Lakiin astui voimaan saavutettavuusvaatimus julkishallinnoille 23.9.2020. Tämä tarkoittaa sitä, että verkkosivut etenkin valtion toiminnan ja järjestötoimintapuolella tulisivat olla saavutettavat.
Joillakin saattaa yhä sellaisia harhakäsityksiä saavutettavuudesta, että se olisi jotenkin pelkästään tekniikkaan liittyvä asia, jolla varmistetaan sivuston toimivuus apuvälineillä. On saavutettavuus toki sitäkin, mutta käsitteen skaala on paljon laajempi. Saavutettavat verkkosivut ovat toimivat kaikille, myös näkeville.
Dudella saavutettavuuteen keskitytään projektin työstövaiheessa aivan samalla tavalla kuin esimerkiksi asioiden saattamiseen älypuhelinten näytöillä toimivaan (alan termistöä käyttäen responsiiviseen) muotoon.
Duden blogissa on ollut suhteellisen vähän saavutettavuudesta, vaikka aihe on tullut entistä näkyvämmäksi alalla ja myös asiakkaiden tietoisuuteen saavutettavuusasioiden tarkentuessa lakiin. Vuoden 2017 blogauksen asioista ihmisten perusoikeudet eivät ole oleellisesti muuttuneet, mutta saavutettavuuden tärkeydestä sopii muistuttaa tasaisin väliajoin. Nyt on sen aika.
Koska saavutettavuus on laaja käsite näkyvistä väreistä ja niiden sävyeroista niin näkeville kuin värisokeillekin aina näppäimistöllä selattaviin valikkoihin asti, en lähde perkaamaan koko kriteeristöä, sillä sitä voit selata itsekin virallisesta Web Content Accessibility Guidelines (WCAG) 2.1 manuaalista englanniksi. Tarkoitus on kuitenkin kirjoittaa aiheesta lisää lähitulevaisuudessa. Saavutettavuusvaatimuksessa on lähtökohtana, että erityisesti julkishallinnon sivustot olisivat mahdollisimman saavutettavia kaikille. Tähdennän tässä kirjoituksessa muutamaa eniten kysyttyä pointtia.
Uuteen ikkunaan avautuvat linkit ja ladattavat tiedostot
Välillä meiltä kysytään tulisiko linkkien avautua uuteen ikkunaan. Monet jopa suosivat tätä tapaa. Lähtökohtaisesti uuteen ikkunaan avautuvat linkit eivät ole saavutettavia, koska usein unohdetaan kertoa että ne muuttavat selaimen perustoiminnallisuutta. Kyseessä on Internetin historiasta tuttu target=”_blank” -jäänteenomainen toiminnallisuus, jolla linkit saa aukeamaan uuteen ikkunaan klikatessa. Demonstroin tätä nyt: Tämä linkki avaa uuteen ikkunaan sivuston Google.fi. Tässä tapauksessa linkki on saavutettava, koska olen kuvaillut sen aukeavan uuteen ikkunaan kuvaavan tekstin avulla (G201).
Linkki on kaikista saavutettavin, kun se kertoo kohteestaan selkeästi niin näkeville kuin näkörajoitteisillekin. Jos haluat linkit aukeamaan uuteen ikkunaan, pitäisi olla sekä visuaalinen että ohjelmallinen tieto siitä, että linkki aukeaa uuteen ikkunaan. Jos näin ei ole, apuvälineillä selaavat eivät pääse taakse-napilla takaisin (koska linkki on “uusi”, historiaa ei ole), samassa ikkunassa tottuneet näkevät selaajat turhautuvat kun linkki täytyy kopioida samaan ikkunaan sen sijaan että se väkisin pakotetaan eri ikkunaan.
Kaikista helpoin ja käyttäjällekin ystävällisin tapa on jättää uuteen ikkunaan avautuvat linkit kokonaan pois ja tästä syystä me emme ole vapaaehtoisesti käyttäneet niitä vuosikausiin. Vuonna 2017 kielsimme ponnahduslinkin käytön näköjään kokonaan blogauksessamme. Vaikka ponnahduslinkit eivät ole ultimaattinen paha, joka pilaa Internetin, koitamme välttää niitä. Ei sinänsä liity saavutettavuuteen, mutta ponnahduslinkit ovat jopa tietoturvariski.
Linkkien kuvaukset ovat yhtälailla tärkeitä kuin esimerkiksi kuvien selitteet. On tiedettävä mitä linkistä aukeaa, jotta voi ennakoida haluaako linkkiin navigoida. Isot tiedostot kuten PDF:t on tärkeää kuvata suoraan linkkiin. Ei esimerkiksi “Esite” vaan “Lataa esite toimiston esittelystä (3,2mb, PDF)”. Linkissä on oltava toiminto, aihe, koko ja tiedostomuoto, jotta se olisi kaikista saavutettava.
Kieliversiot
Kieliversiot tulisi olla selkeästi merkattuna niin ohjelmallisesti kuin visuaalisestikin. Kielikäännöksissä maiden liput kuvana ovat aina huono juttu, käytä mieluummin alkuperäiskielellä kuvaavaa kielen nimikettä, esimerkiksi “Suomeksi” tai “På svenska”. Lippukuvakkeet ovat huono juttu siitä syystä, että ne eivät kerro tarpeeksi ja selitetekstit unohtuu. Englantia puhutaan monessa maassa, ei ainoastaan Isossa Britanniassa. Ranskaa puhutaan muuallakin kuin Ranskassa, samoin Espanjaa. Ymmärrät varmaan ongelman?
Kerran oli muuten käynyt niin, että eräs sivusto oli merkattu ohjelmallisesti suomenkieliseksi, vaikka teksti oli englanniksi. Näin ollen ruudunlukuohjelma luki tekstit rallienglannilla. Se oli varsin hulvatonta.
Jos suinkin mahdollista, kansainvälisellä sivustolla sisällön tulisi olla mahdollisimman saavutettavaa eri kohderyhmille, eli vähintään englanninkielinen versio olisi hyvä olla saatavilla. Jos koko sivustoa ei ole resurssien puitteissa mahdollista kääntää, voidaan sivustolle toteuttaa esimerkiksi yksi englanninkielinen infosivu, joka on merkattu ohjelmallisesti englanniksi. Saavutettavuuden keskeisiä perusperiaatteita ovat, että mahdollisimman moni (mielellään kaikki) otetaan huomioon. Isompi osa maailman ihmisistä osaa paremmin englantia kuin suomea, joten enkkuversion omaava sivusto on näin ollen saavutettavampi.
Zoomaus
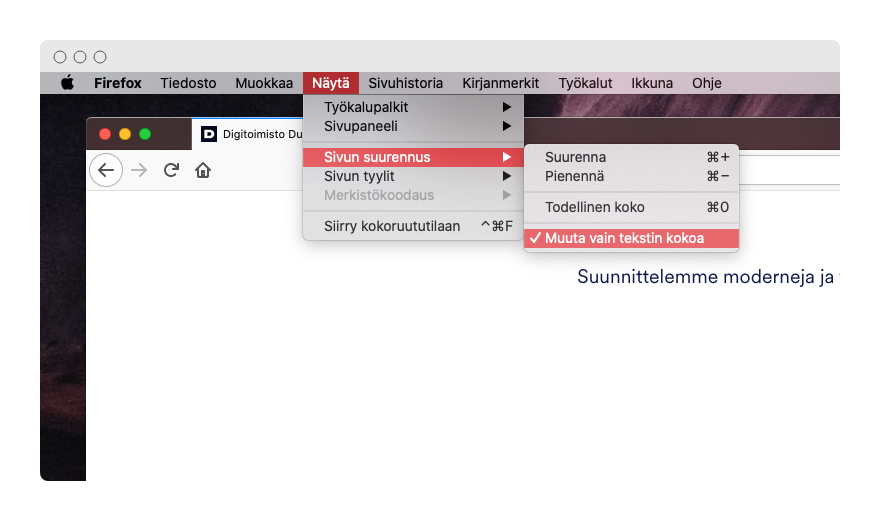
Muunmuassa näkövammainen vaimoni käyttää selaimen zoomaustoimintoa päivittäin, mutta toiminto on välttämätön myös esimerkiksi ikäihmisille tai silmäsairaille. Pelkkää tekstisisältöä olisi hyvä pystyä suurentamaan 200% normaalista siten, että vain teksti suurenee, ilman että teksti menee toisen tekstin päälle esimerkiksi vierekkäisissä palstoissa. Tässä on verkkosivun suunnittelijalla myös iso vastuu. Voit testata tätä Firefoxilla seuraavasti:

Pelkän tekstin zoomaus on usein järkevämpää, koska kuvien ja muiden elementtien koko on usein paremmin huomioitu jo valmiiksi. Liian pientä tekstiä näkee huomattavasti useammin verkkosivuilla kuin pieniä kuvia tai pieniä kuvakkeita.
Saavutettavuusseloste
Monelle on jo tuttua huttua GDPR:n myötä, että sivustolla on oltava tietosuojaseloste. Meilläkin on sellainen, täällä näin. Nykyään on kuitenkin suositeltavaa, että sivustolla on myös saavutettavuusseloste. Julkishallinnoilla tämä on oltava. Saavutettavuusselosteeseen listataan asiat mitkä ovat sivustolla kunnossa ja mitkä pielessä, mitkä ovat toimenpiteet ja mihin voi laittaa palautetta. Meidän versio löytyy operointimanuaalistamme, tässä suora linkki.
Sivuston värit ja kontrastit
Saavutettavuusasioista visuaalisessa suunnittelussa saisi kokonaan oman kirjoituksensa, mutta avaan tähän tärkeintä asiaa kuitenkin, joka tulee meidän työssä usein esille. Sivuston ja brändin värit tulisivat olla helposti erottuvat. Väritasoihin ja kontrasteihin on monta työkalua, joista suosimme WebAIMin Conrast Checkeriä.
Näkörajoitteisilla on omat työkalunsa kontrastin säätämiseen, mutta helpottaa huomattavasti jos sivustolla ei ole haaleaa tekstiä valkoisella taustalla liikaa. Tekstin pitää olla erottuvaa ja luettavaa kaikille. Napeissa ja indikaattoreissa punaisen ja vihreän sävyt eivät saisi olla keskenään liian samanlaisia, sillä värisokeudesta kärsivät eivät silloin erota mistä on kyse, eli pelkkä väri ei saisi olla ainoa indikaattori ja siitäkin huolimatta selkeitä värieroja pitäisi hyödyntää järkevästi.
Megamenut ja sliderit pannaan
Monimutkaiset valikot ja kuvakarusellit ovat ylikäytettyjä, suhteellisen huonoja elementtejä verkkosivuilla. Jos mahdollista, näytetään kaikki mieluiten kerralla. On nurinkurista lähteä kehittämään saavutettavuutta, jos valitaan jo lähtökohtaisesti vääränlaisia elementtejä. Monimutkaisistakin toiminnoista saa saavutettavia, mutta aina pitää muistaa että mitä saavutettavampi, sen parempi. Kaikista saavutettavin on suoraviivaisin vaihtoehto.
Muuta? Tässäkö kaikki?
Tässä oli vain pintaraapaisu joistakin usein kysytyistä asioista, mutta oikeasti vain jäävuoren huippu. Saavutettavuus sisältää valtavasti asioita, jotka auttavat ihan jokaista nettisivun selaajaa. Usein koodarilla ei näitä tule mieleen ja myönnettäköön että meiltäkin saattaa asioita kiireessä unohtua. Onneksi saavutettavuutta voi parantaa myös jälkikäteen aivan samalla tavalla kuin muitakin sivuston osa-alueita. On ymmärrettävä, että mikään sivusto ei ole koskaan “täydellinen” tai “valmis”. Visuaalisesti hyvältä näyttävä ja teknisesti hyvin koodattu sivusto voi olla saavutettavuudeltaan aivan retuperällä. Netissä työtä riittää.
Saavutettavuusauditointi
Auditointi on järjestelmällinen selvitys siitä, vastaavatko nykyinen sivusto odotuksia, toiveita ja nykyisiä standardeja. Saavutettavuusauditoinnissa katsotaan siis onko sivusto riittävän saavutettava. Me Dudella teemme saavutettavuusauditointeja pienille ja keskisuurille sivustoille. Auditoinnin sisältöä on avattu lisää handbookissamme. Jos sivustosi saavutettavuuden tila kiinnostaa, ole ihmeessä yhteyksissä!




