Muotoiluajattelu (Design Thinking) kuulostaa siltä kuin se olisi ison korporaation strategiapalaverissa esitetyn PowerPointin 17. bulletti, jonka kohdalla kaikki nyökkäilevät tietävästi ja miettivät itsekseen, että mitähän se tuokin taas höpöttää, pääsiskö jo kahville. Muotoiluajattelu on termi, joka keikkuu LinkedInin postausvirrassa, start-upien hissipuheissa ja konsulttien sanahelinöissä. Mutta mitä se oikeasti tarkoittaa, ja mitä tekemistä sillä on verkkosivujen suunnittelun kanssa?
Ei maata mullistavia metodeja, vaan järjen käyttöä
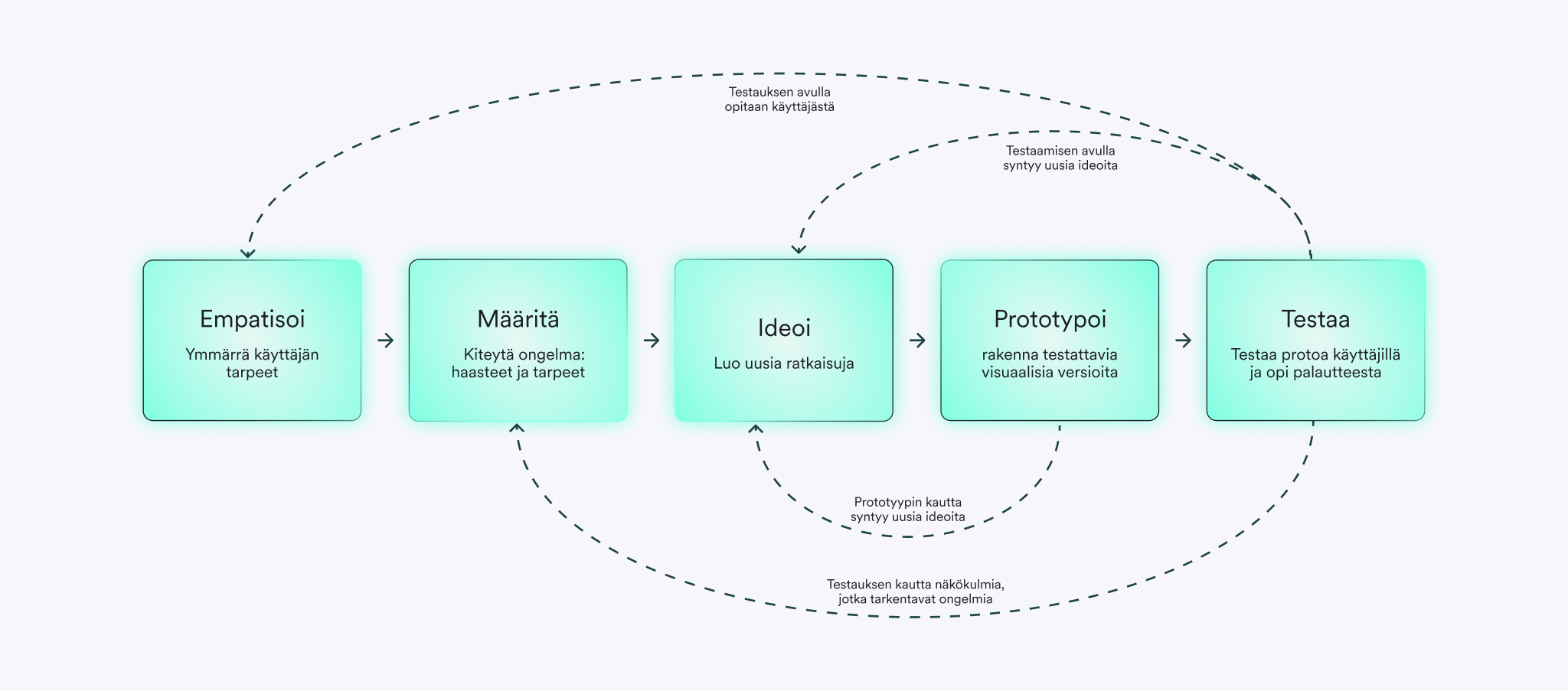
Muotoiluajattelu kuulostaa hitusen designguru-pöhinältä, mutta perusajatus on yksinkertainen:
Tunne käyttäjäsi (empatisoi), ratkaise oikeita ongelmia (määrittele), luo uusia ratkaisuja (ideoi), rakenna testattavia visuaalisia versioita (prototypoi) ja testaa ajoissa ja opi (testaa).
Kuulostaa ihan järkevältä, eikö? Jopa sellaiselta, mitä ehkä itsekin toteutat työssäsi päivittäin.
Muotoiluajattelua voi hyödyntää melkein missä tahansa projektissa, kun halutaan tehdä fiksuja päätöksiä ja välttää hutiratkaisut. Se toimii erityisen hyvin verkkosivujen ja digipalveluiden suunnittelussa, mutta sopii yhtä lailla vaikka brändiuudistukseen tai uuden palveluidean kehittämiseen. Ytimessä on ajatus: ei mennä mututuntumalla, vaan ymmärretään ensin, mitä käyttäjä tarvitsee, ja tehdään ratkaisuja sen pohjalta. Pyritään siis tekemään fiksumpia päätöksiä silloin, kun kaikki taustatieto ei ole vielä saatavilla. Eli yleensä aina.

Mitä se on käytännössä?
Meillä Dudella muotoiluajattelu näkyy vähän vähemmän PowerPoint-kaavioina ja vähän enemmän käytännön toimina:
- Empatia ei tarkoita halauspiiriä, vaan että oikeasti ymmärretään, ketä sivusto palvelee. Me emme tee sivuja “yritykselle”, vaan sen asiakkaille, käyttäjille ja muille, jotka sinne päätyvät. Määrittelemme kuka sivustoa oikeasti käyttää, ja mitä hänen tarpeensa ovat. Määrittelyn tukena voidaan käyttää esimerkiksi käyttäjähaastetteluja ja palautteita, analytiikkaa, käyttäjäpersoonien rakentamista tai vaikka kilpailija-analyysiä.
- Ongelman määrittely ei ole itsestäänselvyys. Usein asiakkaan toive “halutaan lisää vau-efektiä” onkin tarve saada sivustosta enemmän brändin näköinen, selkeästi navigoitava ja nopeasti yhteydenottoihin kannustava. Joskus asiakkaan määrittelemä ongelma ja siihen keksitty ratkaisu ei olekaan sitä, mitä käyttäjät todellisuudessa kaipaavat. Me pyrimme haastamaan vanhat ajattelumallit ja tuomaan niihin uusia, käyttäjää palvelevia ratkaisuja.
Otetaan esimerkki: Asiakas kertoo, että käyttäjät eivät löydä yhteystietoja sivulta. Asiakkaan ratkaisu on usein “lisätään ne näkyviin heti etusivulle” ja mielellään heti sivun yläosaan. Mutta hetkinen! Onko ongelma se, ettei yhteystietoja ole heti näkyvissä, vai se, ettei käyttäjä löydä polkua sopivaan yhteydenottotapaan silloin, kun hän on valmis ottamaan yhteyttä.
Useimmiten käyttäjä ei ole tullut sivulle etsimään pelkkää puhelinnumeroa, vaan ratkaisua ongelmaansa. Vasta kun luottamus syntyy ja palvelu alkaa kiinnostaa, syntyy myös tarve olla yhteydessä. Todellinen ongelma onkin: yhteydenotto ei ole luonnollinen osa käyttäjäpolkua.
- Ideointi on keskustelua siitä, mitä kannattaa oikeasti tehdä ja mitä ei. Tavoitteena ei ole keksiä kymmentä mahdollisimman hullua ideaa ja valita niistä “rohkein”, vaan löytää fiksu tapa ratkaista oikea ongelma. Silloin ei tarvitse arpoa, vaan voidaan jo alustavasti miettiä miltä ratkaisu voisi oikeasti näyttää ja tuntua.
Jatketaanpa määrittelyssä todettua ongelmaa: Kun ymmärrämme, että yhteystietojen ei tarvitse lävähtää naamalle heti etusivun ensimmäisessä näkymässä, vaan niiden pitää löytyä oikeassa kohtaa, voidaan alkaa ideoida ratkaisuja.
Voisiko yhteydenottolomake kulkea mukana tietyillä sivuilla? Tarvitaanko “Ota yhteyttä” -painike aina yläpalkkiin? Pitäisikö palveluiden yhteyteen lisätä suora CTA, kun käyttäjä on lukenut tarpeeksi? Olisiko kelluva yhteydenotto-nosto tai chatbot oikea ratkaisu? Eri vaihtoehtoja testataan prototyypissä ja mietitään, mikä tukee käyttäjän matkaa ilman, että yhteystiedot tyrkyttävät itseään liian aikaisin tai jäävät piiloon liian myöhään.


- Prototypointi tarkoittaa Dudella Figmalla luotua, klikkailtavaa versiota verkkosivusta. Usein se alkaa simppelistä rautalangasta, jonka avulla voidaan hahmotella sisällön tarvetta, käyttäjäpolkuja ja sivuston rakennetta ilman, että juututaan heti fonttivalintoihin tai väreihin.
Tässä vaiheessa testataan rohkeasti eri ratkaisuja: esimerkiksi tilanteessa, jossa asiakas kokee, ettei käyttäjät löydä yhteystietoja, voimme kokeilla erilaisia tapoja nostaa ne esiin. Toimiiko kelluva CTA-palkki? Entä suora lomake palvelusivun lopussa? Näin löydämme vaihtoehdon, joka tuntuu luontevalta juuri tälle sivustolle.
Lopulta protosta rakennetaan visuaalisesti viimeistellympi versio, joka muistuttaa mahdollisimman paljon lopullista verkkosivustoa. Nyt voidaan fiilistellä ja kokeilla: löytääkö käyttäjä perille? Häiritseekö visuaaliset elementit rautalankavaiheessa hyväksi havaittua ratkaisua? Tuntuuko käyttö edelleen helpolta ja loogiselta?

- Testaus ei meillä tarkoita käyttäjähaastatteluja ruuhkametrossa tai silmän liikkeiden tarkkailua käytettävyyslabrassa. Toimimme ihan maalaisjärjellä. Asiakas saa proton klikkailtavaksi projektin eri vaiheissa, aina erityisesti isojen muutosten jälkeen. Palautteesta nähdään nopeasti, tukeeko suunniteltu rakenne oikeaa käyttäjäpolkua, vai pitääkö jotain viilata. Jos esimerkiksi yhteydenottopainike jää huomaamatta tai näyttää mainokselta, voidaan sen paikkaa, ulkoasua tai muotoilua säätää ennen kuin yksikään rivi koodia on kirjoitettu. Tässä vaiheessa on vielä helppo ja halpa palata takaisin prosessin alkuvaiheisiin, eli empatisoida, määritellä ja ideoida uudelleen. Juuri siksi testaamme ajoissa ja usein.
Eikös tämä ole vain normaalia suunnittelua?
No, kyllä. Design Thinking ei ole salainen metodi, jolla vain maailman johtavimmat designtiimit vetävät sprinttejänsä. Se on nimitys toimintatavalle, jossa lähdetään käyttäjästä, ei organisaatiokaaviosta. Se tarkoittaa myös, että kaikki ei mene heti ensimmäisellä kerralla ”oikein”, vaan mitä nopeammin ideaa testataan, sitä varmemmin tiedetään mikä mättää, homma voidaan korjata ja lopulta päästään haluttuun lopputulokseen.
Lopuksi:
Jos etsit design-pöhinää, meiltä saa sitä vain sopivasti ja silloin kun se on tarkoituksenmukaista. Kyllä meidänkin suunnittelijat tykkää fiilistellä uusimpia trendejä. Jos taas haluat sivuston, joka ratkaisee oikeita ongelmia, silloin ollaan jo meidän osaamisen ytimessä.




