Dudelle on alusta asti ollut tärkeää tekeleiden tyylikkyys ja laadukkuus, jotka kulkevat käsi kädessä. Sillä on väliä miltä sivusto näyttää. Tästä syystä emme koskaan tule käyttämään valmisteemoja tai muita valmispaketteja, vaan tyylittelemme kaiken itse tekemällä puhdasta suomalaista käsityötä.
Verkkosivuja suunnittelevana digitoimistona suunnittelemme ulkoasut itse. Suunnittelun kulmakivet lähtevät visuaalisesta suunnitelmasta, eli miltä asiat näyttävät. Projektin kickoffin, eli aloituspalaverin määrittelyn jälkeen tämä on heti ensimmäinen vaihe, jossa suunnittelija hahmottelee toiveiden ja omien ajatustensa perusteella sivuston ulkoasun (alatermein leiskan, engl. layout) näkymä kerrallaan. Työstön aikana otetaan huomioon visuaalisten elementtien taustalla olevat toiminnallisuudet ja tyylittelyasiat käymällä niitä läpi kehittäjien, eli koodareiden kanssa.
Koodareita on yleensä kahdenlaisia, niinsanottuja “fronttareita”, “fronttaajia” tai “fronttikoodareita” (engl. front-end developer) ja “bäkkäreitä” tai taustakehittäjiä (engl. back-end developer). Fronttikoodarin voi myös jossain määrin mieltää visuaaliseksi suunnittelijaksi, sillä fronttaajalla on usein visuaalista silmää, hän on tiiviissä tekemisissä suunnitteluprosessissa suunnittelijan kanssa ja toisinaan jopa suunnittelee kokonaisia leiskan osia itse, jos visuaalinen suunnittelija ei ole leiskannut näkymiä tai leiskoja ei syystä tai toisesta ole järkeä erikseen kyseiseen kohtaan visualisoida.
Joissakin yrityksissä taitava fronttikoodari saattaa hoitaa sekä visuaalisen suunnittelun että koodaamisen kokonaan itse. Onneksi meillä on kuitenkin kaksi maailmanluokan suunnittelijaa, koska kaksi näin massiivista osa-aluetta on melko iso pala kakkua yhdelle ihmiselle. Freelancerit, jotka liiketoiminnan pyörittämisen lisäksi hoitavat leiskaamisen, koodaamisen, julkaisemisen ja vielä palvelimetkin ovat yleensä yksisarvisia (engl. full stack developer), joilla on riskinä palaa loppuun ilman apukäsiä.
Tämä artikkeli käsittelee visuaalisuuden toista osaa, fronttikoodausta eli käytännössä CSS:ää, HTML:ää, vähän JS:ää ja käyttöliittymiä, jotka olivat aikoinaan 10-vuotiaan meikäpojan ensi-ihastus web-koodailussa.
Valmiit visuaaliset ratkaisut vs. oma koodi
On totta, että etenkin nykyään 2020-luvulla open source jatkaa voittokulkuaan ja netti on pullollaan erilaisia palikoita, joista työstää verkkosivuja. WordPress-maailmassa WordPress-teemoja löytyy kirjoittamishetkellä teemakirjastosta yhteensä 3943 kpl, joista yksi on meidän aloitusteemamme Air-light (muistutan tässä kohtaa, jos käytät teemaamme, älä käytä sitä WP-teemakirjaston kautta vaan suoraan GitHubin ohjeiden mukaisesti). Valmiissa teemoissa on kuitenkin omat ongelmansa, joita on avattu mm. edelleen paikkaansa pitävässä kirjoituksessamme WordPress-verkkosivut – räätälille vai markettiin? (2017).
Netistä löytää pikkusummilla “valmiita” ulkoasuja, esim. Themeforestista, mutta väitän niinkin törkeästi, että vain laiskat rahastajat käyttävät näitä. Valmiista on yleensä työläämpää lähteä raapimaan tauhkaa pois, kun tarvitaan oikeasti räätälöityä.
Tyylittelyn apupaketteja, esimerkiksi erilaisia CSS frameworkeja löytää helposti ilmaiseksi GitHub-haulla, mutta emme käytä edes näitä. Joskus alkuvaiheessa oli jokin bootstrapin pikkupalikka mukana nykyistä pohjateemaamme edeltävässä aloitusteemassa, mutta sekin putosi pian pois kun löysimme tavan tehdä samat asiat itse. Suositut Bulma, Tailwind ja Milligram ovat nykyään parempia ja kehittyneempiä vaihtoehtoja Bootstrapin ja Foundationin tilalle, mutta ulkopuolinen CSS framework monimutkaistaa asioita liikaa ja tuo asennettaviin paketteihin lisää painolastia. Meillä on minimalistisuutta syleilevä asenne koodiin ja sama pätee myös tyylittelypuolella – vähemmän on enemmän, käytetään vain asioita, joita tarvitaan ja kehitetään itse niin paljon kuin mahdollista.

Toisinaan korkealuokkainen “tee se itse” -näkökulma tuottaa “ylilaatua”, eli saatamme joskus tehdä hiotumpaa jälkeä kuin mihin olisi kaikkien projektien puitteissa “varaa” liiketoimintamielessä, mutta pitkällä jänteellä koen että tämä menetelmä on maksanut itsensä takaisin moneen kertaan. Nimittäin kun pohja on hiottu, ei tarvitse joka projektissa hakata päätä seinään yhtä paljon kuin edellisellä kerralla.
Miten Duden front end eroaa muista?
Yllä olevien asioiden lisäksi (räätälöidään niin paljon itse kuin mahdollista) käytämme paljon aikaa säästäviä tapoja ja työkaluja, joita on avattu auki myös julkisessa operointimanuaalissamme mm. kohdissa Kehittäjälle ja Työkalut & Workflow ja kirjoituksessamme viime vuodelta (WordPress-kehitys päivittäisenä osana arkea – näin kehitykseen käytetty aika ei syö asiakasprojektien budjettia). Operointimanuaalista löytyy oikeastaan kaikki fronttiin liittyvä aina nimeämiskäytäntöihin asti. Pohjateeman lisäksi pyrimme pitämään näitä ajan tasalla. Dude-laadun tunnistaakin siitä, että emme mene siitä mistä aita on matalin, mutta pyrimme silti säästämään aikaa asioissa, joissa voimme. Tehon ja laadun yhdistelmä toimii kaikista parhaiten.
Itse tekemisessä kehittyy valtavasti. Minimalistisuusnäkökulma korostuu kun huomaa, että asioita saa tehtyä ilman tuhatta riviä koodia. CSS (Cascading Style Sheets), eli selaimessa näkyvät tyylit mahdollistavat nykyaikaisen leiskan nettisivumuotoon taittamisen. SCSS (Syntactically Awesome Style Sheets, Sassy CSS) laajentaa perinteisen CSS:n toiminnallisuutta ja mahdollistaa mm. erilaisten apuohjelmien käyttämisen (gulp-tehtäväajot, mixinit ja funktiot).
CSS itsessään kehittyy SCSS:n rinnalla, näiden yhdistelmällä asioista saa moninkertaisen tehon irti.
Vaikka pelkällä CSS:lläkin saa paljon aikaan, SCSS tuskin tulee kuolemaan ihan lähiaikoina. SCSS + PostCSS + CSS mahdollistaa paljon yhdessä, joka onkin Duden front end designin tärkeimmät kulmakivet.
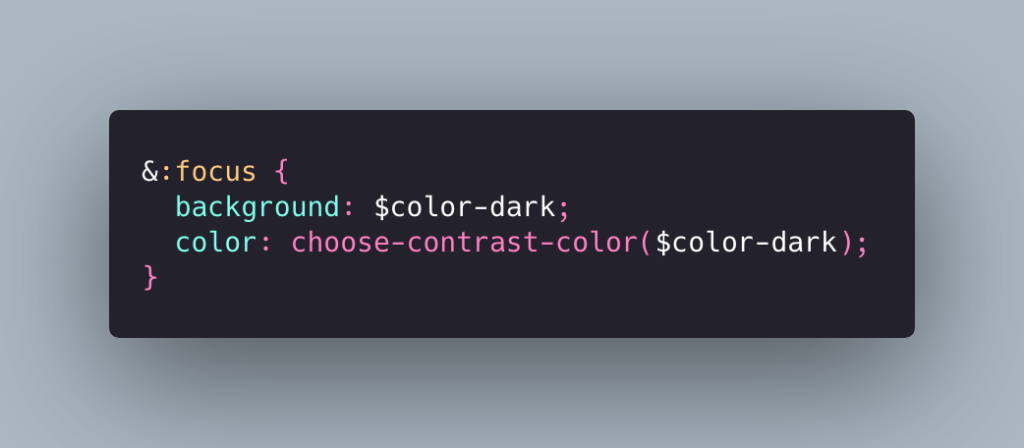
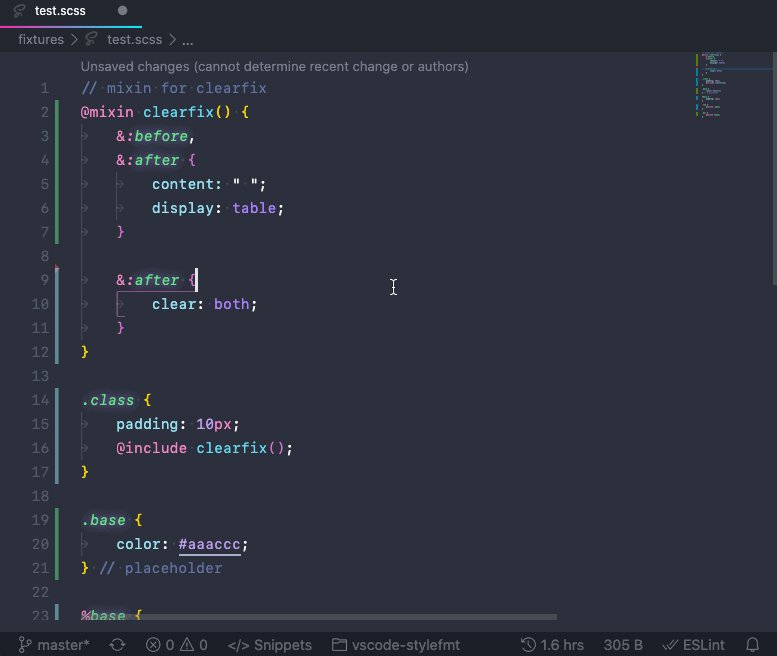
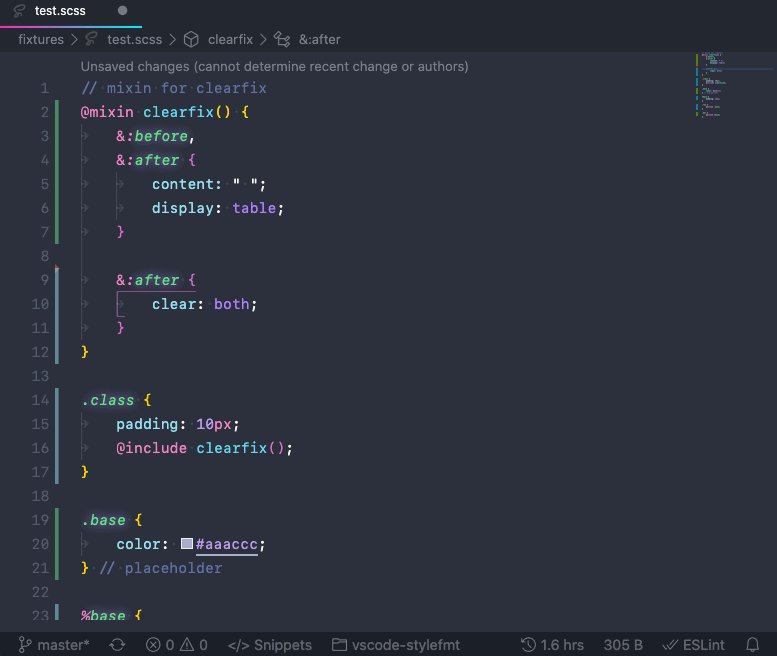
SCSS/PostCSS avulla saa aikaan mm. saavutettavia asioita automaattisesti, esimerkiksi tämä kahden rivin pätkä luo kohdistettavalle elementille aina erottuvan tekstin värin taustavärin perusteella (samalla pätkällä saa toki mihin tahansa elementtiin halutessaan automaattisen tekstin värin):

Uusimmasta kehityskaaresta mainittakoon mm. uusin Stylelint, joka tarkistaa ja niuhottaa koodatessa mm. seuraavista asioista (jos olet koodari, voit katsoa .stylelintrc -asetustiedostoa suoraan täältä):
- Varmistaa että kaikki CSS-muuttujat on oikeasti käytössä
- Varmistaa, että kaikilla väreillä on muuttuja (tämä siksi, että ei tarvitse vanhanaikaisesti etsiä ne sata kohtaa missä väri on määritely, vaan voi vaihtaa ainoastaan yhden kohdan ja väri muuttuu joka paikkaan automaattisesti)
- Varmistaa ettei kissanviikset ole liian tiiviisti, ei esimerkiksi .luokka{ vaan .luokka {. Katsoo myös että rivinvaihdot ja sisennykset on oikein. Nämä muuten tiedoston tallentaminen korjaa automaattisesti.
- Varmistaa ja korjaa automaattisesti isot hexat pienillä. Muuntaa myös shorthandit (esim. punainen #ff0000 on #f00) ja poistaa turhat nollat (opacity: 0.5 on sama kuin opacity .5). Säästyy merkkejä ja voi raapia isossa kuvassa tiedostokoosta paljon pois näillä.
- Korjaa automaattisesti esimerkiksi useammat luokat omille riveilleen luettavammaksi.
- Ilmoittaa, jos käyttää liian tarkkoja määrittelyjä tai sisentää liian syvälle (Inception-sääntö: Ei kolmea tasoa syvemmälle, leffatietäjät tietää).
- Katsoo tietyt dude-keskeiset muotoilut, esimerkiksi käytetään aina yksöisheittomerkkejä ja muistetaan ne heittomerkit background-image -arvoille selkeyden vuoksi.
- Ei käytetä huonoja käytänteitä kuten :not ja !important, jotta koodi ei mene spagetiksi.
- Uusimpana: Kirjoitetaan määrittelyt aakkosjärjestyksessä, align-items ensimmäisenä ja z-index viimeisenä. Nämä järjestyy automaattisesti tallentaessa. Helpottaa asioiden hahmottamista kun esimerkiksi kaikki background- ja border-määreet ovat järjestyksessä.
- Uusimpana: display: none; ja outline: 0 katsotaan virheiksi saavutettavuuden vuoksi. Ei haluta tahallaan piilottaa asioita tai reunuksia, jos ei ole aivan pakko. Näistä ilmoitetaan aina erikseen ja nämä perustellaan hyvin, jos käytetään.
- Kermana kakun päällä: Kielletään
kaikkiyliajavien shorthandien kuten background, animation ja font käyttäminen kokonaan. Käytetään niiden sijaan tarkempia longhandeja, esim. background-color ja background-image.
Tässä joitakin pintaraapaisuja siitä miten automatiikan saa hoitamaan joitakin asioita puolestasi. On tehty koodaaminen helpoksi nykyään!
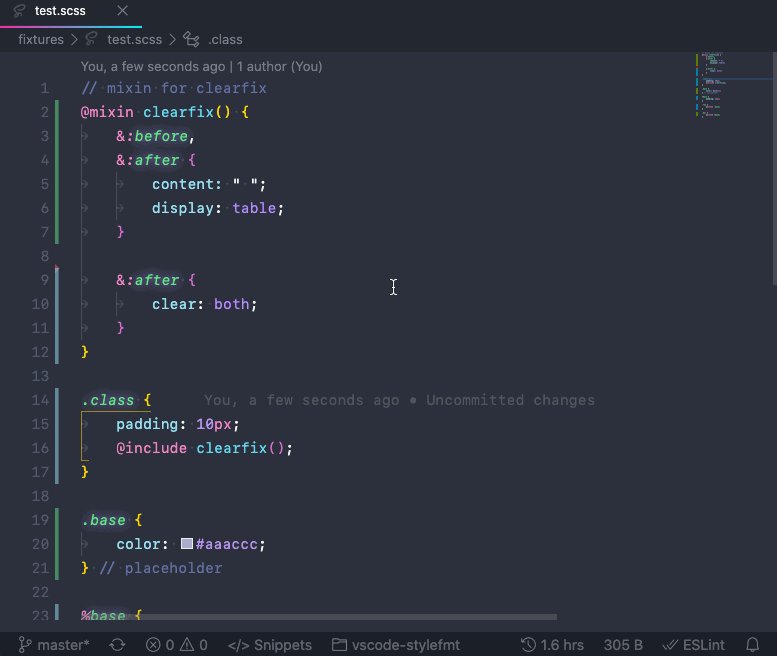
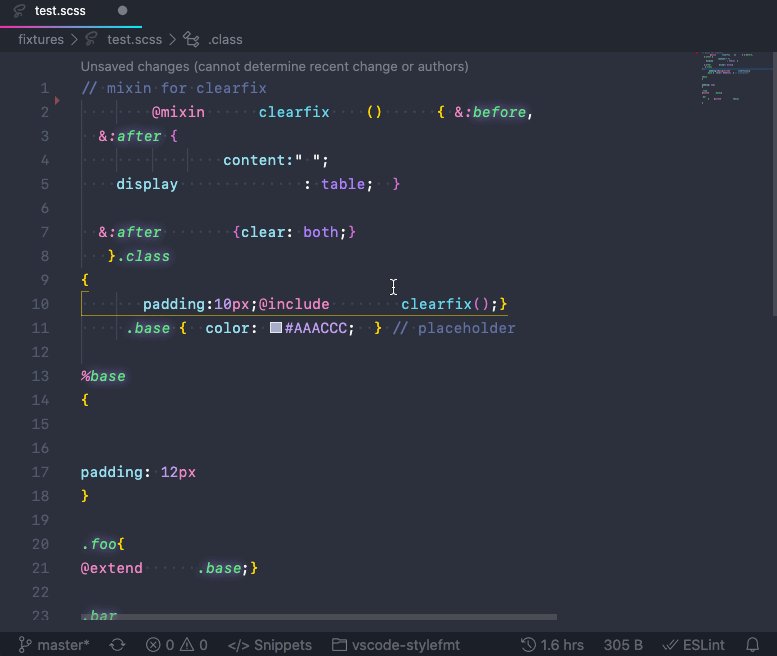
Stylefmt + Stylelint yhdessä ovat lyömätön yhdistelmä. Tässä kehittämäni VSCode-lisäosan havainnevideo:

Visual Studio Coden asetukset ja kaikki muukin yllä mainituista löytyvät GitHubistamme, jos kiinnostaa.
Tyylittelymaailmassa oppii lisää jatkuvasti. Hienot löydöt tai oivallukset aiheuttavat tämänkaltaisia reaktioita yrityksemme Slack-keskustelukanavalla:

Siinäpä pintaraapaisu fronttiarkeemme. Eipä sitten muuta kuin koodailemisiin!
Pssst. Liiketoimintahenkinen CTO:n pirulainen kuiskuttelee vielä perään, kiinnostaisiko yritystäsi laadukkaat verkkosivut? Jos heräsi pakottava tarve saada Dudet suunnittelemaan, rimpauta tai lähetä lomake!




