Sanotaan, että oma sivusto on aina vaikein. Varsinkin kun tekee nettisivuja työkseen. Suutarin lapsella ei ole kenkiä, eli oma sivusto pitäisi aina olla askeleen edellä ja näyttää tuoreelta, kiehtovalta, olla myyvä, jne. Liian usein näkee sivustoja, jotka eivät herätä mitään ajatuksia tai välttämättä edes vakuuta osaamisesta. Samaa fiilistä en ikinä haluaisi omille sivuille.
Tämä versio Duden nettisivuista oli mahtava yhteistyöprojekti. Sivustolla on jokaisen neljän ukon mieltymyksiä ja tuotoksia tasapuolisesti ja toivomme, että se näkyy. Projektia työstettiin melko intensiivisesti, eikä mitään (toivottavasti) jäänyt miettimättä.
WOOP! Meidän uudet sivut vihdoin julkaistu! Vieraile, kommentoi, spottaa bugeja, hämmästele, jaa: https://t.co/TeCk8IMD9m #digitoimistodude pic.twitter.com/w7aCIlY8nu
— Roni Laukkarinen (rolle.social) (@rolle) January 25, 2017
Julkaisimme uuden sivustomme keskiviikkona 25. tammikuuta. Tässä artikkelissa pilkon sivuston palasiksi ja avaan jokaisen palasen tarkemmin auki. Koitan edetä jossain järkevässä kronologisessa järjestyksessä.
Mistä lähdettiin?
En tiedä oletko nähnyt Duden aikaisempia sivustoja, mutta mietitäänpä hetken mennyttä aikaa. Vuonna 2013 julkaistiin Duden ensimmäinen sivusto (vanha kuvankaappaus löytyy ensimmäisen blogini puolelta) ja jo silloin keskityimme yksinkertainen on kaunista -mentaliteettiin. Mahdollisimman suoraan asiaan ja viestintä meidän näköistä.
Toista sivua työstettiin vuonna 2015-2016. Yleensä olemme pyrkineet kesällä tekemään omaa markkinointia, koska silloin on alalla hiljaisempaa. Aina ei kesälläkään ehdi saada valmista sivustoa, joten hiominen tapahtuu sitten luonnollisesti asiakasprojektien välissä, viikonloppuina ja iltahommina. Viime kerralla sivusto saatiin marras-joulukuussa ulos, tällä kertaa ehti jo vuosi vaihtua. Tätä nykyistä sivustoa lähdettiin suunnittelemaan alkukeväästä 2016 ja viimeistään Timin tultua mukaan maaliskuussa alkoi olla ideoita kasassa melkoinen liuta.
Ensin kuvautettiin itsemme
Timin tupaantulon jälkeen meillä ei oikein ollut koko tiimistä tuoreita kuvia. Ilman kuvia on myös vähän onnetonta tehdä ulkoasua, joten jo kesällä ensitekijöiksemme päätimme hommata kunnon kuvat. Haimme samalla uutta vakiovalokuvaajaa myös yhteistyömielessä ja olimme kuulleet Iida Liimataisen kumppanina olleesta Emmistä hyvää. Päätimme ottaa häneen yhteyttä ja sattumoisin hän oli samalla pistämässä omaa yritystä pystyyn.

Yksi ennen julkaisemattomista kuvista.
Kuvat otettiin ja homma rokkasi. Sivustollamme käytettyjä kuvia pystyy selaamaan myös Emmin portfoliosta.
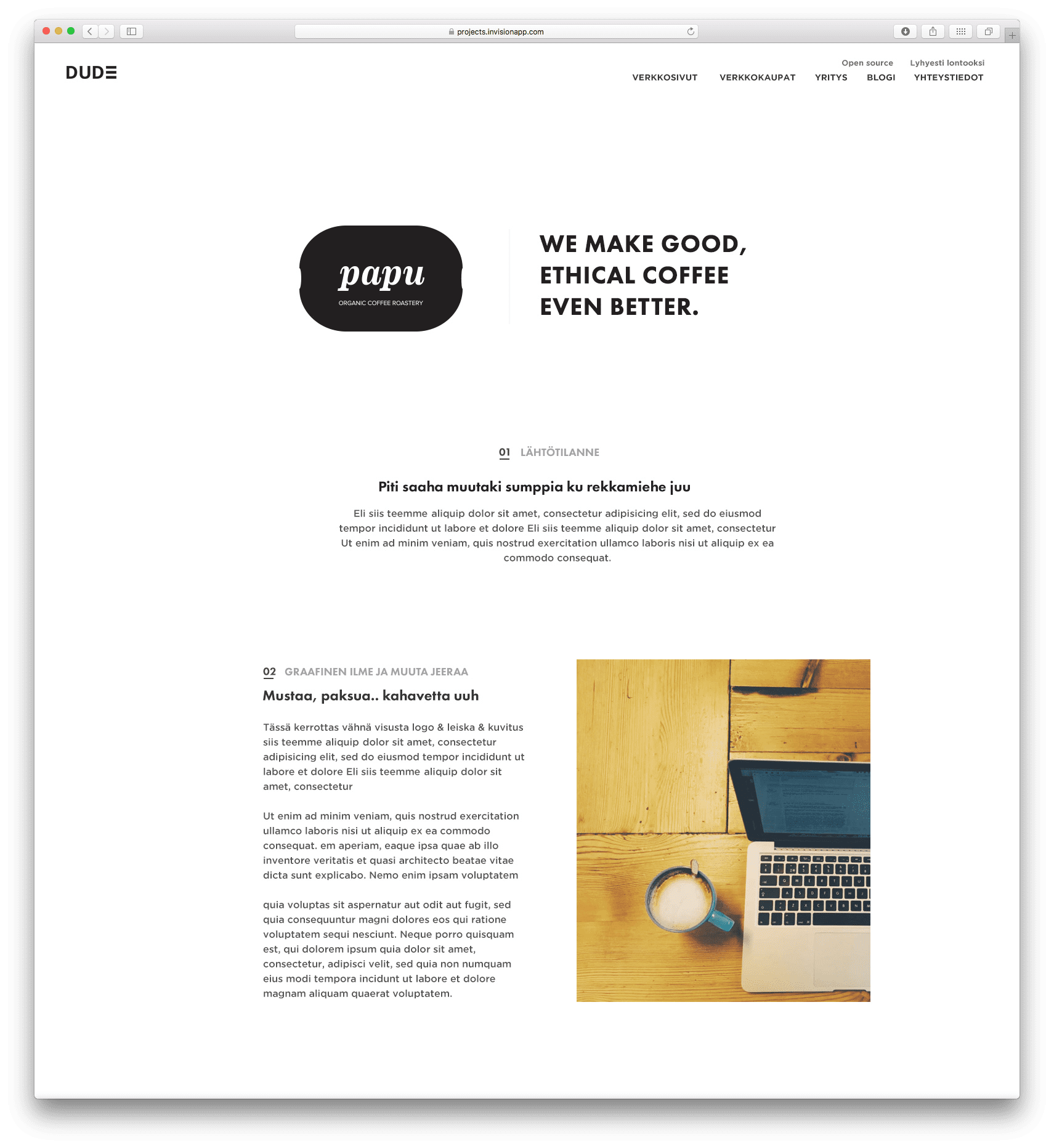
Sitten tehtiin leiskaa
Graafikoillamme Juhalla ja Kristianilla oli jo keväällä plakkarissa joitakin mock-uppeja ideoista, mutta varsinaiset leiskat alkoivat muodostua heinäkuun alussa. Ideoista tsekattiin neljän porukalla hyvät ja huonot sekä parhaita jalostettiin eteenpäin. Tarkkasilmäisimmät huomasivatkin, että kesävideomme lopussa vilahtaa hieman tekeillä olevaa leiskaa.

Leiskavedosta työnäytteestä.
Duden tapa suunnitella on aina ollut yhteistyö, eli tässäkään kyseessä ei ole vain yhden graafikon näkemys. Yleensä teemme leiskan taittovaiheessa vielä muutoksia, jos tulee hyviä ideoita. Esimerkiksi footer sekä valikko ovat täysin kooditse rakennettu. Meillä graafikot eivät ehkä ole niin natseja, kuin muualla. Pikselit ovat tärkeitä ja selkeän symmetriset välit on oltava kunnossa, mutta front end -devaaja on myöskin suunnittelija, vaikka ei puhdasta grafiikkaa välttämättä teekään.

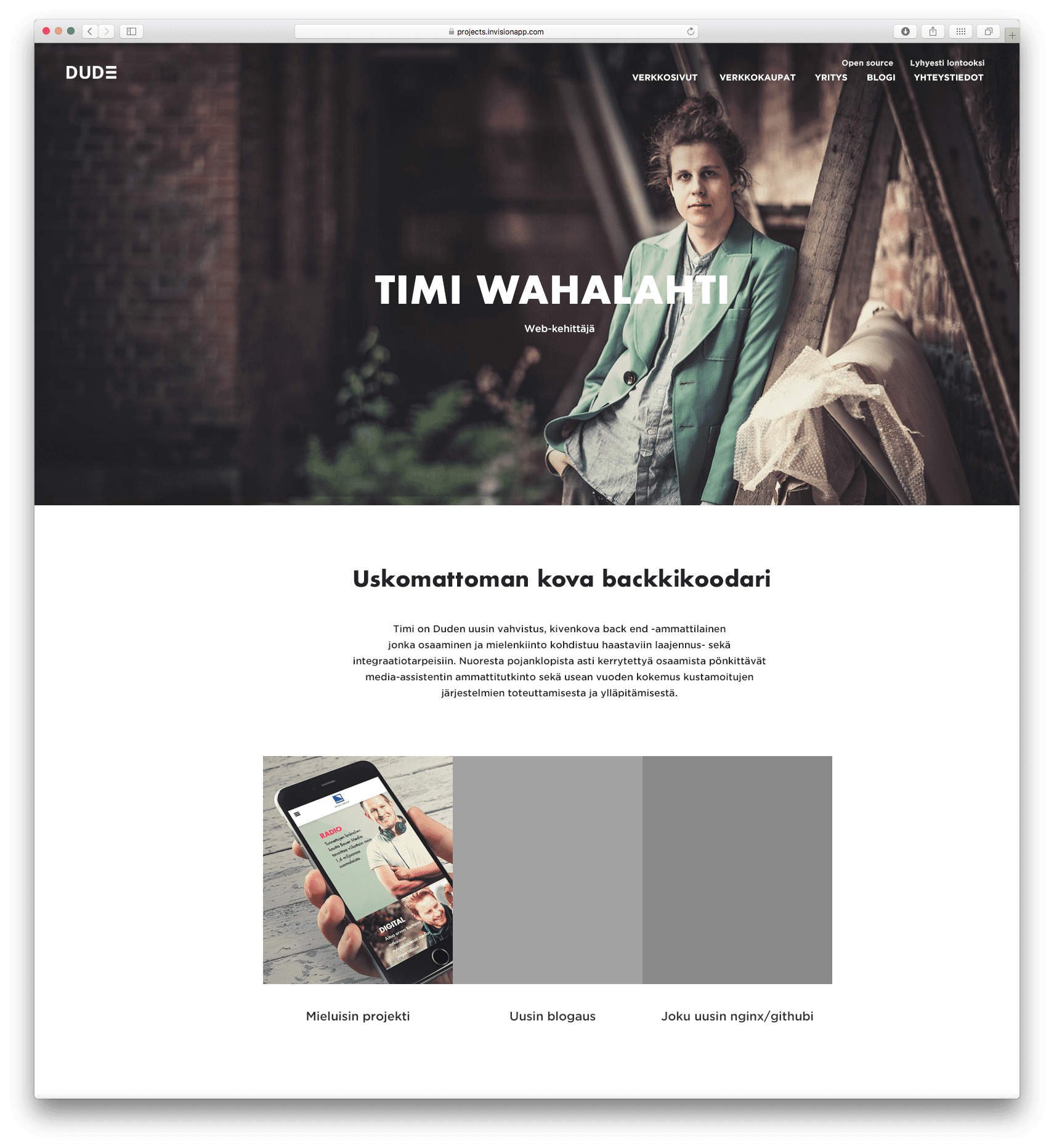
Henkilösivun mockuppia.
Musta ja valkoinen ovat aina olleet Duden brändin päävärit, vaikka välillä onkin vilahtanut epävirallisempaa lohenpunaista joskus taannoin. Vuodelle 2017 valikoitui kuitenkin #cfb053, jota käytetään lähinnä tehostevärinä.
Koodaus sai alkaa
Tämä osuus oli jälleen meidän projektissa aikaavievin prosessi. Ennen kuin kaikki alasivut tai lopulliset versiot leiskasta olivat edes kasassa, minä (Rolle) aloin tekemään fronttikoodia (eli ulospäin näkyvää osuutta) ja Timi back endiä, eli toiminnallisuuksia taustalle. Näin jatkoimme verkkosivun työstöä eteenpäin yhteistyössä.
Footer
Koodeitse kokonaan syntyi myös esimerkiksi sivuston alaosa (ns. “footer”), ehkä sen vuoksi, että minulla on eräänlainen fiksaatio sivustojen lopetuksiin.

Napit ja käyttöliittymä
Napin tyylejä mietittiin porukalla, sillä niitä ei edes leiskavedoksissa ollut. Ghost-nappi (eli läpinäkyvätaustainen “haamunappi”, jossa on 1-3 pikselin reunus) miellyttää edelleen 2017 ja yhteydenottoon ja ulospäin vieviin linkkeihin kehitettiin yhdessä nuoli hovereineen (näkyvissä mm. etusivulla ja työnäytteissä), josta tuli mahtavan erottuva ja uniikki.
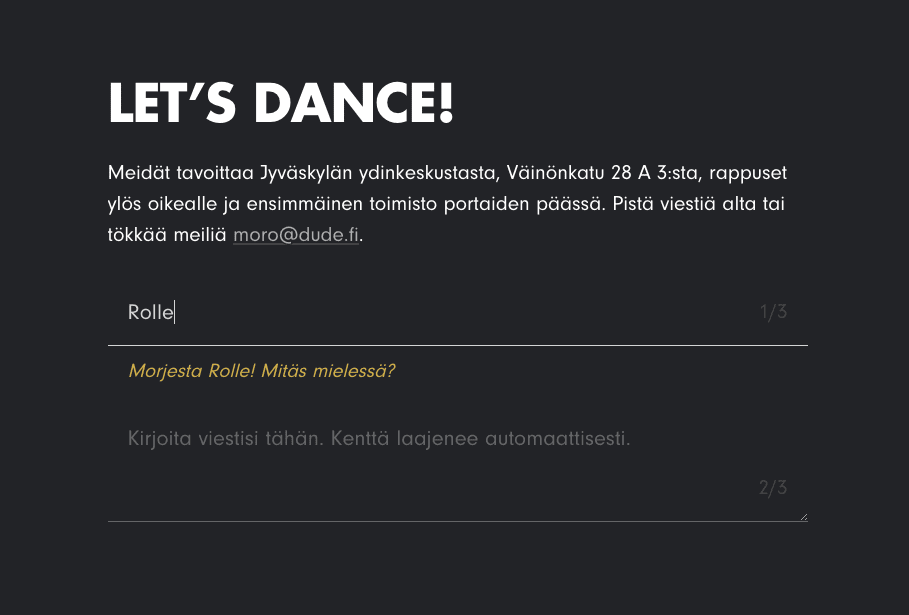
Empaattinen yhteydenottolomake
Yhteystietosivun lomakkeeseen saimme inspiraation viime vuoden Tammie Listerin WordCamp Europessa pitämästä “Emotional Interfaces” -luennosta. Puheessaan hän toi mahtavan näkökulman muunmuassa lomakkeisiin ja kertoi siitä, miten lähes aina lomakkeet ovat tylsiä ja intoa latistavia, eikä kenelläkään ole tullut mieleen, että lomakkeita suunnittelee ihmiset ihmisille, eikä robotit roboteille. Halusimme lomakkeeseen interaktiivisuutta ja eloa.

Teräväpiirtoiset kuvakkeet ja logot SVG:llä
Kaikissa kuvakkeissa on käytetty SVG:tä, joka on käytännössä netissä toimivaa vektoria ja mahdollistaa muumuassa upeat ja toimivat CSS-animaatiot esim. logoissa, älytarkat logot ja kuvakkeet älylaitteissa (myös retina), sekä äärettömän skaalaamisen ilman sivuston hidastumista. SVG-animaatiota näet esimerkiksi alaosan himmeässä kahvikuvakkeessa. Kuvakkeita etusivun asiakkaissa, Dude-logoissa ja nuolissa.

iPadin PNG (vasen) vs. SVG (oikea)
Lisää tekniikkaa GitHubissa
Jos koodi ja tekniikat kiinnostaa tarkemmin, kannattaa katsoa dude.fi GitHub-repo, sieltä voit selata tämän sivuston koodia rivi riviltä. Tietääkseni olemme ensimmäinen suomalainen mainos-/digitoimisto, joka on julkaissut omat sivunsa avoimen lähdekoodin lisenssillä GitHubissa.
Tästä päästäänkin koodiluolaan
Sivuston oikeasta yläkulmasta löytyy koodia tarkoittava kuvake, josta pääsee hämyiseen koodiluolaamme. Kyseessä on sivu, jossa esittelemme koodipuolen bravuurejamme.
Dude on kautta aikojen tehnyt avointa lähdekoodia ja kaikki mitä voidaan, julkaistaan GitHub-sivullamme. Meidän mielestä avoimuus on tärkeää myös koodipuolella, etenkin kun rakennamme kaiken avoimen WordPressin päälle. On pelkästään kohtuullista, että annamme jotain takaisin yhteisöllekin, sillä WordPress antaa meille huikeita mahdollisuuksia.
Koodiluolassa on tarkoitus tuoda sivustomme kautta esiin asioita, joita teemme avoimen lähdekoodin WordPress-yhteisössä. Koodiprojektien lisäksi sivulta löytyy käyttämämme tekniikat, pitämämme esitelmät sekä WordPress-yhteisön seminaarit ja tapahtumat, joissa olemme olleet mukana. Kannattaa seurata koodiluolaa tiiviisti, jos kiinnostaa mitä Dude saa aikaan konepellin alla.
Typografia ja fontit leiskan ollessa “paketissa”
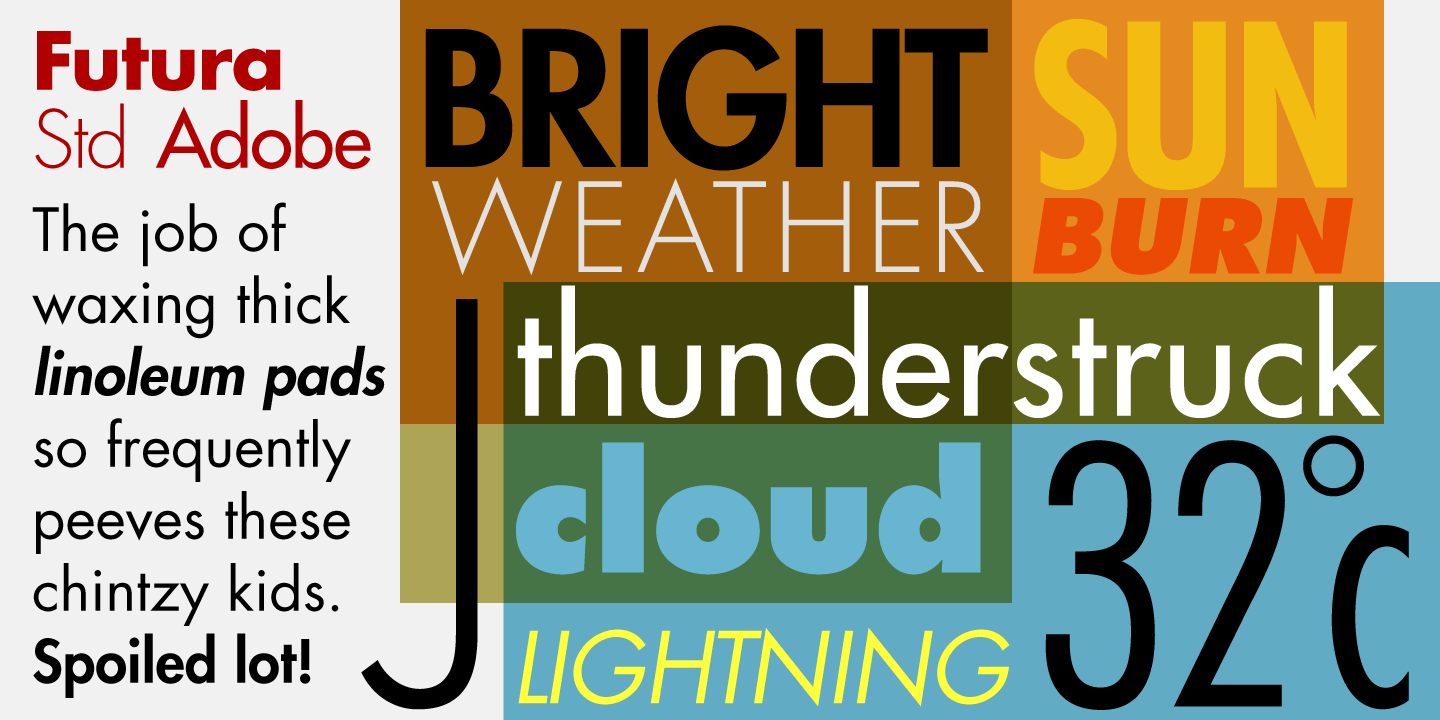
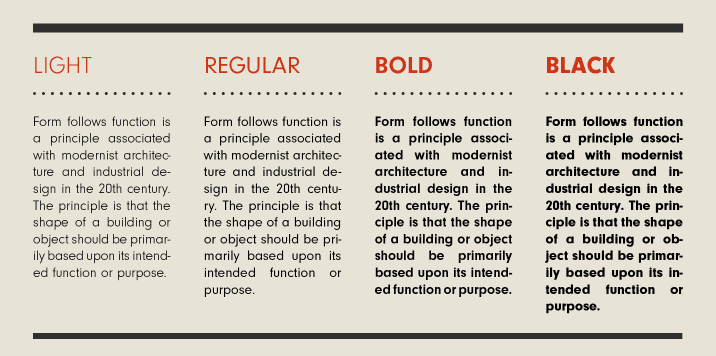
Kun ulkoasu näytti verkossa selattavalta, rupesin keskittymään typografian hienosäätöön. Ensimmäisissä leiskoissa käytettiin mm. Sofia Pro:ta, joka on yksi suosikeistani, mutta valinnat eivät olleet napakymppejä. Vaikka olenkin melkoinen typofiili, Juha oli valinnut jo mielestäni huikean fontin jälkimmäisessä leiskausvaiheessa. Läski Futura toimii erinomaisesti otsikoissa, enkä lähtenyt sitä muuttamaan.
Sen sijaan leipäfontti ei ihan niin helppo valinta ollutkaan. Kävin yli 20 leipisfonttia läpi, joista parhaiksi valikoitui mm. GT Haptik, Gilroy, Avenir Next LT Pro, Harmonia Sans, Neuzeit Grotesk, Museo Sans, Supria Sans. Vekslailin näiden välillä tehden vertailuja eri fonttiperheiden kesken ja ylivoimaiseksi ykköseksi tiensä löysi Neuzeit Grotesk. Fontti on mieleen joka aspektilla – luettava, erottuva, uniikki ja toimii niin printissä kuin webissäkin.
Dude 2017 on siis FuturaStd ja Neuzeit Grotesk.


Sisältö, copywriting ja työnäytteet
Emme hirveästi käyttäneet loppupeleissä lorem ipsumia, vaikka sitäkin leiskoista löytyi. Ennen kuin varsinaista sisältöä oltiin mietitty, otsikoiden, tekstien ja call to actioneiden paikkoja pitivät lähinnä graafikoiden hauskan tulehtunut huumori, josta osviittaa saat esimerkiksi Juhan esittelysivun lopullisista teksteistä.
Sivurakenne
Sivurakenne ei ollut tälläkään kertaa mikään suuri, mutta silti sisältöä jumpattiin melko pitkään. Sitä hiottiin hieman leiskauksen ja koodaamisen välissä, mutta tammikuussa varattiin pari päivää sille, että katsottiin neljästään kerralla tekstit kuntoon. Se oli useamman tunnin savotta, mutta lopulta kasassa oli aivan meidän näköistä tekstiä, johon jokainen oli antanut inputtinsa.
Työnäytteet
Työnäytteissä lähdettiin niistä projekteista, joista itse tykätään eniten. Tarkoitus oli laittaa alkuun hillitty määrä näkyviin ja lisätä myöhemmin lisää. Työnäytteen pohjasta tuli modulaarinen ja tarkoitus olikin hakea jokaiselle työnäytteelle erilaista fiilistä.
Blogi
Blogista haluttiin näkyvämpi kuin aiemmin, joten siksi blogivirtaa on tuotu etusivulle ja alasivuille vaakatasossa rullattavan “scrollerin” muodossa. Scrolleria voi mobiililaitteilla selata myös pyyhkäisemällä. Varsinaisessa bloggauksessa on erityisesti panostettu luettavuuteen, kuten aiemminkin.
Palvelut
Tarkkasilmäisimmät huomaavat, että palveluista on karsiutunut pois Graafinen suunnittelu ja Digitaalinen konsultaatio. Teemme yhä graafista suunnittelua, mutta pääpainona on verkkosivujen toteutukseen liittyvä ulkoasujen, logojen ja yritysilmeiden suunnittelu irrallisten lippulappujen sijaan (toki niitäkin tehdään aina tarvittaessa). Digitaalinen konsultaatio on taas meikäläisen yrittäjyyden alkuaikojen peruja, jolloin teki perinteistä IT-tukea siinä sivussa.
Mitä olen oppinut, on parasta keskittyä täysillä siihen minkä osaa parhaiten ja mitä tykkää tehdä eniten. Meille se on WordPress-sivut ja WooCommerce-verkkokaupat. Tällä palvelusivujen muutoksella saatiin sivuistamme ja palveluistamme entistä selkeämpiä.
Statseja, eli kuinka kauan meni ja tuleeko numerot oikeesti jostain?
Numerot on ihania, mutta monesti yritysten sivuilla niitä vain läntätään näkyviin. Silloin niistä tulee korneja. Oli asiakastyytyväisyys 95,5 % tai 4,5/5 asteikolla, se ei välttämättä itsessään kerro vielä yhtään mitään.
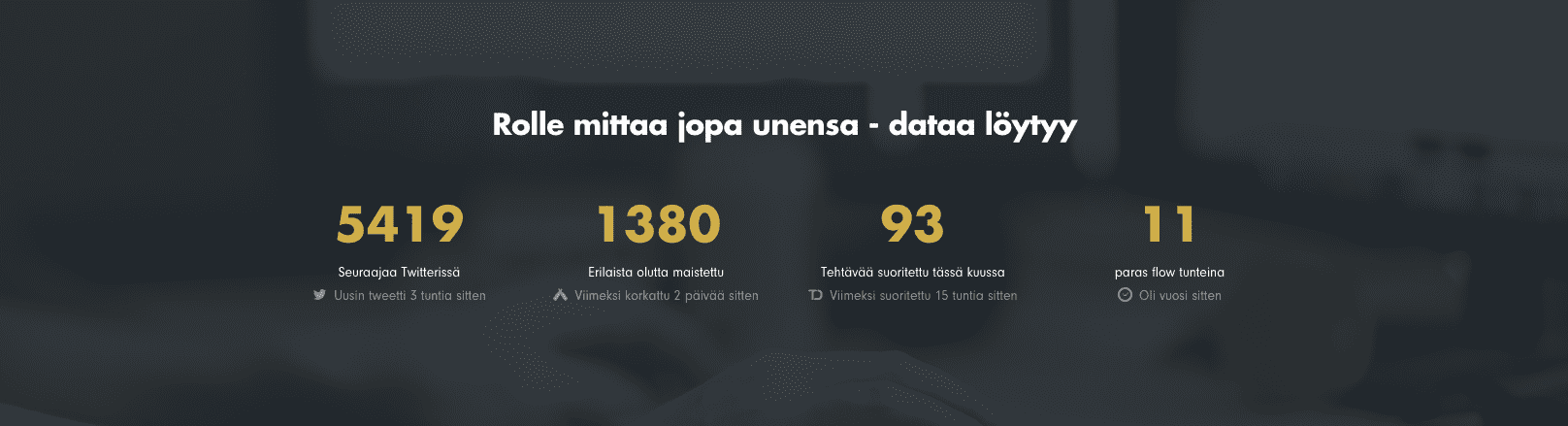
Infograafit
Emme ole tylsien infograafien faneja. Tarkoitus ei varsinaisesti ollut välttää neljän sarjan numeroita, päinvastoin, sellaisia löytyy mm. yritysesittelysivultamme sekä henkilöesittelyistä. Tarkoitus oli pistää esille numeroita, jotka aina pohjaavat johonkin. Esimerkiksi oman sivuni alalaidassa joka ikinen numero tulee jostakin rajapinnasta.

Juotuja kahvikuppeja suoraan kahvinkeittimestä, oikeasti
Ihan tämänkin sivun alalaidan tällä viikolla juodut kahvikupilliset tulee reaaliajassa (ilman sivunlatausta) suoraan kahvikoneestamme, rakentamastamme kahvirajapinnasta. Tästä kirjoitamme erillisen bloggauksen myöhemmin.
Sivuston tekemiseen kului…. badumtsih!
Sivuston front endiin eli näkyvään osaan kului yhteensä Rollen WakaTimen mukaan raakakoodaukseen aikaa 103 tuntia, 40 minuuttia ja 6 sekuntia, 10 minuutin tarkkuudella (1.4.2016-2.1.2017).
Sivuston back endiin eli taustatekniikan raakakoodaukseen kului Timin WakaTimen mukaan 97 tuntia, 29 minuuttia ja 15 sekuntia, 10 minuutin tarkkuudella (1.4.2016-2.1.2017). Yhteensä tunteja koodaukseen kului siis 201 tuntia, 9 minuuttia.
Projektissa käytettiin seuraavia kieliä:
- SCSS
- PHP
- JavaScript (jQuery, Vue.js, WP Rest API)
- Ruby
- JSON (WP Rest API)
- Markdown
Sivuston pääasiallisia kehityshaaroja oli front-end, back-end ja master. Tämä tarkoittaa sitä, että front-end haarassa kehitettiin tyylejä, back-endissä taustatekniikkaa, masteriin yhdisteltiin sitä mukaa kun saatiin valmiiksi.
Kehityshaaroittain aika jakautui seuraavasti:
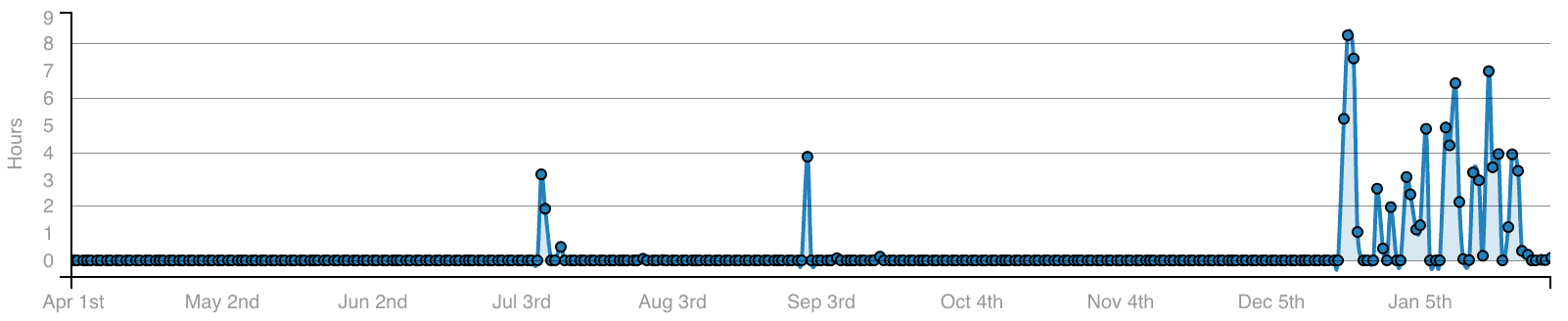
back-end
Yhteensä 79 tuntia, 34 minuuttia.

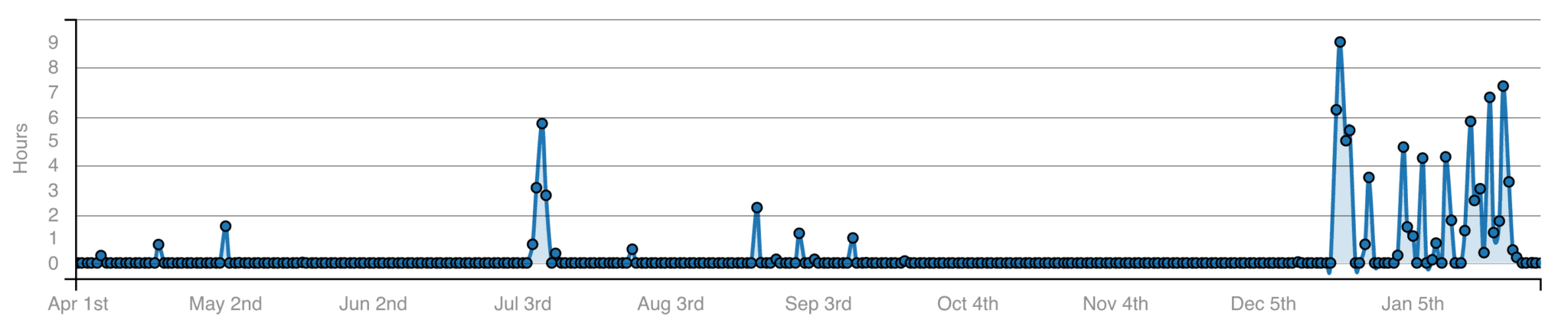
back-end toteutusajat graafilla.
front-end
Yhteensä 89 tuntia, 48 minuuttia.

Muu koodaus, UI-suunnittelu ja visuaalinen suunnittelu
Muuhun koodaukseen (ominaisuudet, ei repossa tapahtuva suunnittelu) meni yhteensä 32 tuntia, 47 minuuttia. Pitää ottaa myös huomioon, että aikaa kului monta tuntia sisällön suunnitteluun, luovaan suunnitteluun (eli miettimiseen ja wireframeiluun) ja vähintään 50 tuntia graafiseen suunnitteluun.
Eli voitaisiin siis sanoa, että projektiin kului kaiken kaikkiaan pyöreästi 250 tuntia, joka olisi rahana 20 000 euroa ja risat. Toki ihan niin suoraviivainen ei ole vastaus kysymykseen “paljonko dude.fi verkkosivut maksavat?”, sillä nyt on opittu, tehty ja koettu ja tällaiset sivut saisit paljon halvemmallakin.
Loppusanat
Olemme erittäin tyytyväisiä oman sivustomme uudistukseen ja olihan tätä odotettukin. Vaikka aikaskaala on laajahko, varsinaista tiukkaa rytistystä tehtiin arviolta 5-8 viikkoa, joka on keskivertoprojektimme toteutusaika. Sivuston toteutuksessa oli paljon pieniä yksityiskohtia, joista oli vaikea valita mitä kaikkea tähän bloggaukseen avaa, mutta tästä sait toivottavasti kokonaiskuvan mitä kaikkea teimme.
Olemme saaneet erittäin hyvää palautetta sivuston julkaisun yhteydessä, kiitos kaikille mielipiteensä antaneille. Saatiinpahan Honorable Mention -palkinto myös Awwwardsissa, mikä ei ihan turha juttu sekään.
Rehellistä palautetta saa edelleen laittaa joko tämän sivun kommentteihin tai someen, jos siltä tuntuu. Kaikki sivustolla on mietitty, eikä bugeja pitäisi oikeastaan löytyä. Jos sellaisen spottaat, kerro ihmeessä meille!




