Google on vakiinnuttanut jalansijan palveluntarjoana, johon monet luottavat. Google PageSpeed Insights on omien sanojensa mukaan palvelu, joka analysoi verkkosivun sisällön ja ehdottaa sitten keinoja, joilla sivusta voi tehdä nopeamman. Lisätietoja ja laskentakriteerejä löytyy kattavasti. Mutta onko pisteisiin luottaminen ja onko 100/100 realistista tai edes tarpeellista saavuttaa? Tämä on jatkokirjoitus vuoden 2017 edelleen relevantille, hieman provosoivalle kirjoituksellemme “Google PageSpeed nopeustestin tuloksilla ei ole mitään merkitystä”.
Täyttä 100/100 tulosta on nykyään lähes mahdoton saavuttaa
Google PageSpeed -työkalu on muuttunut netin kehityksen mukaan. Se ei ole enää saman näköinen, eikä toimi samalla tavalla kuin vuosia sitten. Moottorina toimii Lighthouse, joka on Googlen erikseen optimointiin kehittämä työkalu. Nykyään on nopeammat nettiyhteydet, mutta myös nettisivujen vaatimukset ovat kasvaneet. Enää ei jurnuteta modeemiajalla, eikä mikään ole rasittavampaa kuin hitaasti latautuvat sivut. Nykyaikana hitaana koetaankin pidempään kuin sekuntin latautuvat nettisivut kun taas ennen sekunti oli lyhyt aika.
Aiemmin Google PageSpeed tarkkaili enemmänkin miten resurssit on pakattu, miten käytettävä sivusto on mobiilissa ja millaisia palvelinkomponentteja on käytössä. Nykyään Google keskittyy vielä tarkemmin siihen miten tiedostoja käytetään ja onko esimerkiksi Googlen avoimen standardin komponentteja (ngx-pagespeed, AMP, jne.) käytössä.

Mobiilissa 100/100 tulos on siis käytännössä nykyään mahdotonta saavuttaa. Mobiilitesti emuloi hidasta 2G-yhteyttä ja vanhaa puhelinta, jotta saataisiin “worst case scenario” -tilanne aikaan. First Meaningful Paintit ja muut työpöytäkoneella vihreällä olevat mittarit ovat herkästi mobiilissa punaisella. Google rokottaa mobiilissa monista asioista, joista ei vielä pari vuotta sitten tarvinnut kiinnostua.

Mobiilissa monen modernin sivuston on siis vaikeaa saada edes yli 50 pistettä. Yleensä hyvän pistemäärän voi saavuttaa kunhan:
- Ei käytä analytiikkascriptejä (esim. Google Analytics, Snoobi, Hotjar)
- Ei käytä pikseleitä ja muita tageja (Google Tag Manager, Facebook Pixel)
- Unohtaa someseinät (Juicer)
- Chatti, Crisp tai Intercom pois vaan
- Ei kerätä liidejä Leadfeeder, Albacross, ym. turha toivo
- Poistoon HubSpot, CRM-integraatiot
- Vähemmän tai ei ollenkaan isoja kuvia tai hoitaa niiden pakkaamisen kunnolla
- Oma brändifontti ja siitä useampi leikkaus sivuilla? Mieluusti pois tai räpsähtävä renderöinti tilalle
- Videot tai upotukset: Huspois
- Ei puhettakaan vaativammista käyttöliittymäelementeistä kuten monimutkaisista lomakkeista tai hauista
Muistathan myös:
- Varmistaa että sivusi on hyvin koodattu moderneja tekniikoita (mieluusti Googlen palikoita) hyödyntäen
- Käyttää palvelimen ja sivuston välimuistitustekniikoista ngx-pagespeed -moduulia, Redis/Varnish-välimuistia, transientteja/object cachea, browser/static cachea jne.
- Kompressoida ja minifoida kaikki resurssit tuotannossa, myös kuvat ja SVGt. WordPressin puolella kuvan resoluution pienentämisen hoitaa kätevästi Imagify tai Kraken suoraan sivuja päivittäessä WP-adminin kautta. Myös WordPress rajaa turhan isot kuvat max 2048px kokoon 5.3 versioista lähtien.
- Paljon muuta, kymmenittäin pieniä toimenpiteitä, joita en tässä erikseen listaa
Googlen näkemyseroja ei tarvitse miellyttää
Ehkä suurin ero (ja ärsyttävyys) Googlen kriteereissä on nykyään se, että ns. “hukkakoodia” ei saisi olla yhtään. Tämä tarkoittaa sitä että kun Google aiemmin arvosti sitä että esimerkiksi sivuston visuaaliset tyylit on pakattu kaikki samaan tiedostoon kätevästi, nykyään Google rankaisee siitä, että alasivun tyylejä ladataan jo etusivulla. Tämä on täysin näkemysasia, eikä usein edes vaikuta merkittävästi nopeuteen.
Kuvitellaan kaksi erillistä sivustoa, joissa molemmissa on saman kokoinen, pieni CSS-tiedosto, esimerkiksi 100 kB. Sivusto 1: etusivulla on käytössä vähän tyylejä ja loput tyylitiedostosta hyödynnetään vasta alasivuja selatessa, jolloin etusivun käyttöaste tiedostosta on esimerkiksi 30 prosenttia. Sivusto 2: Otetaan vaikkapa “onepager”-tyyppinen yhden sivun sivusto, jossa kaikki tyylit ovat samalla sivulla ja käyttöaste on tällöin luonnollisesti 100%, koska alasivuja ei ole ja kaikki tarvittavat tyylit ladataan samalla sivulla, jota selataan. Google rankaisee ensin mainitun sivun pisteitä, koska tiedostossa on sen mielestä “turhaa koodia”.
Tällainen “turhan koodin välttäminen” tarkoittaisi sitä, että oikeat sivustot pitäisi rakentaa niin, että joka sivulla ladataan aina uusi tiedosto. Sivusto sisältäisi sivumäärän mukaisen määrän tiedostoja jokaiselle sivulle erikseen. Tämä on äärimmäisen työläs ja tarpeeton tapa kehittää verkkosivuja. Tai sitten alettaisiin noudattaa nykytrendiä CSS-in-JS, jossa nettisivu koodataan appimaiseen muotoon ja kaikki tyylit sisällytettäisiin toiminnallisen JavaScript-koodin sekaan. Molemmissa tavoissa on omat epäkäytännöllisyytensä.
WordPress-maailmassa ei ole mitään järkevää tapaa ladata tiedostoja sivukohtaisesti, eikä se ole ajankäytöllisesti edes kannattavaa. Jos siinä jonkun millisekunnin säästää latausnopeudessa, se ei ole sen arvoista kun ladattavaa tulee tiedostotolkulla enemmän alasivuilla. Google ei tässä kohtaa usko, että keskivertokävijä selaisi sivuja paria pääsivua syvemmälle, mutta me uskomme että hyvällä sivustolla niin tapahtuu.
On paljon järkevämpää, että kävijä saa koko sivuston koodin ensimmäisellä latauksella mukaansa, jotta alasivut latautuvat nopeammin kun kaikki on jo kerralla ladattu käyttäjän selaimen välimuistiin. Oletusarvoista on, että koko sivun koodi mahtuu pieneen tilaan (mieluusti max 300-500 kB) ja siihen pyrimme toteuttajana. Omassa työssä on mielenkiintoista elää kuin 80-luvun videopelimaailmassa, jossa jokaisella bitillä on merkitys. Joissakin tilanteissa on tietenkin mahdotonta vaikuttaa koodin kokoon, esimerkiksi silloin kun osa koodista tulee ulkopuolelta.
Tylsät ja nopeat sivut vai kivat JA nopeat sivut?
Helposti alkaa tuntumaan siltä, että sivustolla ei saisi olla mitään kivaa, jos mentäisiin nopeuden ehdoilla. On totta, että kuvattomat, kilkkeettömät tekstipainotteiset sivut latautuvat kaikista nopeiten. Mutta nopeaa saa aikaan myös visuaalisella tyylikkyydellä, kunhan asiat tehdään oikein.
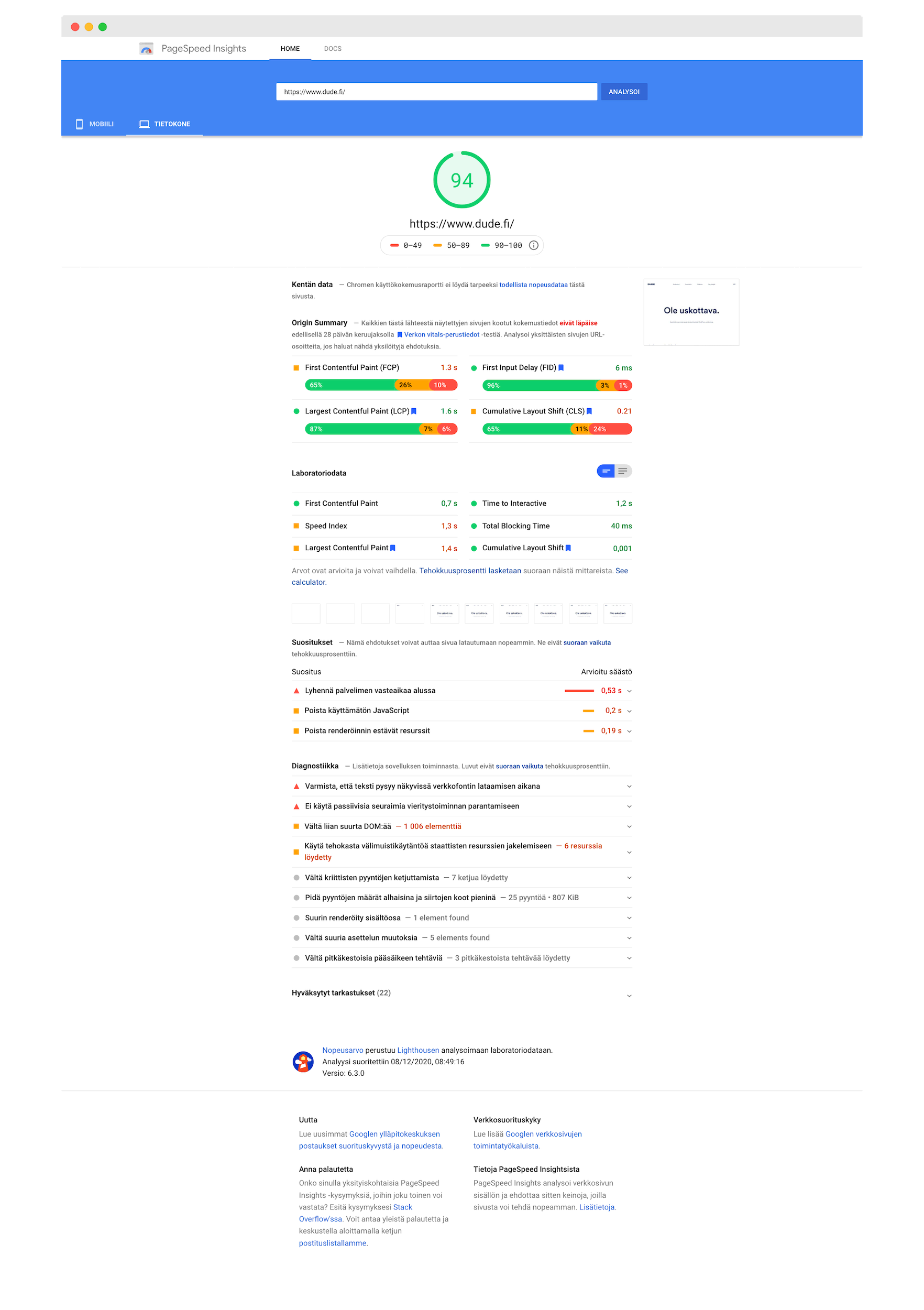
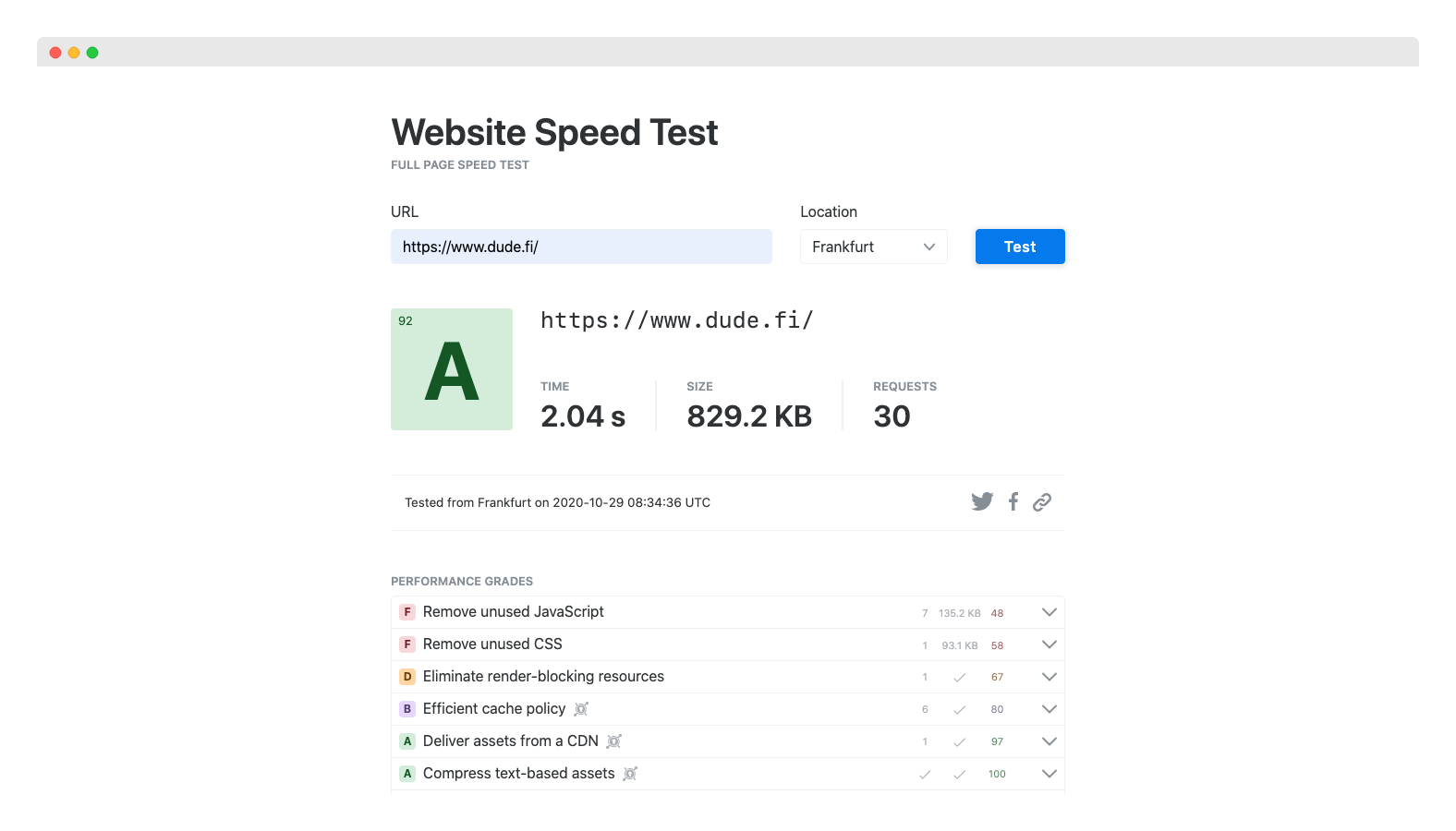
Tässä kohtaa on helppo puhua omista sivuista. Dude.fi vuosimallia 2020 ei ole kaikista kevyin esimerkiksi tyylitiedoston kooltaan (pakkaamaton tiedosto 584 kilotavua, eli noin puoli megaa). Silti rankalla optimoinnilla tyylitkin saa supistettua pariin sataan kilotavuun ja kaiken muun optimoinnin myötä Google PageSpeed / Web Vitals / Google Lighthouse antaa tietokoneen tulokseksi 94/100 pistettä, mobiili vaihtelee 30-90 välillä riippuen siitä mitä milloinkin etusivulla näytetään ja millaisella yhteydellä. Tässäkin huomataan, että kontrasti tulosten välillä on toisinaan erittäin suuri.

Duden sivuilla eniten pisteitä rokottaa JavaScript ja nimenomaan yllä kuvattu “käyttämätön” koodi, eli javascript, jota ladataan samasta tiedostosta koko sivustolle. JavaScript-koodissa on elämää “helpottavia” kirjastoja kuten WordPressin tarjoama oletus-jQuery ja joitakin SVG-kirjastoja käyttämillemme glitch-napin hover efekteille.
Lisäksi käytämme “appimaisuutta” luovaa frameworkia, jolla koko sivusto saadaan kerralla ladattua siten, ettei edes sivun vaihtamisia tarvitse ladata uudestaan. Kyllä, tällainen saadaan aikaan myös WordPressillä. Huomaat kun vaihdat sivua esimerkiksi valikkoa klikkamalla, sivu ei erikseen päivity vaan feidautuu pehmeästi paikalleen. Tämä on niin mukava ja vähän käytetty tekniikka, että sen haluaisi mielellään säilyttää omilla sivuillaan.
Seurantakoodeista ja muista kaupantekoa ja liiketoiminnallista elämää helpottavista työkaluista sivustolla on käytössä ainakin Google Analytics, Hotjar, Crisp, Twitter-upotukset, Instagram-upotukset ja Leadfeeder.
Näiden kanssa latausnopeudet hyvillä välimuistitustekniikoilla ovat 150 millisekunnin tuntumissa. Ilman näitä kaikkia latausnopeudet hyvillä yhteyksillä liikkuisivat 50-100 millisekunnin paikkeilla. Mitäpä luulet, haluammeko tylsemmät sivut sillä verukkeella, että mikään ei näytä yhtä kivalta, mutta paperilla näyttää hyvältä? Kukaan tuskin tällaista eroa huomaa selaamisessaan millään tavalla.
Miten oikeasti kannattaa mitata sivuston latausnopeutta?
Palvelintyökaluista stressitestiä voi ajaa Kali Linuxin stressitestaustyökaluilla tai esimerkiksi httpd-tools -pakettiin kuuluvalla Apache ab:lla. Stressitestejä tärkeämpää mielestäni on kuitenkin katsoa ensin sivuston ja palvelimen asiat kuntoon ja mitata ulkoista latausnopeutta jollain työkalulla pidemmällä aikajänteellä. Jos oletetaan, että sivusto on koodattu hyvin, käytössä on selainpään välimuistitukset, WordPress transientit, object cache, WP Cloudflare Super Page Cache, Autoptimize ja Cache Enabler ja palvelimella käytössä on Redis, staattinen cache ja ngx-pagespeed, voidaan nopeutta lähteä mittaamaan helposti.
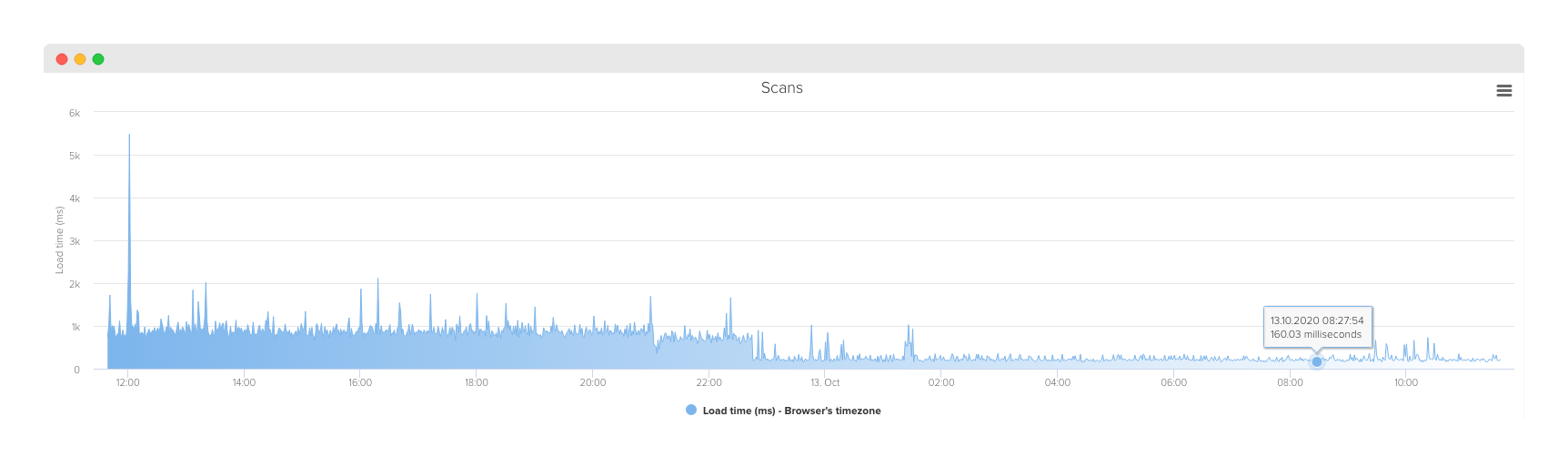
Vuosina 2006-2019 kehittämämme AdminLabs on erityisen hyvä monitorointiin ja sivuston downtimen ilmoituksiin, mutta sillä voi seurata myös latausnopeutta sekunnin välein. Tätä on helppo pitää realistisena mittarina, sillä pyyntöä ei emuloida mitenkään.

Yllä olevan kuvan toimenpiteiden jatkotoimenpiteistä saatiin raavittua latausnopeus lopulta 40ms:ään.
Muita hyviä ja hieman realistisempia testejä ovat GTMetrix, KeyCDN Website Speed Test ja Fast or Slow Global Website Speed Profiler. Nämä kannattaa ajaa läpi ja vertailla tuloksia.

Hyväksytään epätäydellisyys – täydellisyysharha ajaa hulluuden partaalle
Perfektionistille on vaikea myöntää epätäydellisyys, mutta maailma on epätäydellinen paikka. Kuten yllä olevista kuvista huomaa, eivät omatkaan sivumme ole täydelliset. Sivusto sisältää jonkin verran vanhaa koodia, koska emme ole lähteneet rakentamaan jokaista uudistusta tyhjästä säästääksemme aikaan, ain’t nobody got time for dat!
Kaikkea voi aina parantaa, loputtomiin, ja niin toki teemme sen mukaan kuin on mahdollista. Mm. Laiskan latauksen tekniikkaa (eng. Lazy Load) kehitämme optimointeja sisältävässä lisäosassamme air-helperissä jatkuvasti pidemmälle. Kaikkea JavaScriptiä ei voi sijoittaa jokaisella sivustolla piirron jälkeen, eikä se ole aina tarkoituksenmukaistakaan. Suomeksi tämä tarkoittaa siis sitä, että sivuston sisällöt ja elementit piirtyvät selaimeen ennen toiminnallisuutta. Joskus toiminnallisuudet vaativat koodin latautuvan ennen piirtoa, jolloin se vaikuttaa luonnollisesti latausnopeuteenkin.
Palvelimemme optimoi kuvat automaattisesti, mutta kaikkiin kuvatyyppeihin tai kokoihin ei voi vaikuttaa. Paljon onkin siis käyttäjän vastuulla millaisia kuvia lisää sivustolle. Dudeltakin joskus unohtuu pakkailla kuvia, mutta onneksi automaatiikka on sitä varten. Tarkoitus on myös tehostaa palvelimen toimintaa tulevaisuudessa tarpeiden muuttuessa. Nyt jo palvelimemme kuitenkin käyttävät uutta rautaa ja nopeita SSD-kiintolevyjä.
Loppusanat
Jos nämä pistivät miettimään ovatko sivusi niin nopeat kuin voisivat olla, pistä viestiä niin poistetaan pullonkaulat ja tehdään sivuistasi mahdollisuuksien mukaan salamannopeat! ⚡️




