Herätys 6:45. Tämän jälkeen aamupala, heräilyä ja koiran kanssa lenkille. Kahdeksan aikaan lähden bussille tai pyöräillen töihin fiiliksestä riippuen, jos sattuu olemaan toimistopäivä. Asustelen Muuramessa, josta on parikymmentä kilometriä matkaa keskustaan toimistolle. Yhdeksän aikaan toimistolla vaihdetaan työkavereiden kanssa kuulumiset. Tämän jälkeen projektityökalun läpikäymistä, sähköpostien perkaamista.
Oman työpäiväni runko on hahmoteltu edellisenä päivänä, joten tiedän mitä tulen tänään tekemään. Päivän speksi on kuitenkin hyvä käydä aamusta läpi, jotta tietää tuleeko viime hetken muutoksia työpäivään.
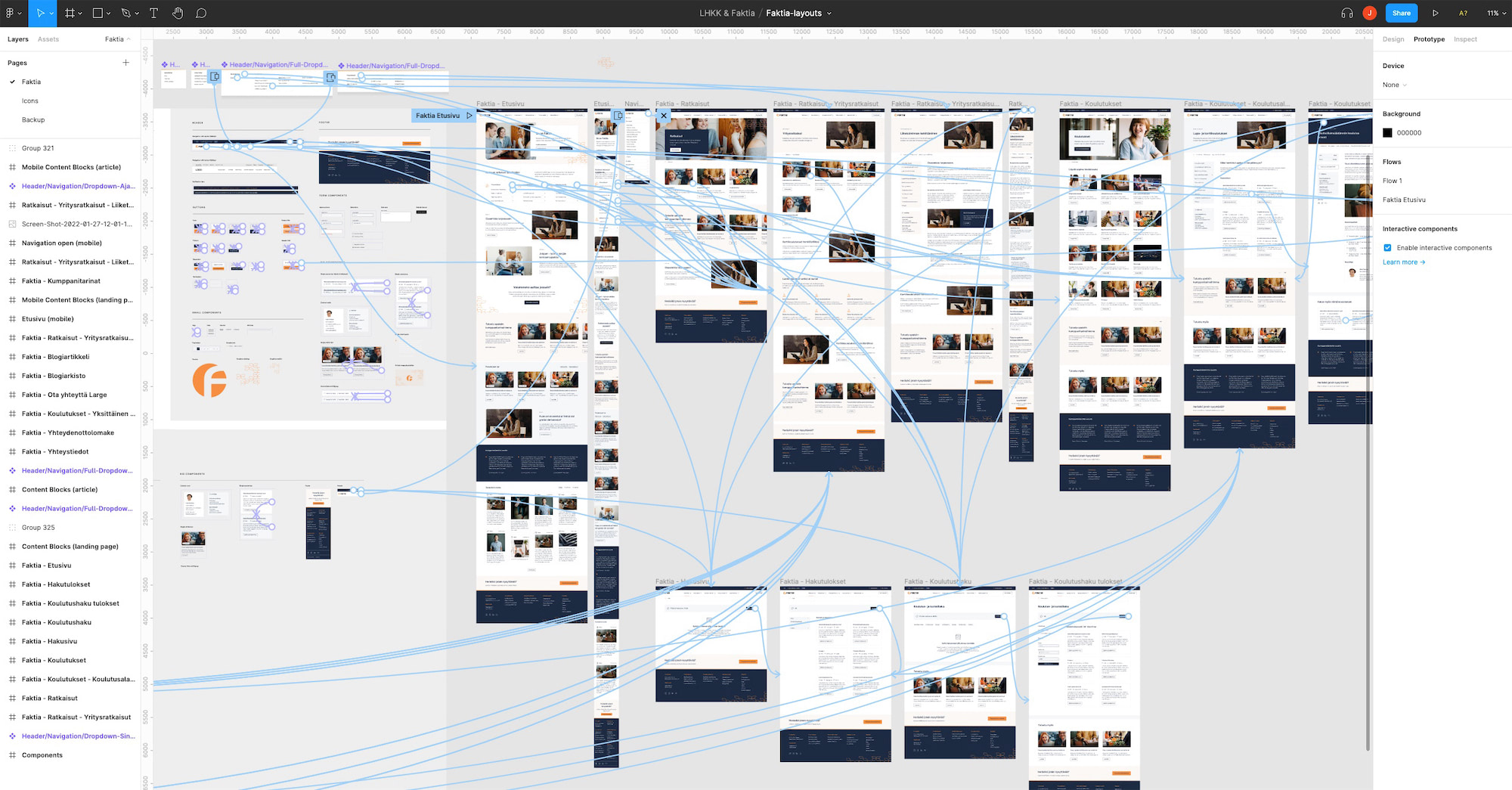
Tämän jälkeen alkaa varsinainen työ, eli siis se suunnittelu. Figma auki ja hyppään meneillään olevan projektin kimppuun. Suunnittelijan työ Dudella koostuu monesta eri asiasta. Avataanpas näitä seuraavaksi vähän tarkemmin.
Prototyypit
Prototyyppien suunnittelu on yksi osa käyttökokemuksen suunnittelua, englanniksi UX design, eli User Experience Design.

Prototyypit ovat klikkailtavien käyttäjäpolkujen rakentamista. Prototyyppejä rakentaessa voidaan samalla testata esimerkiksi vievätkö napit tai valikot oikeaan paikkaan ja onko tietyssä elementissä tai sen toimintamallissa järkeä.
Käyttöliittymäsuunnittelu
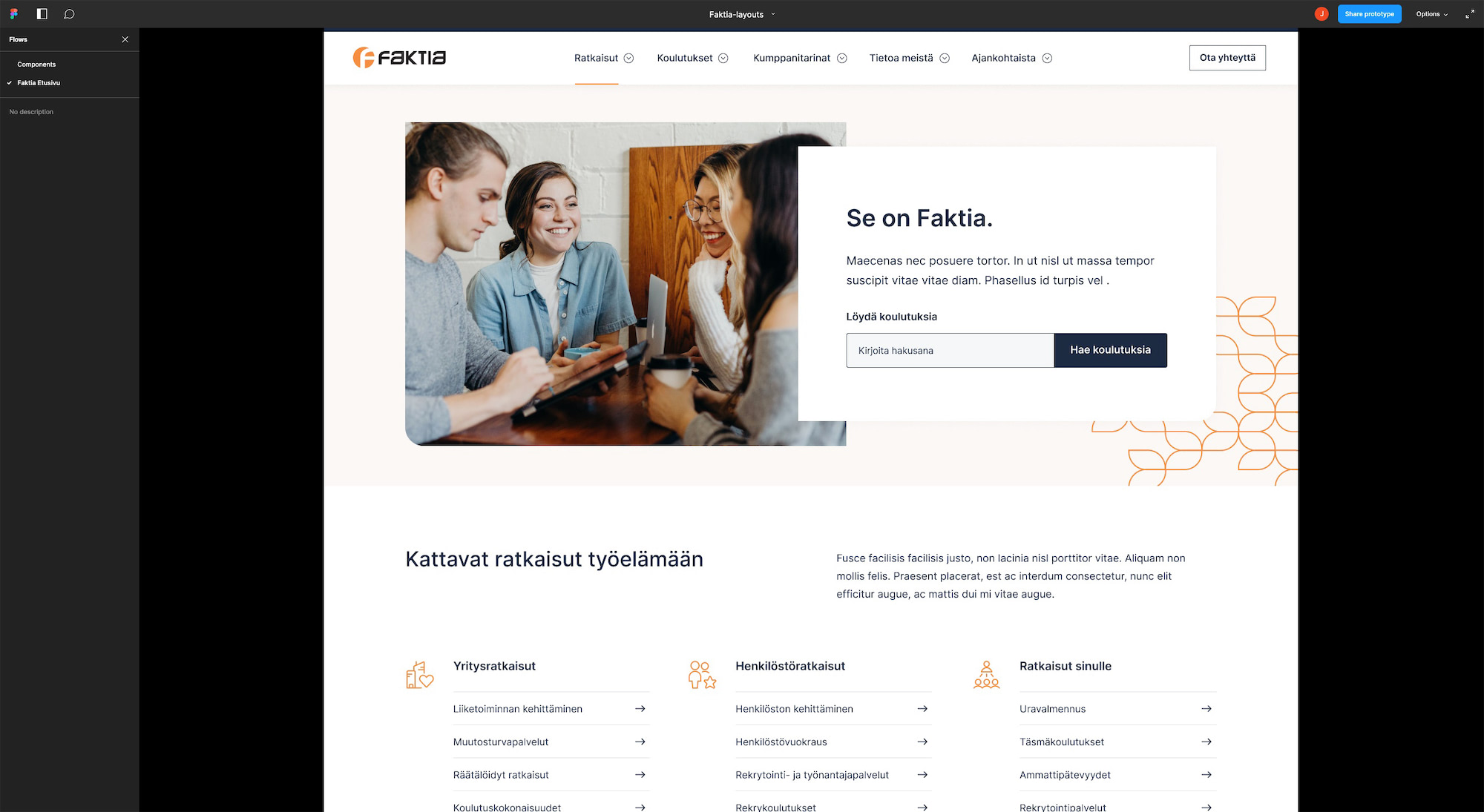
Dudella käyttöliittymäsuunnittelusta puhuttaessa tarkoitetaan verkkosivujen layouttien (eli “leiskojen”) suunnittelua. Toinen sana tälle on UI-suunnittelu, englanniksi UI Design, eli User Interface Design.

Yleensä asiakkaalla on valmiina olemassa brändi, jolla on esimerkiksi värit, typografia ja visuaaliset elementit. Meidän tehtävänä on opetella tuntemaan asiakkaan brändi ja siihen kuuluvat asiat ja elementit ja muotoilla asiakkaan näköinen ilme verkkosivuille. Suunnittelijana minun täytyy ottaa huomioon suunnittelun hyvät UI-käytännöt aina saavutettavuudesta käytettävyyteen ja tietää jossain määrin myös miten kehittäjä ajattelee rakennettavasta verkkosivusta koodin ja tekniikan näkökulmasta.
Kaikista tärkeintä on kuitenkin ottaa loppukäyttäjä huomioon, eli hän joka sivustoa varsinaisesti käyttää päivittäin.
Kommunikaatio kehittäjien kanssa
Kun niinsanottu “leiska” (englanniksi layout) eli sivuston ulkoasu tai prototyypit ovat hyvällä mallilla, käymme kokonaisuutta läpi kehittäjien kanssa. Tässä kohtaa tarkistamme ovatko suunnitellut asiat myös teknisesti toteutettavissa ja järkeviä. Tarvittaessa leiskoihin tehdään hienosäätöjä kehittäjien palautteen pohjalta. Kun suunnittelu ja tekniikka pelaa hyvin yhteen, varmistetaan, että lopputuloksesta tulee timangia.
Kommunikointi asiakkaan kanssa
On tärkeää pitää asiakas ajan tasalla siitä missä mennään kun verkkosivustoa suunnitellaan. Kommunikaatio voi tapahtua puhelimitse, sähköpostitse, mutta eniten sitä käydään projektinhallintatyökalussa. Avoimen kommunikaation, ajatusten vaihdon ja rehellisyyden tärkeyttä ei voi tarpeeksi korostaa, kun tehdään hommia asiakkaan kanssa.
Jokainen työpäivä on erilainen
Myös jokainen asiakas on erilainen ja sitä kautta jokainen projekti on erilainen. Se on rikkaus ja tämän työn suola. Aina löytyy uutta kiinnostavaa opittavaa niin työkaluissa kuin toimintamalleissakin. Itsensä haastaminen on tärkeää, jotta työ pysyy mielekkäänä ja työn laatu hyvänä. Pyörivä suunnittelija ei sammaloidu!
Kiinnostaako suunnittelijan pesti Dudella? Haku on nyt päällä, katso avoimen työpaikan tarkat tiedot tästä.




