Blogin hiljaiselosta huomaa, että kevät on ollut touhua täynnä. Joka ukko on kiinni asiakashommissa, mutta silti kuin ihmeen kaupalla on saatu venytettyä vuorokautta ja viikkoa sen verran, että omaa uutta sivustoa on kehitetty päivätasolla eteenpäin. Tälläkin kertaa avaamme blogissamme mikä tässä meidän saitissa on nyt sitten niin uutta ja hienoa. Nyt on vihdoin aika esitellä työn hedelmät.
Julkaisimme sivuston perjantaina itseironisesti, emme nimittäin perjantaijulkaisuja tee. Viikonloppuna ei kuitenkaan isompia tulipaloja syttynyt, joten nyt kehtaa avata sivustoa vähän enemmän auki kaikelle kansalle.
Lähtökohdat
Edellinen sivusto työstettiin 2016-2017 ja julkaistiin tammikuussa 2017. Tuolloin saatiin Duden brändin elementit melko kokonaisvaltaisesti kasaan fontteja myöten. 2-3 vuotta on kuitenkin todella pitkä aika sivustolle, varsinkaan jos sitä ei jatkokehitä säännöllisesti. Duden silloisissa sivuissa alkoi tökkimään mm. turha kikkailu esimerkiksi valikoissa ja elementtien tyyli, jossa tekstiä läntättiin kuvien päälle.
Tehdään asiat kerrankin “oikein”
Peräänkuulutamme asiakkaallekin sisällön tärkeyttä. Tekstiä ja kuvia olisi suotava olla läjäpäin valmiina ennen kuin mitään aletaan suunnittelemaan. Muuten tulee sitä Lorem ipsumia joka paikkaan ja lähdetäänkin tunkemaan massoittain tekstiä pienille alueille, jotka eivät sitten välttämättä edes palvele sitä lopullista käyttötarkoitusta.
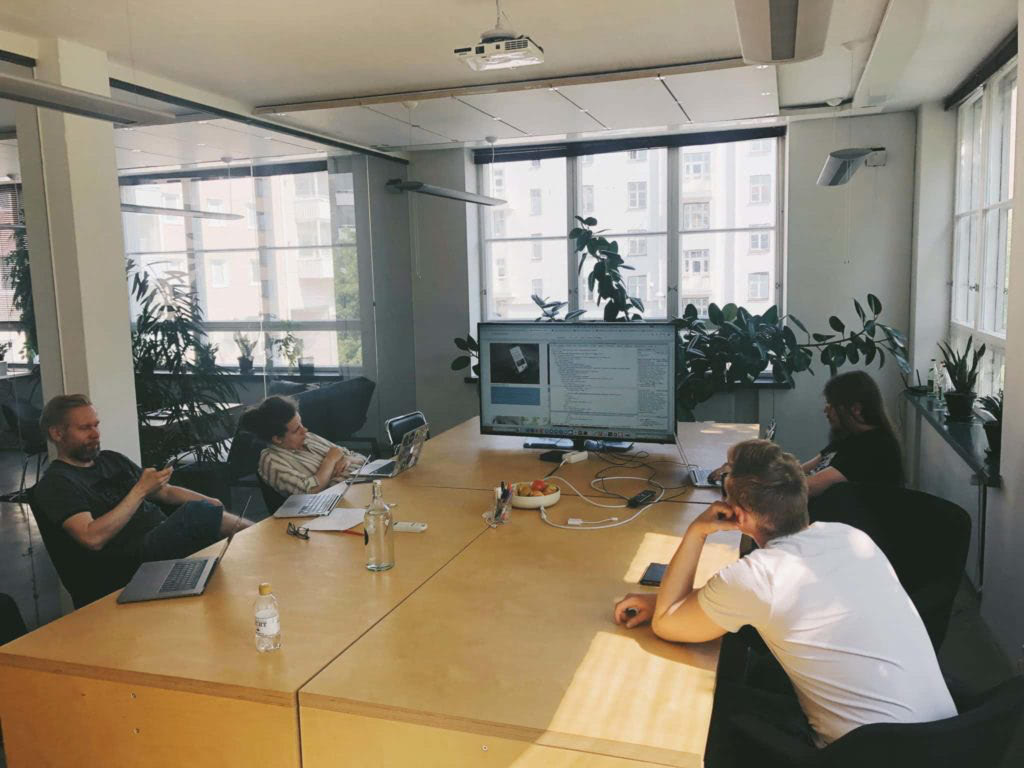
Lähdimme siis työstämään sivustoa kerrankin sisältö edellä. Näin olisi pitänyt tehdä kautta aikojen, mutta parempi myöhään kuin ei milloinkaan. Pidimme ensimmäisen sisältöpalaverin huhtikuun alussa. Lauantaipäiviä piti tähän varata, koska arkipäivisin oli sen verran kiire, ettei kaikkia ukkoja saanut saman pöydän ääreen millään pää täysillä mukana menossa.

Tiukat tavoitteet aikataulun ja laadun suhteen
Siitäkin huolimatta että elettiin jo pitkällä huhtikuuta, asetimme talon sisäiseksi deadlineksi kesäkuun ensimmäisen viikon. Se tavoite täytettäisiin vaikka päällämme pomppien. Leiska syntyi muutamassa viikossa ja koodihommat aloitettiin 9.5., julkaisupäiväksi muodostui lopullisesti 7.6.2019.
Näin tiukkaan tulokseen päästiin yksinkertaisesti oikomalla mutkia suoriksi asioissa, joihin tiesimme että aikaa ei kannata käyttää. Esimerkiksi jokaisen palaverin agenda oli suunniteltu etukäteen. Jokainen sai tehtäväkseen kirjoittaa tietyn sivun tekstit tai miettiä kuvia.

Varsinaisen työstön osalta keskeisin aikaa säästävä tekijä oli se, että yksinkertaisesti kovakoodasimme suurimman osan asioista. Tiedän, meitäkin se vähän ellotti, mutta onko tarkoituksenmukaista toteuttaa täysiverisille tekijöille samanlainen toteutus kuin asiakkalle – siis täysin päivitettävissä oleva sivusto, etenkin kun kuka tahansa meistä pystyy päivittelemään sisältöjä vaikka GitHubin kautta suoraan koodiin? tekstit päivittyvät sen verran harvoin, että ei ole mitään mieltä käyttää kymmeniä tai jopa satoja tunteja taustajärjestelmän rakentamiseen.
Varsinaiseen koodaamiseen aikaa meni 120 tuntia, 55 minuuttia. Vertailukohteena voi käyttää viime julkaisun määreitä: 201 tuntia, 9 minuuttia – aika paljon nopeammin hoitui siis!
Visuaalinen suunnittelu takaisin ja palvelut uusiin kuosiin
Aiemmin palveluitamme olivat Verkkosivut ja Verkkokaupat. Jotkut jopa ihmettelivät kun kuulivat, että meiltä saa leiskat ja logotkin. Niitähän me ollaan aina ennenkin tehty, ei olla pelkästään tekninen toteuttaja. Lisäksi perusteltiin aiemmin tyhmästi sitä miksi WordPress on hyvä, eikä sitä miksi meiltä kannattaa se WordPress palveluna ostaa.
Siispä, Visuaalinen suunnittelu on nyt oma palvelukokonaisuutensa ja Verkkosivut -puolella puhutaan siitä miten me tehdään enemmän kuin siitä mitä WordPress on – se kun on kaikille jo jokseenkin tuttu alusta. Ja hommahan rokkaa.
Minimalistisuus
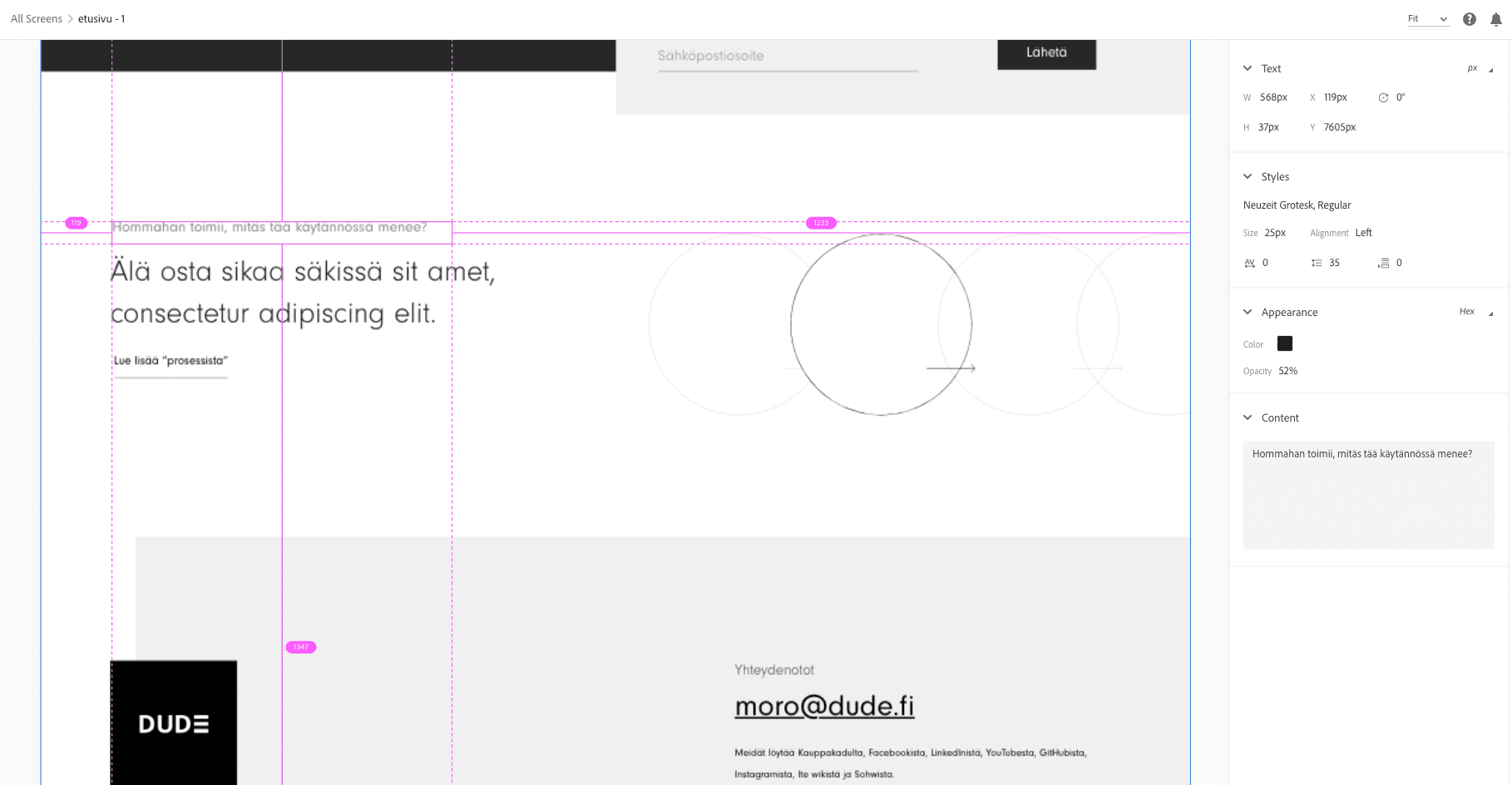
Aiemmat sivustommekin ovat olleet melko hillittyjä, mutta nyt mentiin alusta asti “vähemmän on enemmän” -mentaliteetillä. Niin sivuston ylä- kuin alaosastakin karsittiin turhat asiat pois. Esimerkiksi tukisähköpostiamme emme viljele enää sivuston puolella, sinne tuli aina silloin tällöin viestejä, jotka eivät liittyneet ylläpitoon tai käyttötukeen.
Samalla kaavalla karsittiin henkilöesittelyistä turhat numerot ja nippelitiedot pois. Se oli silloin kolme vuotta sitten ihan hauska ajatus, mutta nyt jopa vanha somesankari oli valmis luopumaan pakkomielteisistä statseista.
Brändi ja kuvat
Aiemmin tehostevärinämme on vilahdellut lohenpunaista tai haalean keltaista, mutta tänä vuonna palasimme juurillemme, mustavalkoisuuteen. Tehostevärejä emme juuri enää käytä, sillä yksinkertainen toimii tässäkin. Väriä ja tehokeinoja haetaan valokuvien kautta. Tälläkin kertaa valokuvamme otti maanmainio hovikuvaajamme Emmi Virtanen. Valokuvasta ja kuvapankista tuli aivan täydellinen. Kiitos Emmi!

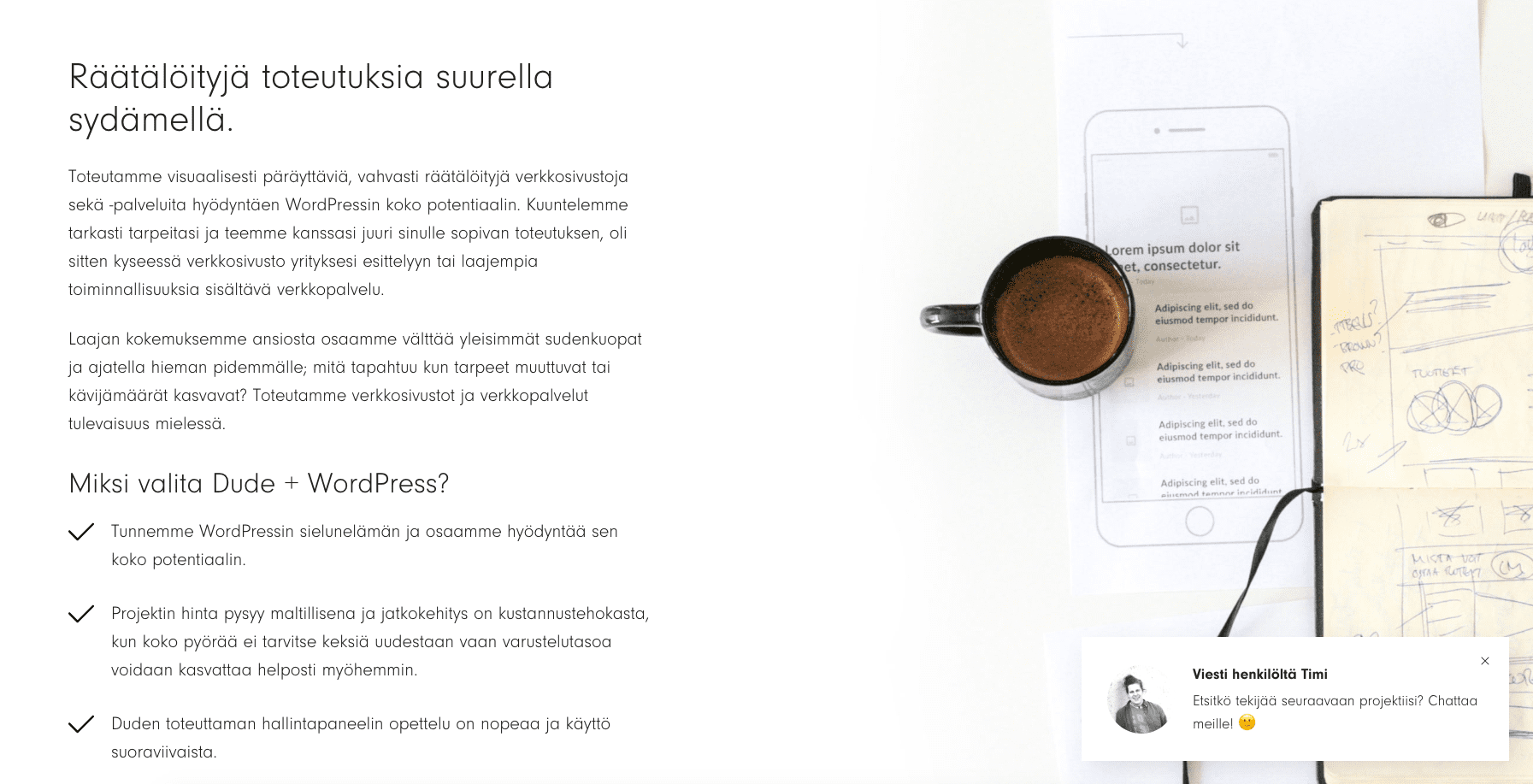
Otettiin me pari omaakin kuvituskuvaa, esimerkiksi ylhäältä kuvatut pääkuvat palveluiden alla oikeassa laidassa ovat itse ottamiamme:

Fonttina säilytettiin Neuzeit Grotesk, joka on ollut aiemmin leipätekstikäytössä. Fontista käytetään enimmäkseen Light (300) -leikkausta ja ohuenahan tuo tuntuukin toimivan kaikista parhaiten.
Anarkistisuus
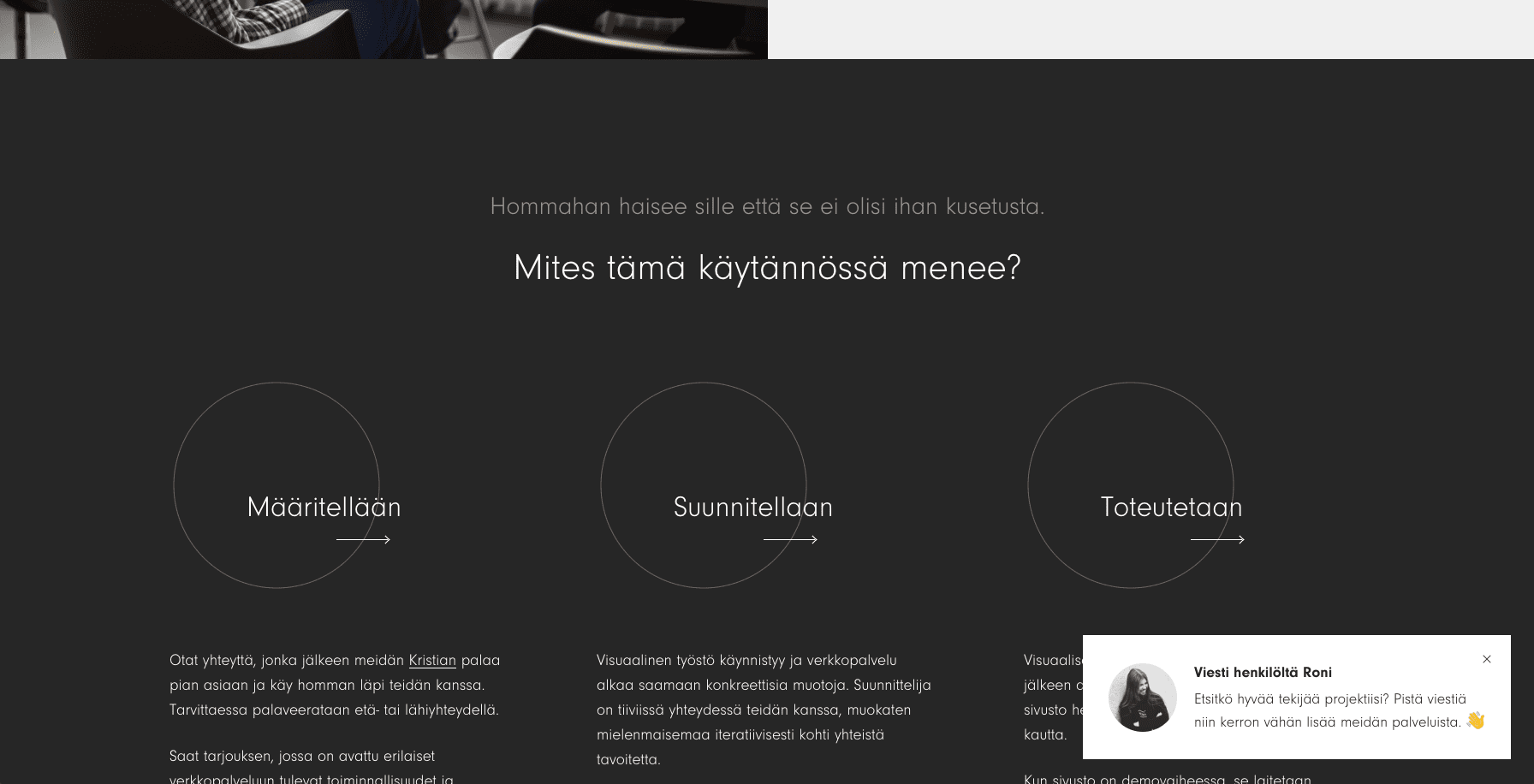
Kaikki sivustot alkavat nykyään valkoisella taustalla ja tekstillä. Kuvat ovat yhä enemmän pienemmässä roolissa, wall of text hallitsee. Me päätimme pistää jyrkästi tätä trendiä vastaan ja laittaa sivuston lähdön mustaksi.
Copywriting eli teksti
Tekstiä suollettiin porukalla. Suunnittelijamme Juhan lentävät lauseet jäivät moneen paikkaan elämään, koska paras teksti on sellainen, jota lueskellessa hymyilyttää tai jopa naurattaa sopivasti. Vuoden 2019 sloganimme onkin “Rennosti, mutta tosissaan”, kuten yritysesittelysivullamme seisoo.

Ulkoasu
Olemme hiljalleen siirtyneet pois perinteisestä Adobe Photoshop-maailmasta prototyyppaustyökaluihin, joista Adobe-tuoteperheen XD on osoittautunut kenties kätevimmäksi. Spec-näkymä antaa devaajalle valmiiksi joitakin parametreja ja työkalulla saa aikaan kliksuttelueventtejä ja muita kivoja juttuja vieläkin näppärämmin kuin esimerkiksi Invision Appissa.

Optimointi
Tälläkin sivustolla on keskitytty sivuston latausnopeuteen. Kuvat eivät lataudu kerralla, vaan ladataan customin lazyload.js:n kautta ainoastaan silloin kun kävijä on kuvan kohdalla selaamalla. Tätä lataamisprosessia on tehty kivemman näköiseksi animoimalla kuvan latautuminen utuisen elementin tilalle.
Taustalla hyrrää perinteisten nginx-pagespeedien ja php-cachejen lisäksi Redis-välimuistitustekniikka, jolla saadaan lisää pökköä pesään. Testausta tehdään yhä, jotta saadaan tästä vielä sutjakkaampi.
Saavutettavuus
A11y (Accessibility, “a + 11 kirjainta + y”) eli saavutettavuus on Dudelle hengen asia. Screen-reader-text, landmarkit ja aria-määreet ovat joka projektissa aktiivisessa käytössä. Mikä tärkeintä, selkeästi rakennettu HTML. Huom, sana on nykyään “saavutettavuus” (“esteettömyys” viittaa rakennelmiin ja ei-tietoekniseen):
Saavutettavuus on yhdenvertaisuuden edistämistä. Saavutettavuus tarkoittaa kohteen tai verkkopalvelun helppoa lähestyttävyyttä kaikille ihmisille. Saavutettavuudella on useita eri osa-alueita.
Haitarit, valikot ja muut ovat selattavia näppäimistöillä ja ruudunlukulaitteilla. Kokeile vaikka, alt + tab, shift + alt + tab, enter esc, nuoli ja space-näppäimillä. Et tarvitse hiirtä.
Yhteisö & koodi
Tarkkaavaisimmat huomaavat, että “Koodiluola” -easter egg on poistunut valikosta ja sen tilalle on tullut mystinen “Yhteisö & koodi” -sivu. Tällä sivulla esittelemme yhteisöön osallistumistamme, handbookiamme sekä avoimen lähdekoodin toteutuksiamme. Sivusta tehtiin hieman yksinkertaisempi kuin aiemmin, turhat hötöt pois ja pelkkää asiaa tilalle. Sivu on myös pohjana Vierityspalkin kolmen tähden ansiomerkille.
Tämäkin sivusto löytyy muuten avoimena GitHubista.
Gutenberg
Jep, meillä on WordPressin uusi editori käytössä. Mutta vain bloggauksissa ja työnäytteissä. Editorilla on kätevämpi lisätä esimerkiksi tekstipalstojen ulkopuolelle kuvia. Leiskan rakentamiseen on yhä kivoin käyttää omia tuttuja ACF-kenttäryhmiä kuin lähteä rakentelemaan Gutenberg-blockeja.
Muutokset yrityksessä
Dudesta on kasvanut isompi vuoden sisään niin toimiston kuin henkilöstönkin osalta, tästä juttua myös Vierityspalkissa. Yrityksen tietynlaista kasvua ja mentaliteettia haluttiin tuoda myös uuden sivuston kautta esille. Vaikka olemme rento ja leppoisa jyväskyläläistoimija, löytyy myös laadukkuutta ja särmää. Vanhat sivut eivät enää parhaalla mahdollisella tavalla palvelleet nykytilannetta.
Mitäs muuta?
Talon sisällä on ainakin vielä tarjouspohja sekä handbook kehittymässä uuden ilmeen näköiseksi. Tätä varsinaista sivustoa rämpätään vielä meidänkin päässä, mutta pistä ihmeessä viestiä jos spottaat bugin! niitä nimittäin saattaa vielä löytyä, julkaisusta on aikaa muutama päivä.
Blogin kommentointia meillä ei ole nykyään enää käytössä, sinne ei tullut mitään vuoteen. Keskustelu käydään Twitterissä, Facebookissa ja Instagramissa. Alta voit kuitenkin antaa vapaamuotoista palautetta sivustosta, joka tulee suoraan meille.




