistä, mutta tästä lähdemmekin sitten suoraan etsimään lounasta. Iltapäivällä lähdemme ihmettelemään merenrantaa Praia dos Inglesesiin.

Askelia kertyy ihan hyvä määrä, yli 27 000. Illasta ei jaksa sitten oikein muuta kuin miettiä, että mitähän sitä söisi seuraavaksi. Seesteistä elämää, keskellä viikkoa.
Varsinainen tapahtuman ensimmäinen päivä
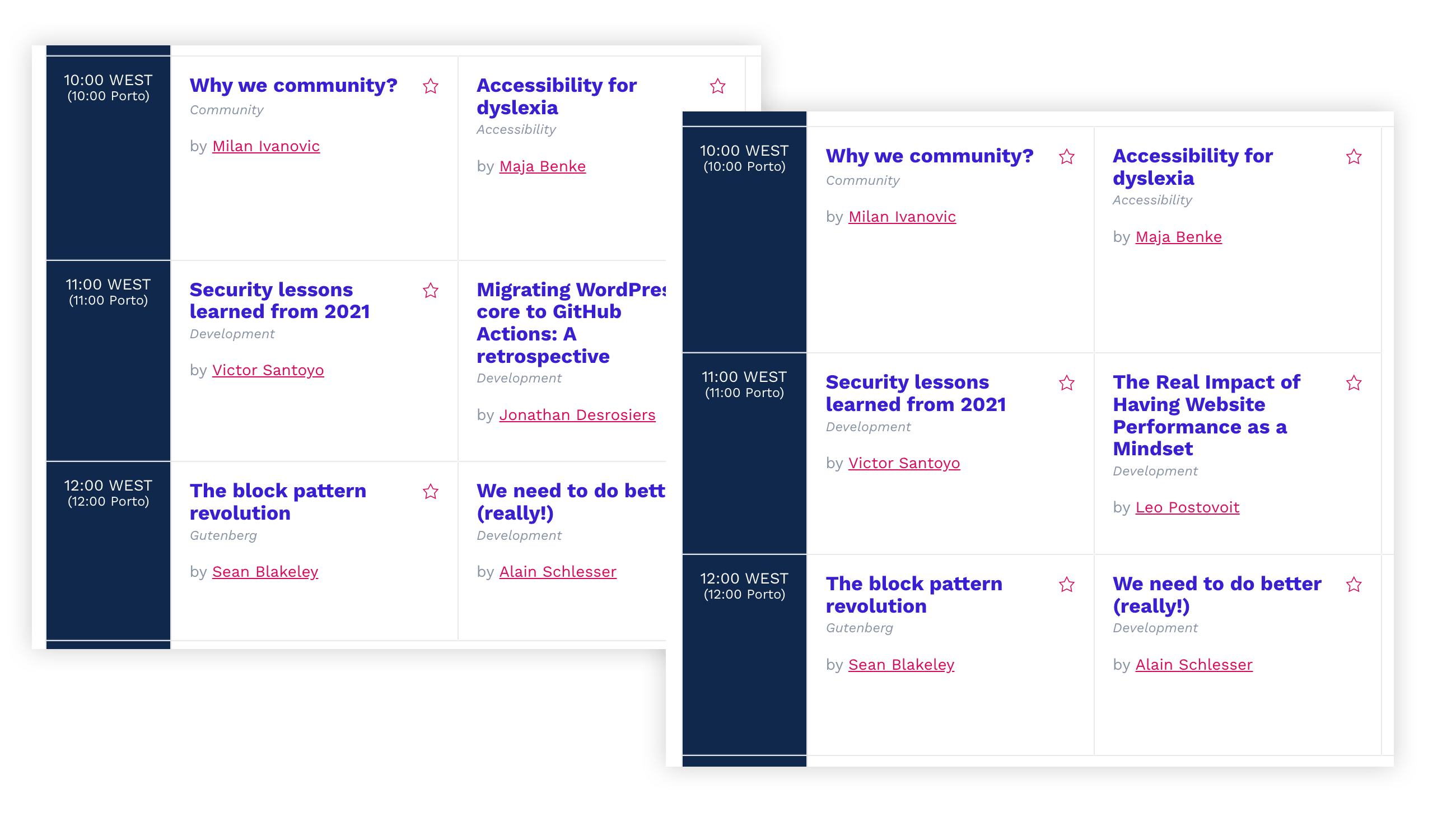
Aamulenkin ja aamutoimien jälkeen suuntaamme tapahtuma-alueelle. Missamme kätevästi Opening remarksit, koska aamupalamme hieman venähtää. Ensimmäinen talk-valinta on melkoisen päivänselvä, sillä communityn sijaan meitä kiinnostaa hieman enemmän saavutettavuusasiat.
Accessibility for Dyslexia
Maja Benke on web-suunnittelija ja saavutettavuuskonsultti. Majan itsensä lisäksi dysleksiasta, eli lukemisen erityisvaikeudesta kärsii 9-12 prosenttia koko maailman väestöstä. Yllättävän iso luku! Maja Benken mielenkiintoisessa talkissa painotetaan mm. valintojen tärkeyttä fonttikoossa, fonttiperheessä ja fonttityylissä. Tekstin on hyvä olla väihtään 16px pikselikooltaan ja rivinvälin vähintään 1.5. En yllättynyt siitä, että kursiivit ja all capsit ovat dysleksikoille huono juttu.
Suunnittelussa otetaan usein huomioon saavutettavuus lähinnä värien ja pintojen suhteen, mutta white space, ulkoasun asettelu ja tekstin suhde ulkoasuun unohdetaan usein. On tärkeää, että teksti ei jakaudu liian pitkälle alueelle elementeissä ja tekstin kontrasti suhteessa taustaan on riittävällä tasolla.
Sisällöntuotannossa ja bloggailussa on tärkeää olla käyttämättä liian pitkiä ja vaikeita lauseita. Lyhempi parempi. Pitää myös muistaa olla olettamatta lukijasta liikaa ja tiivistää sisältöä esimerkiksi otteeseen selkeäksi kokonaisuudeksi. Näin lukija ymmärtää paremmin mistä on kyse. Linkit ja napit on hyvä olla kuvaavia teksteiltään “klikkaa tästä” -sijaan.
Puheessa on paljon tuttua asiaa ja myös jonkin verran teknistä tuttua huttua, kuten ohjelmallinen saavutettavuus liikkeen ja dark/light-moden osalta ja niin edelleen. Se opettaa kuitenkin myös paljon uutta aiheen ulkopuolelta. Hyvä talk kaiken kaikkiaan.
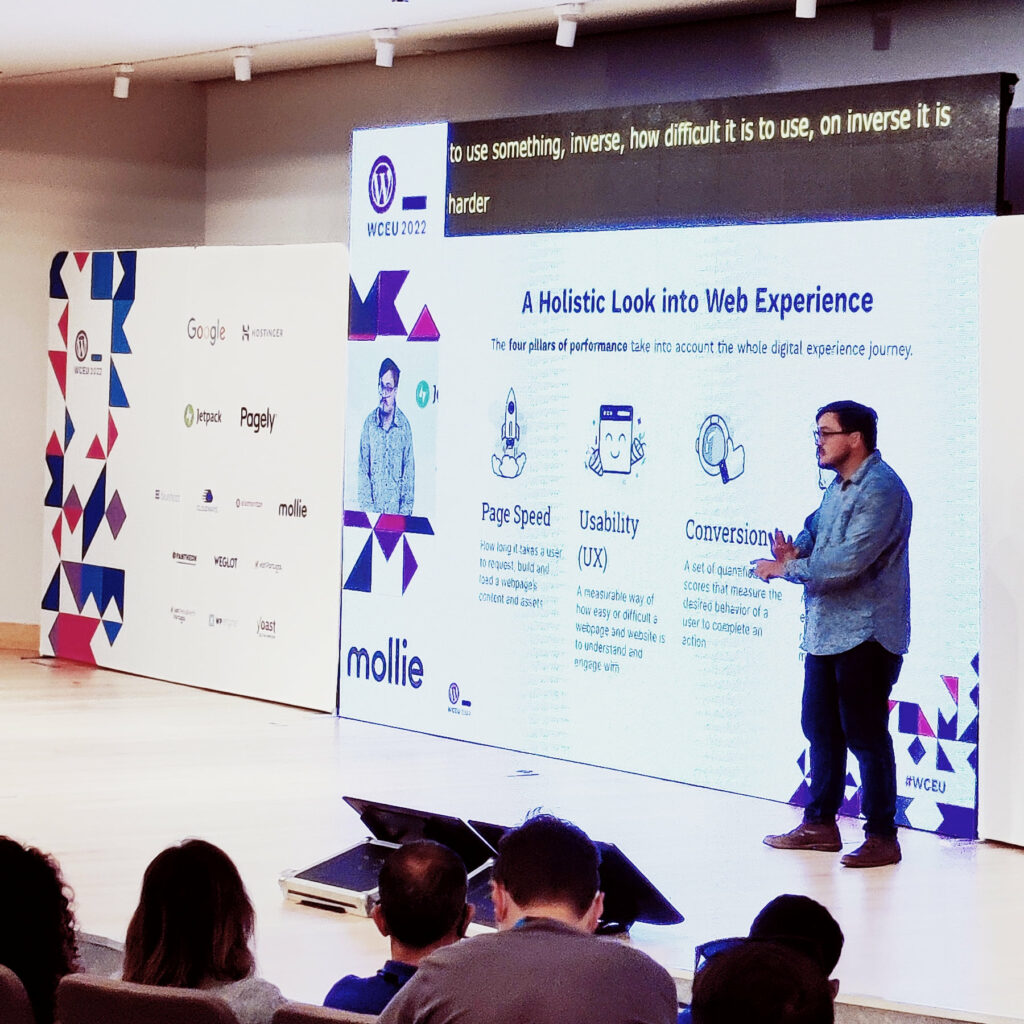
The Real Impact of Having Website Performance as a Mindset
Ilmeisesti aikataulussa tapahtui tässä kohtaa muutos, mutta perffiluento on oikein tervetullut lisä ohjelmaan.

Leo Postovoitin esityksessä keskitytään kokonaisvaltaisesti verkkosivun suorituskyvyn parantamiseen. Puheessa tulee esille mm. latausnopeuden ja käyttökokemuksen tärkeys. Lisäosista mainittu mm. Boost (Jetpack), joka on jäänyt testaamatta lähinnä Jetpack-lisäosan massiivisuuden vuoksi. Esimerkiksi käyttämämme Autoptimize tekee saman.

Jatkokysymyksissä Leo toteaa, että sinun ei tarvitse muuttaa ulkoasua radikaalisti nopeuttaaksesi sivustoa. Kunhan LCP (Largest Contentful Paint) on kohdillaan, verkkosivu menestyy. Hyvä puhe, joskin ehkä vähän sekava ja vähän konkretiaa. Jäi mieleen, että yksikin sekunti merkitsee paljon, koska jos kävijä ei saa edes mahdollisuutta nähdä mitä sivulla on, ei hän kykene muodostamaan siitä edes mielipidettään.
The block pattern revolution
Sean Blakeleyn puhe avaa ensin hieman lohkopatternien perusajatusta vertaamalla Gutenberg-lohkoja legopalikoihin, joista on kätevä kasata monimutkaisiakin enterprise-sivustoja. Brad Frostin Atomic Design mainittu. Puheen pohjana toimii Quick, Efficient, Cheap -venn-graafi, josta voi valita vain kaksi. Tällaisen piirsin itsekin taannoiseen bloggaukseeni.
Lohkoajattelusta Sean siirtyy aika diipille tasolle Design Systemsien puolelle ja hieman mielenkiinto herpaantuu tässä kohtaa. Häiritsee myös hieman lavajärjestely, jossa vain verho erottaa messualueen, joka on lavan toisella puolella. Tästä johtuen kaikki hälinä kuuluu suoraan Track 1 -lavalle.
Design system-painotteisuudesta ja konkretian puutteesta johtuen tämä talk ei ollut oma suosikkini.
Lounas ja lightning talks
Ehdimme ensimmäisten joukossa pienelle teltalle lounaalle. Ruokana on jopa yllättävän suomalaista sapuskaa, kanaa, riisiä ja perunamuussia meille lihansyöjille.
Sitten vähän 7uppia ja Track 1:lle, jossa alkaa ⚡️lightning talksit, jotka tarkoittavat max 7 minuutin esityksiä erilaisista aiheista. Nämä puheet vedetään pötköön. Tällä kertaa kaikki lyhyet puheet ovat Gutenberg-aiheisia. Koska esitykset ovat lyhyitä, myös muistiinpanoni jäävät lyhyeksi.
Creating interactive blocks: old, new, and good ways
Päästään hieman koodin pariin. Tämän puheen koodiesimerkeissä näkyy JavaScriptiä, jQuerya ja HTML:ää. Spiikki menee niin pian läpi, että koodeja ei ehdi ajatuksella rekisteröidä. Lopussa mainitaan puhujan make.wordpress.orgin ehdotus, tässä linkki suoraan artikkeliin: Exploration to enable better Developer and Visitor Experiences with blocks.
Extending Gutenberg with SlotFill
React-slot-fillin inspiroima WordPress Gutenberg Block Editorin SlotFill on itselle ainakin ihan uusi tapa tehdä lohkoja, koska meillä ei toistaiseksi käytetä Reactia lohkojen tekemiseen (ACF+Gutenberg-metodi on niin paljon kivempi ja nopeampi tapa rakentaa niin perus- kuin monimutkaisiakin lohkoja, tsekkaa blocks.airwptheme.com ja dokumentointi osoitteesta docs.airwptheme.com/air-blocks/block-library).

On silti kiinnostavaa saada hieman erilaista näkökulmaa lohkoihin. Ryanin lohkosysteemi löytyy hänen GitHubistaan sille varatun repon alta.
Block Themes – The Future of FSE
FSE tarkoittaa Full Site Editingiä. Se on kuin Gutenberg steroideilla, eli lohkojen lisäksi mukana on valikko, footer, jne. Osoitteessa fullsiteediting.com voi lukea lisää.
Imran Sayedin setti on pintapuolinen katselmus Full Site Editingin tulevaisuuteen. Loppupätkä on videolla, joka on hieman pettymys, sillä saman olisi voinut esittää puhumalla – varsinkin kun video sisältää enimmäkseen puhetta. Ihan hyvä demo silti, mutta vähän turhan höttöinen kokonaisuus.
Blockity McBlock Blocks, Oh My!
Evan Mullins vetää hienon läpileikkauksen erilaisiin lohkoihin aina staattisista dynaamisiin lohkoihin. Lyhyeen esitykseen on sisällytetty myös Block Stylet ja InnerBlocksit. Block Transforms, Block Variations, Block Patterns, Block Templates, Block Template Parts… Hullu määrä tavaraa muutamaan minuuttiin. Evanin oma lohkoteema löytyy GitHubista, tässä suora linkki.
Konkretia jää tästäkin uupumaan. Olisin halunnut nähdä jonkun käyttökelvottoman hymiölohkon sijaan ihan oikean elämän esimerkkejä.
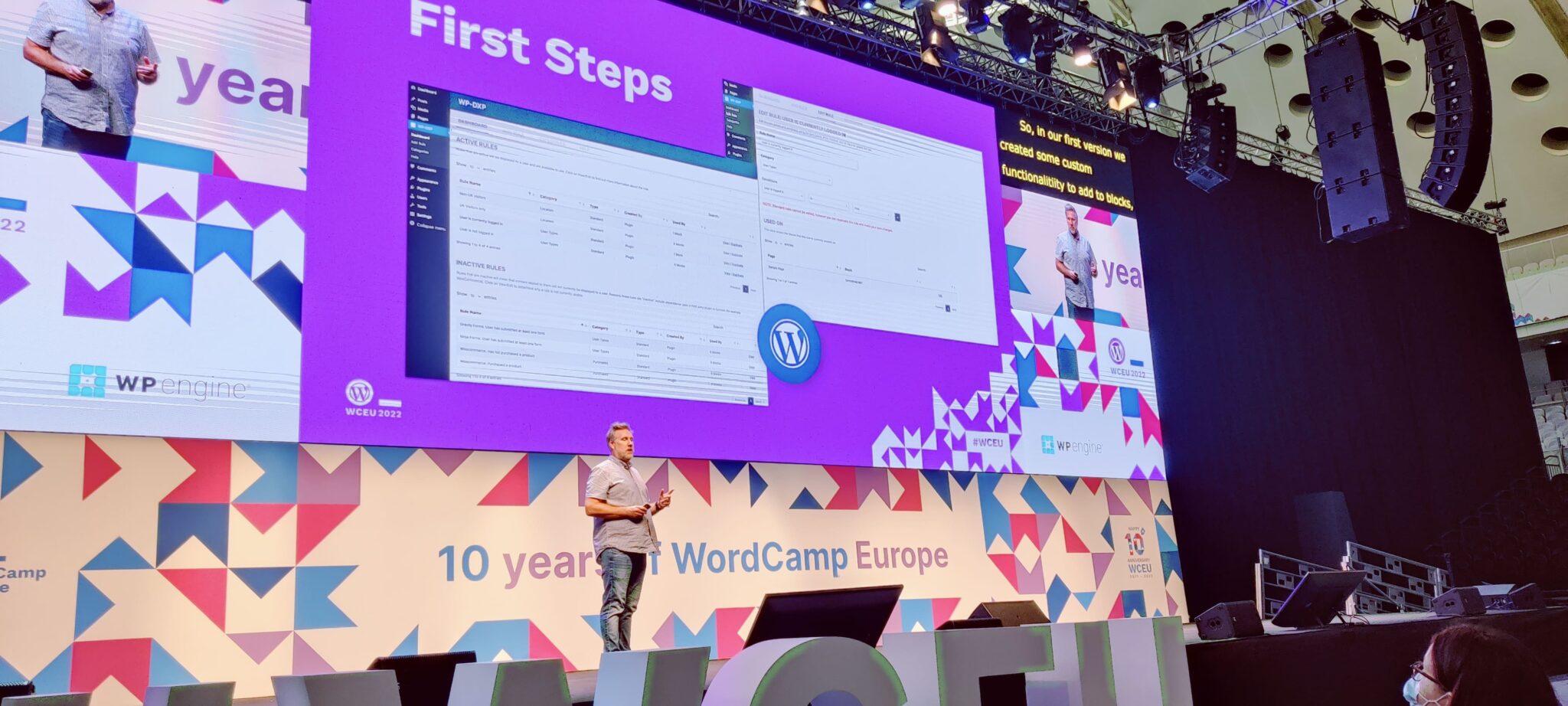
Delivering Personalised Experiences using WordPress
Filterin CTO Paul Halfpenny puhuu WordPressin laajennoksesta, jolla voi kustomoida lohkojen käyttäytymistä aina lohkojen ajastamiseen, geograafiseen näyttämiseen jne. erilaisten sääntöjen avulla. Tällä tavoin saa entistä enemmän muokattavuutta Enterprise-tason sivustoilla.

Puheen alussa kuullaan ensimmäistä kertaa tässä WordCampissa kritiikkiä WordPressiä kohtaan. Jännä systeemi, joka käyttää WP:tä coressa, mutta Laravelia backissa ja Reactia front-endissä. WP-DXP Plugininista voi lukea lisää Filterin verkkosivuilla.
Breikki
Tässä on pakko poistua takavasemmalle läheiselle kämpälle lataamaan laitteiden akkujen lisäksi omia henkisiä pattereita. Häly ja ihmispaljous on seesteisyyttä suosivalle välillä liikaa.
Acquisitions in WordPress
Iltapäivälevon jälkeen rupeaa kiinnostamaan WordCamp Europe 2022 -termospullo, koska olen ollut aikeissa ostaa sellaisen muutenkin. Samalla on tarkoitus käydä katsomassa Acquisitions in WordPress paneelikeskustelu, joka on samalla päivän viimeinen. Koska WP Engine on juuri ostanut ACF:n, kiinnostaa tietää hieman näistä yrityskaupoista ylipäätään, vaikka WP Enginen kaupasta ei tuoreutensa vuoksi tässä esityksessä kuullakaan.
Mukana paneelikeskustelussa on puhumassa mm.
- Marieke van de Rakt Yoast SEO:sta (jonka ostanut Newfold Digital)
- Devin Walker GiveWP:stä (jonka ostanut Liquid Web)
- Joshua Strebel Pagelystä (jonka ostanut GoDaddy)
- Shane Pearlman The Events Calendarista (jonka ostanut Liquid Web)
Dude on käyttänyt Yoast SEO.ta ja The Events Calendaria laajastikin. Ensin mainitusta löytyy myös oma kirjoitus blogistamme: Hakukoneoptimointi WordPressin Yoast SEO-lisäosan avulla.
It’s a wrap!
Ensimmäinen päivä WordCampia on ohi. Suuntaamme takaisin kämpille odottelemaan kaupungin ainoaa sheriffiä, Global WordPress Deputy Mr. Tim Waxbayta.
Illallinen
Miittaamme suomalaisyhteisön kanssa X ravintolassa ja ruokailun jälkeen jatkamme keskustaan kuppilaan. Loppu on historiaa.
Päivä 2
Aamulla vedämme lonkkaa hieman pidempään, illan riekkuminen on vienyt veronsa. Allekirjoittanut käy toki aamulenkillä seitsemän jälkeen, kuten joka aamu. Säätila on hieman edellistä kylmempi.
Kaikkien herättyä suuntaamme jälkeen tapahtumapaikalle. Tällä kertaa kahvijono on lyhyt, joten testaamme artesaanikahvia. Toteamme, että toimiston Jurasta tulee noin kymmenen kertaa parempaa Cappucinoa. Ei Paahtimo Papun voittanutta. Aamupalasämpylät, lusikkaleivät ja viinerit menevät parempiin suihin. Coca Colaa mukaan ja katsomaan puheita.
Agile marketing – how we made our agency a better place
Luxembourgilainen Laurent Maillard kertoo kannattavan digitoimiston arjesta seuraavassa talkissaan. Setti on mielenkiintoinen ja hieman jopa harmittaa, että lompsimme muutaman minuutin myöhässä kuuntelemaan. Pystyn samaistumaan digitoimistoyrittäjänä mm. könttälaskutukseen, 60-90 päivän toteutusaikaan ja julkaisutavoitteeseen ja siihen että ei kannata laskuttaa tuntiperusteisesti vaan arvoperusteisesti.

Talk toi vahvistuksia omaan digitoimistoyrittäjyyteen ja projektin läpivientiin. Myös jatkokysymykset esimerkiksi MVP:n ja sprinttien suhteen ovat kuulemisen arvoisia. Kysymyksiä tulee paljon. Osa kysymyksistä on niin laajoja tai pitkiä, että puhujan pitää toppuutella. Mielenkiintoinen puhe kaiken kaikkiaan.
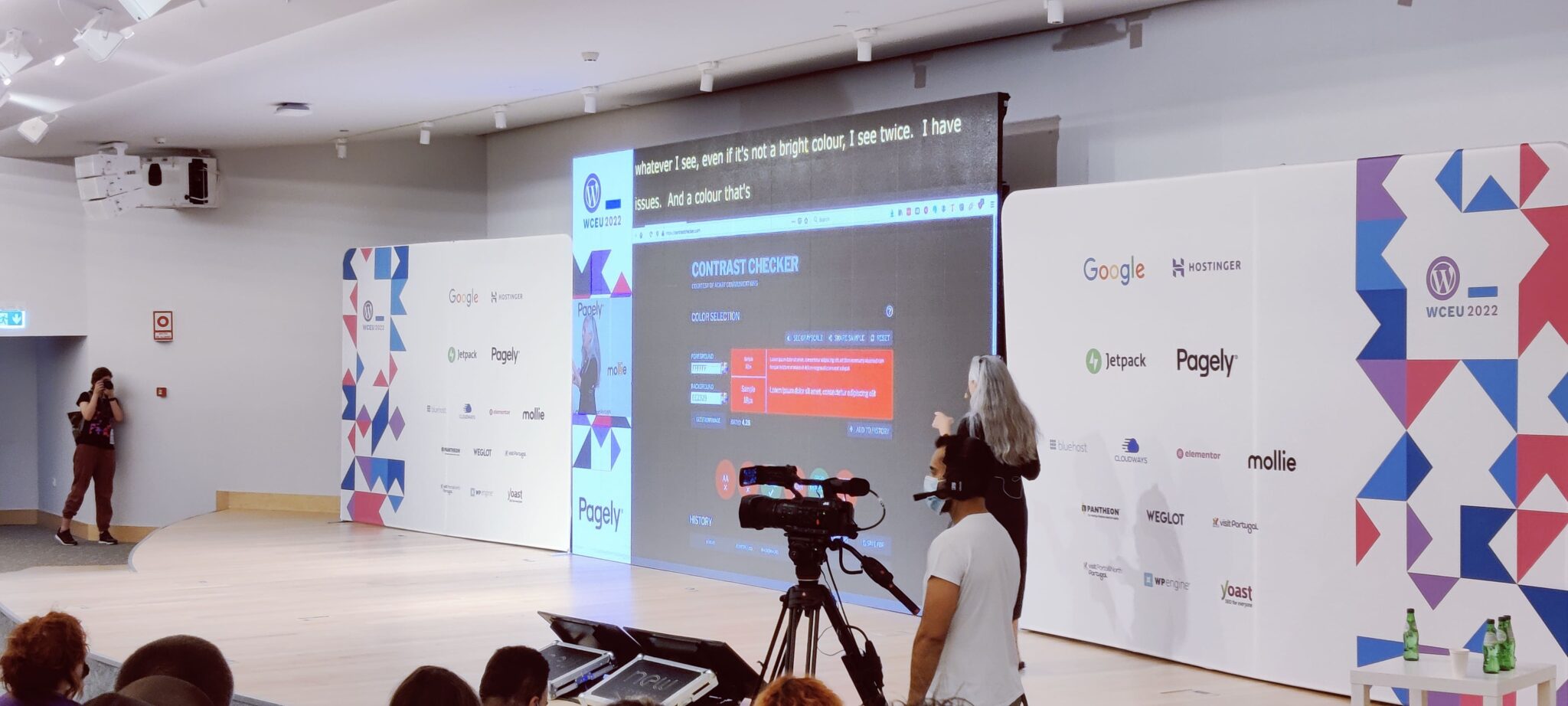
Design for conversions: how to be more profitable by putting people first
Piccia Nerin esitys keskittyy suunnitteluun saavutettavuus edellä. Pidän näistä talkeista, joissa ei keskitytä pelkästään itsestäänselvyyksiin vaan syvempään olemukseen asioiden taustalla. Puheen ytimessä on empatia, jota pitäisi käyttää jokaisessa projektissa. Piccia avaa alkuun Airbnb:n menestystä, joka johtuu puhtaasti siitä, että he kuuntelivat käyttäjiään.
Nerin puheesta jää käteen mm. että saavutettavuus ajatusmallia pitäisi käyttää jo suunnitteluvaiheessa, eikä keskittyä pelkästään väreihin vaan nimenomaan värittömyyteen, sävyeroihin ja siihen miten sokeat selaavat sivustoa.

Jyrkkä ei slidereille eli karuselleille, niitä ei pitäisi käyttää ikinä. Ei ole yhtään hyvää syytä käyttää slidereitä. Kontrastityökaluissa on myös eroja, käytä oikeanlaista. Tästä puheesta saa niin paljon vinkkejä, että sekoan laskuissa. Pakko palata tämän puheen kalvosulkeisiin vielä myöhemmin. Kenties tämän vuoden tapahtuman paras talk.
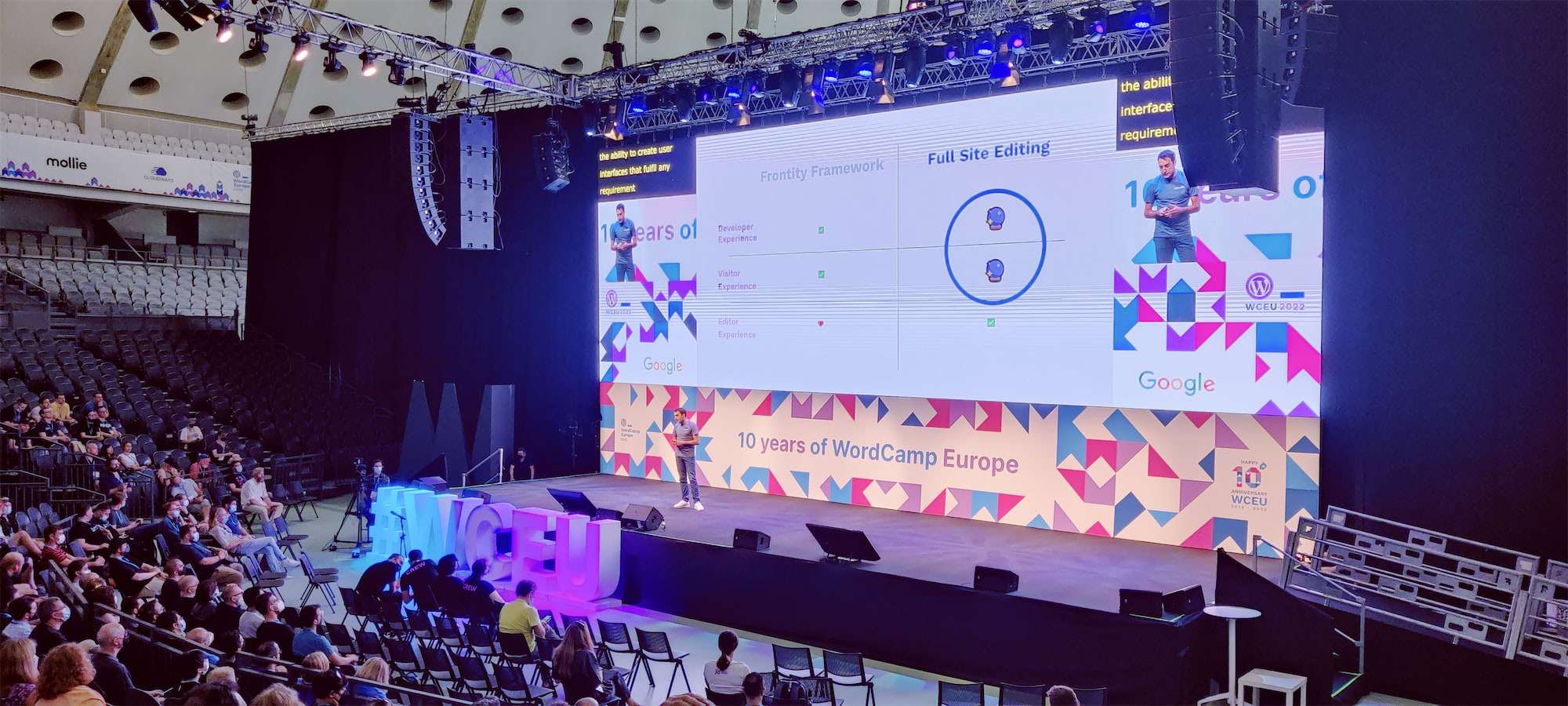
A glimpse into the future of WordPress from a frontend point of view
Pablo Postigo teki alunperin React frameworkiä headlessille WordPressille, mutta siirtyi sitten kehittämään Gutenbergiä ja Full Site Editingiä kokopäiväisesti. Talkissaan Pablo kertoo kokemuksestaan FSE:n parissa. Tulemme katsomaan hieman myöhässä, koska käymme suomiyhteisön valokuvassa ja lounas venähtää… FSE ja React eivät tällä hetkellä tarjoa meille hirveästi uutta opeteltavaa.

Growing the WordPress design system
Tammie Listerin puhe WordPressin design systemistä menee puhe edellä ja slidet koostuvat lähinnä otsikoista. Aihe on pitkälti semantiikkaa ja teknistä määrittelyä ja tässä vaiheessa iltapäivää vaivun ajatuksiini ja osa talkista menee auttamatta ohi. Ei aivan napakymppi, olen nähnyt Listeriltä parempiakin puheita, erityisesti Emotional Interfaces WordCamp Europessa 2016 (Itävallassa).
In Conversation: Matt, Matias and Josepha
Viimeisenä WordPressin perustaja Matt Mullenweg astelee lavalle, kuten joka vuosi. On aika esitellä WordPress 6.0 videon saattelemana ja sitten vastailla yleisön kysymyksiin. Mikin taakse kerääntyy pitkä jono.
Matilta kysytään niin WordPressin tulevaisuudesta markkinaosuuden osalta kuin Gutenberg-editoristakin. Editori saa kehuja myös Drupal-yhteisöstä. Matt paljastaa että editori on juuri otettu käyttöön Tumblr-palveluun jonka WordPressiä kehittävä Mattin omistama yhtiö Automattic omistaa. Lisäksi hän sanoo, että Gutenberg-editorista on alusta asti tarkoitus kehittää irrallinen tuote, joka tulee olemaan itse WordPressiäkin isompi.
Tänä vuonna kysymyksissä ei päästä kovin deepille tasolle, joka on toisaalta ihan ok, sillä tässä kohtaa päivää on jo vähän focus muutenkin hukassa.
Closing remarks ja seuraava WordCamp Europe-kaupunki
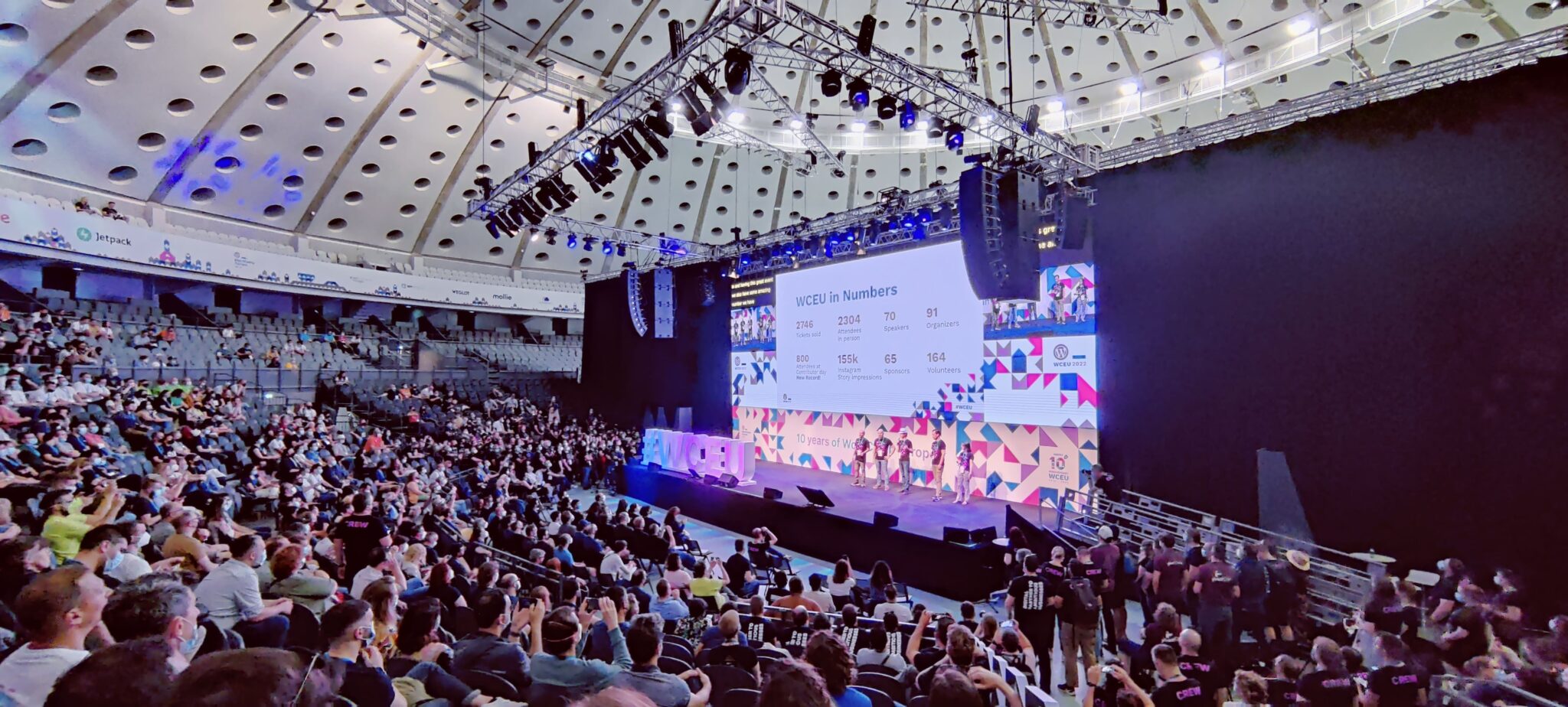
Jäämme kuuntelemaan mielenkiinnolla tapahtuman päätöspuheenvuoron. On aika kiittää kaikkia järjestäjiä, vapaaehtoisia, osallistujia ja muita tapahtumaan vaikuttavia tahoja.

Tapahtuman päätöksen kohokohtana on yleensä kuulutus, jossa kerrotaan seuraavan vuoden WordCamp Europen sijainti. Osallistujat ovat pitkin tapahtumaa arvuutelleet kaupunkeja Köpiksestä Osloon. Itse pistän pelimerkit Amsterdamille tai Kööpenhaminalle. Elias veikkaa Kreikkaa.
Jännitys tiivistyy… ja vastaus on:
Sinne siis ensi vuonna!

…eikä siinä vielä kaikki, after-partyt!
Todella laadukkaan ja mahtavan päätapahtuman jälkeen riennämme after-partyihin, jotka ovat täynnä populaa. Bileet eivät ole ihan yhtä legendaariset kuin aiempina vuosina, mutta oli mitkä oli, ei siellä suomalaiset introvertit kauaa viihdy muutenkaan. Sää on kylmä ja Ronin orastava flunssa ja Tuomaksen jalan venähdys hieman verottavat tanssijalkaa, joten päätämme lähteä puolen yön jälkeen kämpille nukkumaan. Se oli sellanen se!

Back to Jkl ja reissun kiteytys
Sunnuntai ja maanantai menee matkustaessa välillä Porto-Pariisi-Helsinki-Vantaa-Tikkurila-Jyväskylä. WordCamp Europe 2022 matkasta Portugaliin on päällisin puolin hyvä fiilis jälleen. Suomiyhteisö on kulta-ajoista hieman hajaantunut, mutta se ei haittaa. Vaikka tyypit ovat matkan varrella vaihtuneet, WordPress-yhteisön ydinolemus ei ole muuttunut miksikään.
Esitykset ovat pääosin hyviä, vaikka höttöäkin mahtuu mukaan. Olin henkilökohtaisesti ilahtunut saavutettavuusaiheisten talkien määrästä. Konkreettisempia devauspuheita olisin halunnut nähdä enemmän, sillä nyt koodiesimerkit menivät liian nopeasti ohi ja “oikeat” hands-on aiheet jäivät vähäisiksi. Ehkä olisi pitänyt ensimmäistä kertaa osallistua johonkin workshop-luentoon – tosin ne menivät täyteen aika nopeasti. Tänä vuonna tapahtuman aikana WordPressiin kontribuoi ennätysmäärä porukkaa, yhteensä huimat 800 ihmistä!

Kiitos matkasta kanssadudelaisille Timille, Eliakselle ja Tuomakselle sekä suomiyhteisöstä Samille, Mikolle, Villelle, Juusolle ja Juholle ja monelle muulle, joiden kanssa on aina mukava jauhaa. Erityiskiitos myös Timille, joka teki ison työn WordPress Europe 2022 tapahtuman järjestäjien mentorina.
Nähdään WordCamp Europessa 2023 Ateenassa!




