Modernilla, dynaamisella ja helposti päivitettävällä verkkosivulla yleensä suurin sivua hidastava tekijä on kuvat. WordPress-sivustolle voi ladata kaiken kokoisia ja muotoisia kuvia. Nykyaikana kävijän ei pitäisi joutua miettimään montako megatavua kuva painaa, onko se png vai jpg, sillä nykyaikaisen palvelun pitäisi pystyä muuttamaan kuva automaattisesti selattavaan muottiin. Emme me someakaan päivittäessä mieti latautuuko kuva selaajalle oikein, somealusta pitää tästä huolen.
Räätälöidyssä WordPress-ympäristössä oletuksena tilanne on kuitenkin erilainen. Jos lataat WordPressiin 25mb kuvan ja verkkopalvelu sallii sen, kuva on myös kävijälle 25mb. Eli toisin sanoin, jokaisella sivunlatauksella kävijä lataa itselleen megatolkulla tavaraa. Kuvitellaan, että sinulla on etusivu, jolla on pienikokoisia nostokuvia 3 kpl vierekkäin. Etusivu on koodattu siten, että jokaiseen pieneen nostokuvaan ladataan alkuperäisen kuvakoon kuva. Kuvitellaan, että kuvakoko on 25mb per kuva, eli yhteensä 3x25mb = 75mb. Jatketaan mielikuvaa sillä, että olet mökillä keskellä ei mitään ja käytössä on 3G-yhteys jonka latausnopeus on 366.21 KB sekunnissa. Näin ollen pelkästään etusivun kuvat kestää latautua 3 minuuttia ja 29 sekuntia. Kuka nykyaikana jaksaa odottaa edes sekunteja, kun puhutaan verkkosivun latautumisesta?
Harva lataa 25mb kuvia, mutta samalla ajatusleikillä megakin on jo liikaa. Jos sivusi on kuvapainotteinen ja lataat useamman pakkaamattoman kuvan koneeltasi WordPressin mediakirjastoon, pelkkä etusivun koko saattaa kasvaa useihin megoihin. Kohtuullisen “normaali” painava etusivu saattaa olla esim. 3 megatavua, mutta jo tämäkin määrä latautuu mökkiyhteydellä 8 sekunnissa. Jos kuva on PNG, se on aina painavampi, joten megat saattavat kasvaa moninkertaiseksi huomaamatta.
Mitä jos saataisiin mökkiyhteyksillä ladattua nopeasti myös modernit ja kuvapainotteiset verkkosivut? CDN hätiin!
Demonstroin asiaa ensin mahdollisimman vähän teknisesti.

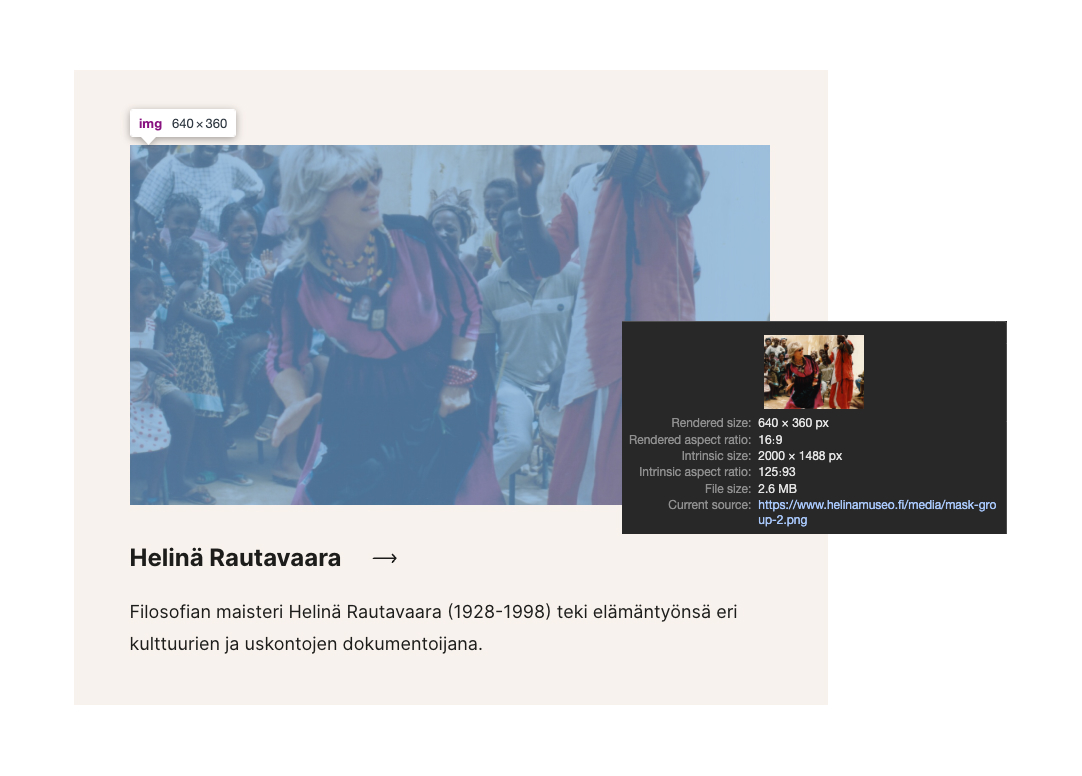
Kyseisesen lohkon palstan kuva-alue on pikselikooltaan täsmälleen 640x360px. Sen pieni kuva näyttää kuin se olisi saman kokoinen, 640x360px rajattuna alueeseen. Todellisuudessa kuva on kuitenkin 2000x1408px, eli huomattavasti suurempi kuin alue johon se on lisätty. Selain vain skaalaa ladatun kuvan pienemmäksi alueeseen mahduttaen.
Tyypillisesti verkkosivu koodataan niin, että tässä kuva-alueessa käytetään teknisesti jotakin WordPressin tarjoamaa kokoa neljästä oletuskuvakoosta, joita ovat thumbnail (150x150px), medium (300px eveä, korkeus automaattinen), large (1024px leveä, korkeus automaattinen) ja full (alkuperäinen kuvakoko). Näissä muodostuu kuitenkin ongelmaksi se, että thumbnail ja medium ovat usein liian pieniä alueisiin, jolloin kuvanlaatu menee tuhnuksi. Iso eli large on yleensä sopivin, mutta tällöin ladataan usein liian iso alueeseen sopiva kuva, joka ei paljonkaan poikkea edellä kuvatusta tilanteesta. Havainnekuvassa kuvattu täysi kuvakoko (full) liian pieneen alueeseen on kehittäjän moka, sillä vähintään yhtä ruuvausta pienempää pitäisi näissä käyttää.

Kuinka tällainen homma sitten yleensä ratkaistaan?
Tyypillisesti kuvia optimoidaan joko ennen kuvaa ladatessa miettimällä (mutta tätä ei oikeasti nykyaikana pitäisi vaatia keneltäkään) tai WordPress-lisäosalla. WP-lisäosa toimii parhaiten niin, että kuvan optimointi on näkymätöntä ja tapahtuu taustalla. Kuvan optimointiin hyväksi havaittuja WordPress-lisäosia ovat mm.:
Kuvaoptimontilisäosat eivät kuitenkaan “ratkaise” perustavanlaatuista haastetta, sillä ne vain pienentävät resoluutiota ja pakkaavat kuvakokoa pienemmäksi. Kuvakoko on silti “väärä”.
Teknisesti voisi myös generoida lisää kuvakokoja, eli WordPress tekisi uusia kuvatiedostoja eri alueisiin sopivaksi, mutta tämä kasvattaisi levytilaa exponentiaalisesti. Kuvittele, että sinulla on 1000 kuvatiedostoa mediakirjastossa ja kaikista WordPress on jo ladannut alkuperäisen lisäksi aiemmin mainitut kolme eri kuvakokoa, eli palvelimella on tämän jälkeen todelisuudessa 4000 kuvaa. Kun jokaiseen alueeseen generoidaan vielä omat kuvakoot, kuvia onkin yht’äkkiä montakymmentä tuhatta, ellei enemmän. Levytila ei ole ilmaista, eli tämä on kestämätön ratkaisu.
Paras kompromissi on: Kuvanpakkauslisäosa + ngx-pagespeed joka optimoi kuvia webp:ksi lennosta palvelintasolla + “sopivin kuvakoko” (tätä komboa käyttävät usein Duden asiakkaat).
…mutta nopein ja paras on: CDN, johon kaikki tiet johtavat.
Mikä on CDN ja miten se toimii?
CDN (Content Delivery Network) on maantieteellisesti hajautettu verkko, joka koostuu välityspalvelimista ja näille tarpeellisista konesaleista ja yhteyksistä. Tällaisen verkon tarkoitus on palvelujen tarjoaminen loppukäyttäjien lähellä, paremmalla toimintavarmuudella ja pienemmällä viiveellä. Näin sanoo siis Wikipedia, mutta ne olisi asiaa voinut itsekään esittää sen selkeämmin.
CDN-palvelua tarjoaa monet, mutta me Dudella luotamme amerikkalaiseen Cloudflareen ja sen Image Resize workeriin. Huom. vaikka Cloudflare on amerikkalainen, sen jakeluverkko toimii tietysti lähellä sinua, koska CDN pohjaa maantieteelliseen lokaatioon.
Alla olevassa esimerkissä vasemmalla kuvat ladataan suoraan verkkosivun palvelimelta käyttäjän koneelle sivua ladatessa. Oikeanpuoleisessa esimerkissä on CDN käytössä.

CDN ei siis oikeastaan itsessään varastoi kuvia, se vain ottaa kuvat lähdepalvelimelta ja tarjoilee ne omassa nopeammassa muodossaan kävijälle.
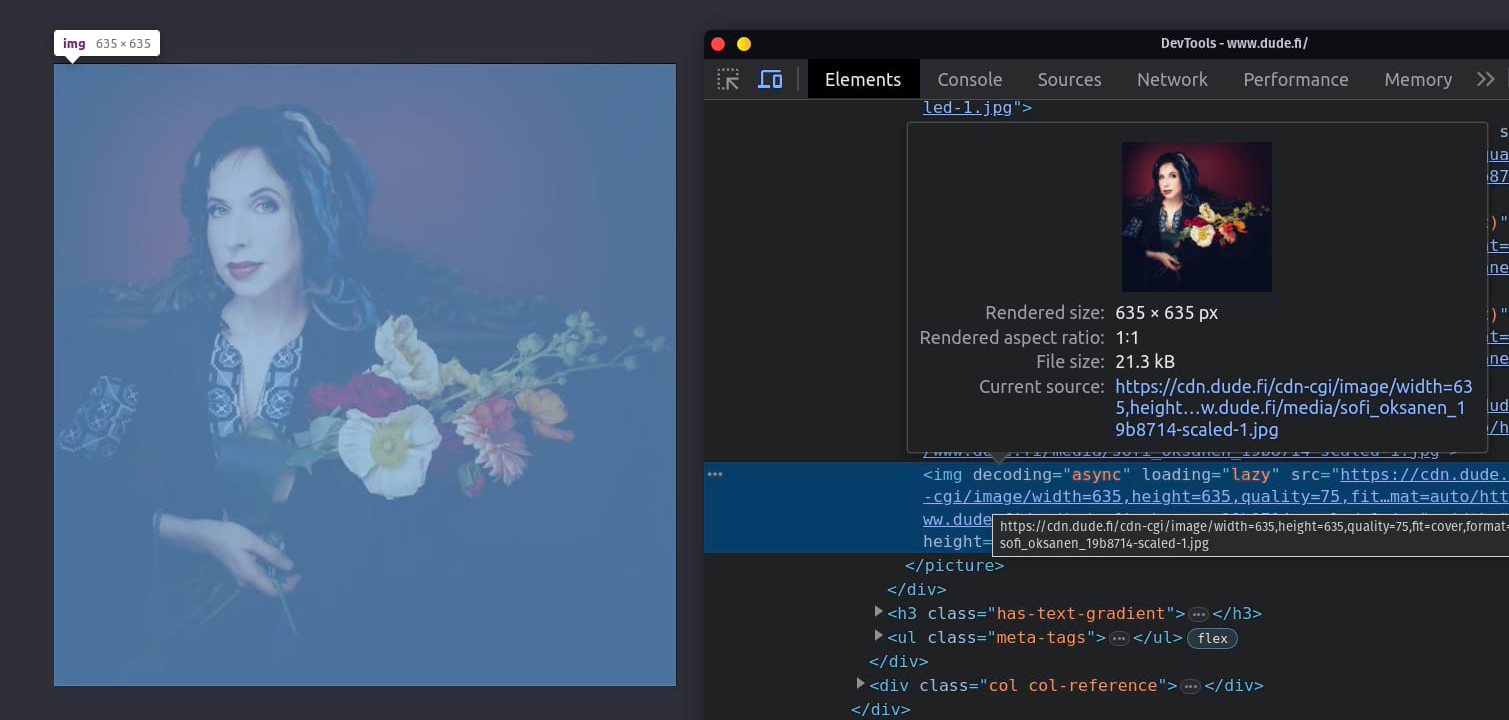
Esimerkkinä CDN:n toiminnasta voi ottaa esimerkiksi oman sivustomme dude.fi. Nostojen kuvat ovat täsmälleen saman kokoisia kuin elementit joihin ne on tarkoitettu:

Oheista kuvaa voit testata tästä suoraan täyden urlin cdn.dude.fi alta. Pikselilleen kuten pitääkin!
Sisällönjakeluverkon eli CDN:n hyödyt
Sisällönjakeluverkolla on monia hyötyjä, listaan tässä tärkeimmät.
- Latausnopeus. Sivustosi latausnopeus paranee eksponentiaalisesti kun kaikki kuvakoot ovat sata kertaa pienempiä ja kuvat ladataan lähimmästä maantieteellisestä sijainnista kävijään nähden. Etusivullamme ladataan joitakin kuvia, jotka ovat parhaimmillaan alle kilotavun kokoisia, eli puhutaan tavuista. Mieti sitä!
- Modernit tiedostoformaatit kuten avif ja webp kaikkialla käyttöön. Nämä mahdollistavat myös äärimmäisen pienen tiedostokoon.
- Ekologisuus. Nopeammin latautuva sivusto säästää palvelinkapasiteettia ja näin ollen ympäristöä. Kuinka paljon sinun verkkosivustosi antaa Website Carbon Calculatorilla?
- Mobiilitoimivuus paranee. Koska kuvat ladataan myös erikseen mobiilissa pienempään kokoon, älylaitteilla käyttökokemus paranee. Jokaiselle alueelle saa määritettyä laitekohtaiset koot ja koska kuvakoko on puhelimelle mietitty, sivu latautuu mökkiyhteyksilläkin entistä nopeammin.
Onpa kätevä! Mutta miksi tällaista ei ole joka sivustolla käytössä?
Vaikka Dude tekee parasta webiä, ei CDN ole ihan joka saitilla oletuksena käytössä kahdesta syystä:
- Tekninen lisäpanostus. Eri kuvakoot ja niiden testaaminen vaatii työtä – kuvakoot on räätälöitävä alueisiin sopivaksi WordPress-hookin avulla ja tämän lisäksi tarvitaan nimipalvelin Cloudflarelle, tietueiden päivitys ja proxyn testaaminen ja käyttöönotto. Jos nimipalvelu on muualla tai asiakkaan omassa hallinnassa, vaihtoehtona voi olla esimerkiksi KeyCDN.
- Hinta. Sisällönjakeluverkot ovat usein lisämaksullisia erikseen laskutettavia palveluita, koska hajautetut pilvipalvelut eivät ole ilmaisia. Vaikka itse CDN olisikin ilmaispalvelu, kuvan manipulointitoiminnot ovat maksullisia ominaisuuksia. Ihan millekään parin kuvan ländärille CDN:ää ei kannata pistää pystyyn.
Jos sivustollasi on paljon kuvia tai olet huolissasi latausnopeuksista, harkitse CDN:n käyttöönottamista! Kun otat CDN:n käyttöön WordPress-sivustollasi, sinun ei enää tarvitse miettiä missä koossa kuvat hallintaan latailet, kun kaikki hoituu automaattisesti puolestasi. Jos CDN:n käyttöönotto kiinnostaa, ota yhteyttä!
Lue myös muista tavoista tehdä sivustosta nopea.




